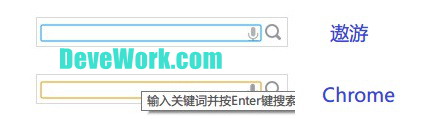
之前在折腾主题的时候发现一个很怪的现象,在Chrome浏览器下,输入框有一个黄色的边框;而在其它WebKit浏览器(如Jeff使用的傲游浏览器)下,输入框的颜色是蓝色的(见下面的图片)。Jeff以为是那里定义了颜色的样式,在开发者工具里找啊找也没发现属于黄色或蓝色的css代码。后来搜索搞定了,原来是css默认的问题。
input和textarea的黄色/蓝色边框问题图示


input和textarea的黄色/蓝色边框问题的原因与解决方法
由于不同浏览器对outline这个css属性默认情况不同所致。解决方法是定义outline属性为none,即将下面的css代码加入相对应的选择器中。
input,textarea{outline:none;} |
或者加入到css重置中一劳永逸。
关于outline属性(来源于w3school)
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
注释:轮廓线不会占据空间,也不一定是矩形。
outline 简写属性在一个声明中设置所有的轮廓属性。
可以按顺序设置如下属性:
outline-color
outline-style
outline-width
原创文章,作者:Maggie-Hunter,如若转载,请注明出处:https://blog.ytso.com/244144.html
