今天在Google+上偶然看到的的一个网站,当了解了这个网站是做什么的时候,Jeff立马喜欢上它了。好东西不敢独享, 现在在这里分享给大家,特别适合像我这样刚接触前端的童鞋!
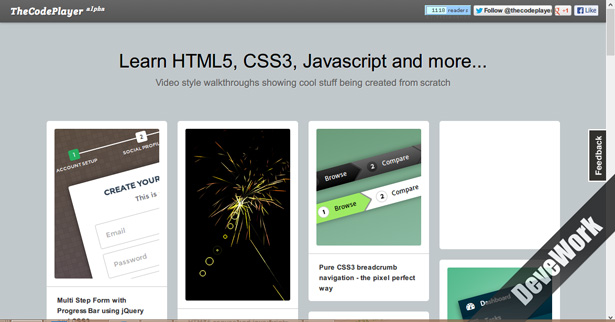
TheCodePlayer一个在线演示代码编写过程的网站,确切来说,整个网站是一款代码播放器,让你从视频教程中学习,边看边学还可以回放编码过程,看起来是不是很爽?!

界面介绍
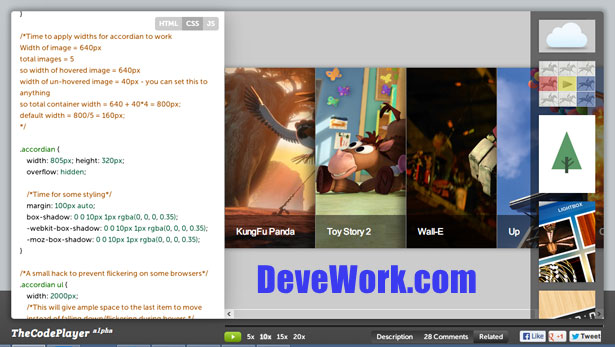
该网站上有多个项目的制作教程(如幻灯片制作),当你点击其中一个教程,就会进入一个类似播放器的界面,左边是代码(CSS、HTML、Javascript),右侧是实时显示效果。你可以点击开始按钮进行学习。代码包含文本解说(注释),给你手把手教学,让编程如此简单!

TheCodePlayer特色功能:
- 可根据自己的步骤进行学习,非常棒的视觉体验;
- 按钮部分设计的很好,如同Dabblet,JSFiddle,CSS Desks简洁方便。你可以快速的在HTML,CSS,JavaScript之间切换,并且可以在多个编辑器中编写代码;
- 支持HTML5、CSS3,此外还能获得更多浏览器支持;
- 支持编码回放过程;
- 可根据自己的需求进行选择,支持快进、倒退、跳过;
- 如果你是个急性子,这里有个快速选项,可以满足你的需求。
TheCodePlayer网址
原创文章,作者:kepupublish,如若转载,请注明出处:https://blog.ytso.com/244146.html
