制作HTML 邮件并不是想象中的那么简单,不仅仅要考虑到兼容各大的邮箱的问题,加之安全因素(比如图片可能是默认不打开的,javascript 没有戏了),现在又随着移动互联网时代,还要考虑到不同设备的适应——一句话,还是挺麻烦的。
在这里给出三个响应式 HTML 邮件制作的实例,因为懒得翻译了,就直接看吧:
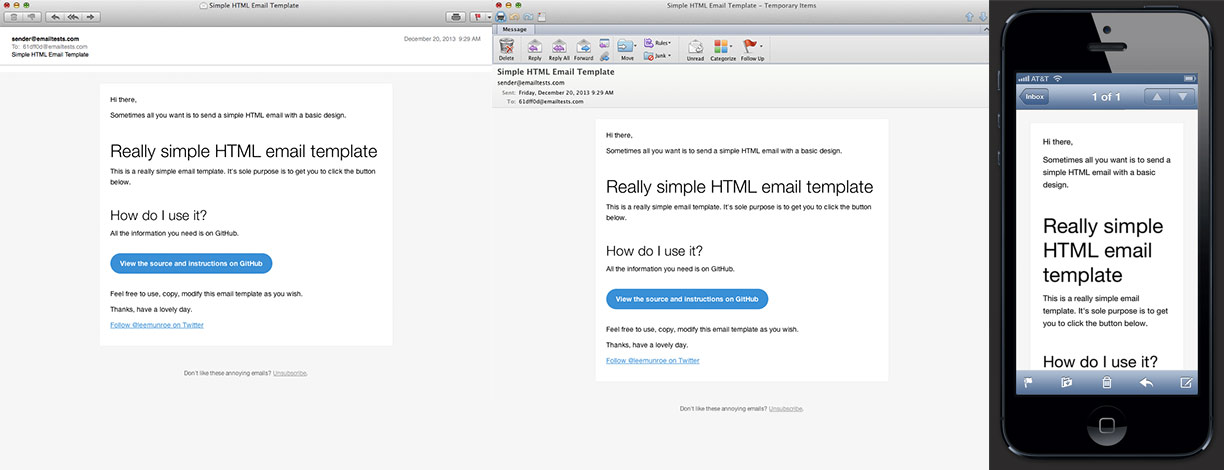
html-email-template

项目地址:https://github.com/leemunroe/html-email-template
这是一个简单的响应式的html邮件模板,个人感觉非常不错。预览地址在这里。如果你要遵从最大的兼容性,建议直接使用这个。
Simple Responsive HTML Email
如果你的邮件内容相对比较复杂,比如说想要加点图片神马的,那么下面这个就可能对你有帮助了,

参考文章:
http://dev.tutsplus.com/articles/creating-a-simple-responsive-html-email–webdesign-12978
A HTML Email Template From Scratch

Scratch 是什么东东我也不是很懂,大家直接见参考文章好了:
http://dev.tutsplus.com/articles/build-an-html-email-template-from-scratch–webdesign-12770
其他文章:
原创文章,作者:bd101bd101,如若转载,请注明出处:https://blog.ytso.com/244161.html
