- children();
- find();
- contents()。
下面我们来一一介绍。
jQuery children()方法
在 jQuery 中,我们可以使用 children() 方法来查找当前元素的“子元素”。注意,children() 方法只能查找子元素,不能查找其他后代元素。
语法:
$().children(selector)
selector 是一个选择器,用来查找符合条件的子元素。selector 是一个可选参数,当参数省略时,表示选择所有子元素;当参数没有省略时,表示选择符合条件的子元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style lang="">
p{margin:6px 0;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#wrapper").hover(function(){
$(this).children(".select").css("color", "red");
},function(){
$(this).children(".select").css("color", "black");
})
})
</script>
</head>
<body>
<div id="wrapper">
<p>子元素</p>
<p class="select">子元素</p>
<div>
<p>孙元素</p>
<p class="select">孙元素</p>
</div>
<p>子元素</p>
<p class="select">子元素</p>
</div>
</body>
</html>
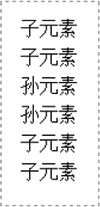
默认情况下,预览效果如图 1 所示。

图 1:默认效果
当鼠标指针移到 id="wrapper" 的 div 元素上时,预览效果如图 2 所示。

图 2:鼠标指针移到 id="wrapper" 的 div 元素上时的效果
$(this).children(".select")表示获取当前元素下的 class="select" 的子元素。我们可以发现,class="select" 的孙元素不会被选中。
jQuery find()方法
在 jQuery 中,我们可以使用 find() 方法来查找当前元素的“后代元素”。注意,find() 方法不仅能查找子元素,还能查找其他后代元素。
语法:
$().find(selector)
selector 是一个可选参数,也是一个选择器,用来查找符合条件的后代元素。当参数省略时,表示选择所有后代元素;当参数没有省略时,表示选择符合条件的后代元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style lang="">
p{margin:6px 0;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#wrapper").hover(function(){
$(this).find(".select").css("color", "red");
},function(){
$(this).find(".select").css("color", "black");
})
})
</script>
</head>
<body>
<div id="wrapper">
<p>子元素</p>
<p class="select">子元素</p>
<div>
<p>孙元素</p>
<p class="select">孙元素</p>
</div>
<p>子元素</p>
<p class="select">子元素</p>
</div>
</body>
</html>
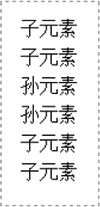
默认情况下,预览效果如图 3 所示。

图 3:默认效果
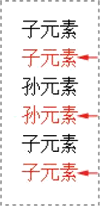
当鼠标指针移到 id="wrapper" 的 div 元素上时,预览效果如图 4 所示。

图 4:鼠标指针移到 id="wrapper" 的 div 元素上时的效果
$(this).find(".select")表示不仅会选取当前元素下的 class="select" 的子元素,还会选取 class="select" 的孙元素。
jQuery contents()方法
在 jQuery 中,我们可以使用 contents() 方法来获取子元素及其内部文本。contents() 方法和 children() 方法相似,不同的是,contents() 返回的 jQuery 对象中不仅包含子元素,还包含文本内容;而 children() 方法返回的 jQuery 对象中只会包含子元素,不包含文本内容。
在实际开发中,我们极少会用到 contents() 方法,因此小伙伴们不需要深入了解,在这里简单认识一下即可。
原创文章,作者:奋斗,如若转载,请注明出处:https://blog.ytso.com/23881.html
