百度地图—绘制圆时实时显示圆半径
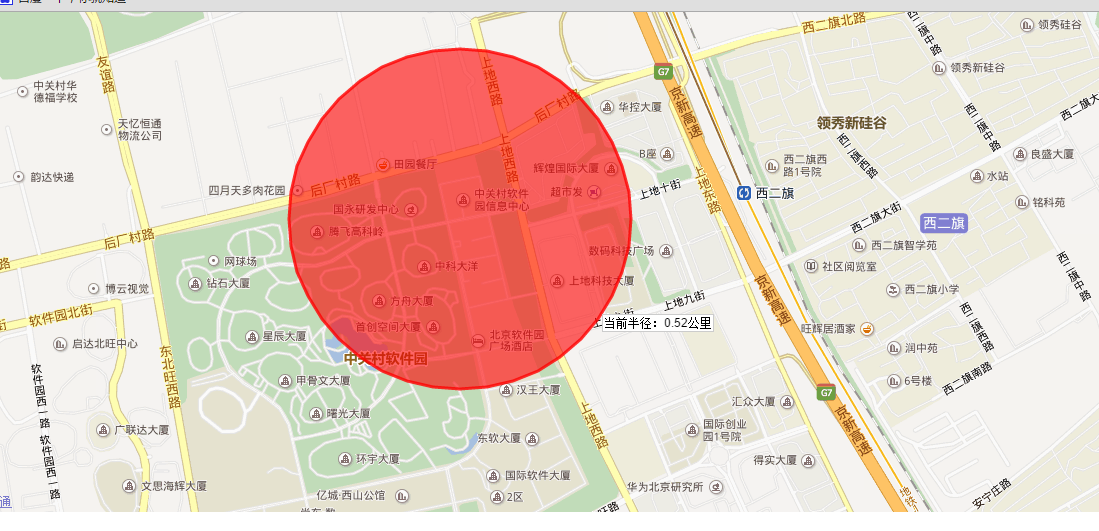
因为项目需要用到了地图的鼠标绘制工具,需求是在地图上圈选来选择地图上人员信息(地图上的marker点),这个百度地图本身是可以实现的。但客户提了一需求:在画圆的时候要实时的显示当前圆的半径。当时我的内心真是一万只草泥马飘过。。但秉着客户是上帝的理念,还是要满足客户的需求。话不多说,先看效果: 
直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap {width: 100%; height:500px; overflow: hidden;}
#result {width:100%;font-size:12px;}
dl,dt,dd,ul,li{
margin:0;
padding:0;
list-style:none;
}
p{font-size:12px;}
dt{
font-size:14px;
font-family:"微软雅黑";
font-weight:bold;
border-bottom:1px dotted #000;
padding:5px 0 5px 5px;
margin:5px 0;
}
dd{
padding:5px 0 0 5px;
}
li{
line-height:28px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=自己的ak"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
<!--加载检索信息窗口-->
<script type="text/javascript" src="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.css" />
<title>鼠标绘制圆--实时显示圆半径</title>
</head>
<body>
<div id="allmap" style="overflow:hidden;zoom:1;position:relative;">
<div id="map" style="height:100%;-webkit-transition: all 0.5s ease-in-out;transition: all 0.5s ease-in-out;"></div>
</div>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map('map');
var poi = new BMap.Point(116.307852,40.057031);
map.centerAndZoom(poi, 16);
map.enableScrollWheelZoom();
var overlay =null;//圆覆盖物
var label=null;//显示半径信息
/**
* 绘制完成后的事件
*/
var overlaycomplete = function(e)
{
// .......
// 添加绘制完成的逻辑
//圆完成后清除地图上的覆盖物
centerPoint=null;
overlay=e.overlay;
map.removeOverlay(label);
map.removeOverlay(overlay);
};
var styleOptions = {
strokeColor:"red", //边线颜色。
fillColor:"red", //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.6, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
}
//实例化鼠标绘制工具
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值,
drawingModes:[BMAP_DRAWING_CIRCLE ]// 只保留画圆模式
},
circleOptions: styleOptions //圆的样式
});
//添加鼠标绘制工具监听事件,用于获取绘制结果
drawingManager.addEventListener('overlaycomplete', overlaycomplete);
var centerPoint=null;//圆心
map.addEventListener("mousemove", showInfo);
/**
* 监听鼠标移动事件
*/
function showInfo(e){
//判断当前是画圆的模式
if(drawingManager._mask!=null)
{
drawingManager._mask.addEventListener('mousedown', getCenter);
map.removeEventListener("mousemove", showInfo);
}
}
/**
* 得到当前圆的圆心坐标
*/
var getCenter = function (e) {
if (centerPoint == null) {
centerPoint=e.point;
drawingManager._mask.addEventListener("mousemove", showRadis);
}
}
/**
* 实时显示半径
*/
var showRadis= function (e)
{
var radius=drawingManager._map.getDistance(centerPoint, e.point);
if(!isNaN(radius))
{
map.removeOverlay(label); //取消上一个显示半径的label
//添加文字标签
var opts = {
position : e.point, // 指定文本标注所在的地理位置(当前鼠标的位置)
offset : new BMap.Size(0, 0) //设置文本偏移量
}
label = new BMap.Label("当前半径:"+(radius/1000).toFixed(2)+"公里", opts); // 创建文本标注对象
label.setStyle({
border:"1px solid #ccc",
maxWidth: "none ",
});
map.addOverlay(label);//添加label
}
}
</script>
</body>
</html>
原创文章,作者:Maggie-Hunter,如若转载,请注明出处:https://blog.ytso.com/13836.html
