WeApp-Workflow 是Jeff 在开发个人微信小程序“DeveWork极客” 过程中积累总结而来的一个基于Gulp4 的,专门用于开发微信小程序的前端开发工作流。旨在通过自动化的方式解决微信小程序开发过程中写前端代码的痛点。
简介
进行微信小程序开发,必须用官方的“微信web 开发者工具”,但这个工具的编辑器功能跟专业的编辑器比起来就差强人意了。后来发现可以直接用 编辑器写代码 + “微信web 开发者工具”做预览功能 的组合方式进行开发,嗯开发舒适度好了点。
微信小程序自己搞了一套CSS 的轮子(WXSS)以及HTML 的轮子(WXML),开发中造成了种种不舒服的情况:不支持Sass/Less 这类预处理器;自定义了套rpx的单位,如果按照官方推荐的iPhone6 标准设计稿写代码,写的时候还要自己运算一遍(比如说14px,要写28rpx,我数学不好咋的);WXSS 跟WXML 中不支持相对路径的静态资源引用,只能是https协议开头的绝对路径。
以上痛点,在使用WeApp-Workflow 后都不是痛点啦!
项目主页
Github 项目主页地址:https://github.com/Jeff2Ma/WeApp-Workflow (欢迎Star 一个~)
功能说明
SCSS 实时编译为 WXSS
使用Sass 预处理器,让写CSS 更加顺畅。.scss文件会实时编译为微信小程序支持的.wxss文件。
WXSS(CSS) 中px 单位转小程序单位rpx
以官方推荐的iPhone 6 为标准设计格式,开发中直接写px 即可自动转换为rpx。
图片压缩
实时压缩图片并采用增量方式防止被重复压缩。
自动上传图片到CDN 并更新路径为https 绝对路径
小程序不支持相对路径的图片引用,仅支持带https 的绝对路径。本工作流可以WXML 以及WXSS 文件中引用的相对路径图片上传到云存储CDN 或通过FTP/SFTP 协议上传到个人服务器空间。目前支持腾讯云,七牛云。
Font 文件转为base64 编码
小程序不支持相对路径的字体文件,本功能可以将CSS 中引用到的Font 文件转码为base64 并替换原路径。
全自动构建雪碧图及生成相应CSS
本功能由postcss-lazysprite 插件驱动。开发中准备好图片后仅仅写一句类似@lazysprite "xxxx"的代码,即可全自动构建雪碧图及生成相应CSS。
亮点
1.Gulp4
采用最新的Gulp 4版本的新特征,让工作流运行更快。
2.简洁不简单
核心只有一个默认任务,通过合理的任务搭配机制减少繁琐流程及来回运行终端,让开发更便捷。
3.增量更新机制,运行起来更快
引入Sass 的增量编译以及图片相关任务的增量更新机制,让工作流运行速度更快。
使用姿势
使用方式在本文这里就不详细说明了,请前往项目主页的README 进行了解。
正常开启后是这样的:

还有这样:

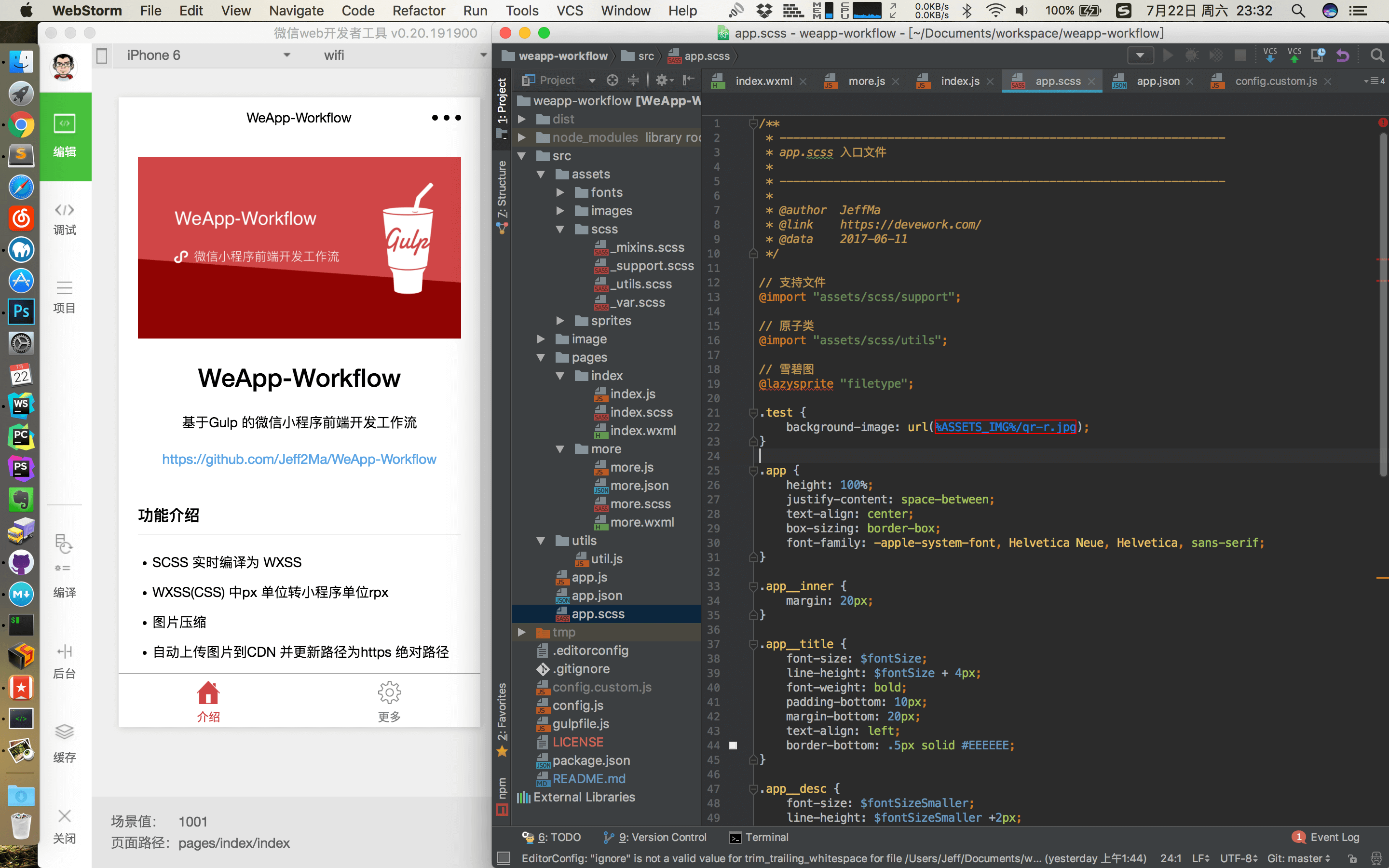
使用WeApp-Workflow 配合做小程序开发,直接使用第三方编辑器(WebStorm、Sublime Text 等)编辑src目录下的文件,保存修改后gulp 进程会实时编译到dist目录相应的位置。而微信web 开发者工具会自动编译刷新,此时仅充当预览功能。嗯,如果你的开发外设(硬件设备)是双屏的,绝对是锦上添花。
所以,开发过程中的姿势至少应该是这样(图片木有显示终端,但其实是运行着的):

感想
Jeff 在两年前曾经弄过一个Gulp 的工作流JGulp,那时候还写了一篇文章,如今JGulp 早已不再维护,然时至今日还不时有人在这个Repo 上点star。岁月不饶人啊,折腾这折腾那一晃就两年了。
再次说明下,WeApp-Workflow 适合于“小”的小程序开发,如果你的小程序是很复杂的,本工作流可就不一定合适了。另外本文的涉及到WeApp-Workflow 使用的内容以Github 上的README 为准。
最后,再次喊一声,欢迎前往主页地址:https://github.com/Jeff2Ma/WeApp-Workflow 点个star!
原创文章,作者:carmelaweatherly,如若转载,请注明出处:https://blog.ytso.com/242847.html
