Jeff 最近发布的DeveMobile 与EaseMobile 主题在导航栏上采用的是在一些native app 中常见的Off Canvas 导航。而关于 Off Canvas 导航,这里提供结合开发主题过程及网络上的资料,从个人认知的角度介绍下 Off Canvas 导航。
Off Canvas 简介
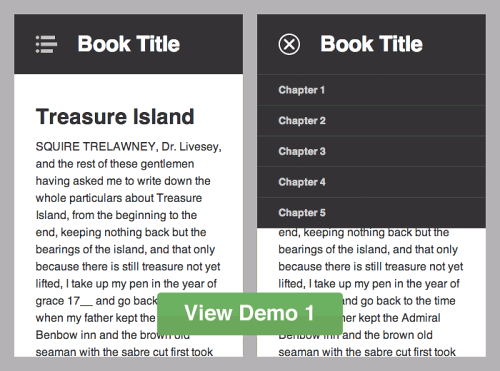
Off Canvas 导航相比也不陌生,在一些安卓应用(如谷歌的一些官方应用、易信、WordPress 安卓版)上常常能到——看到当你点击应用中的一个按钮时,会从左边或者右边侧拉出一个菜单。移动设备中空间极为有限,要显示最重要的内容,一些次要的或者不常用的内容最好做暂时隐藏处理,而专为移动端而生的Off-Canvas 就是这么一种“潜力无穷”的布局模式。
Off Canvas 来源or 例子
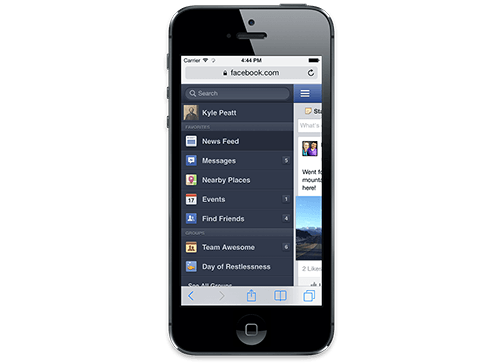
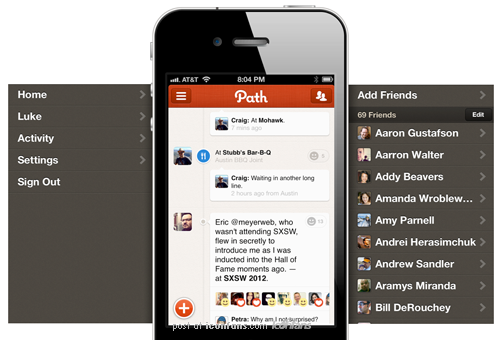
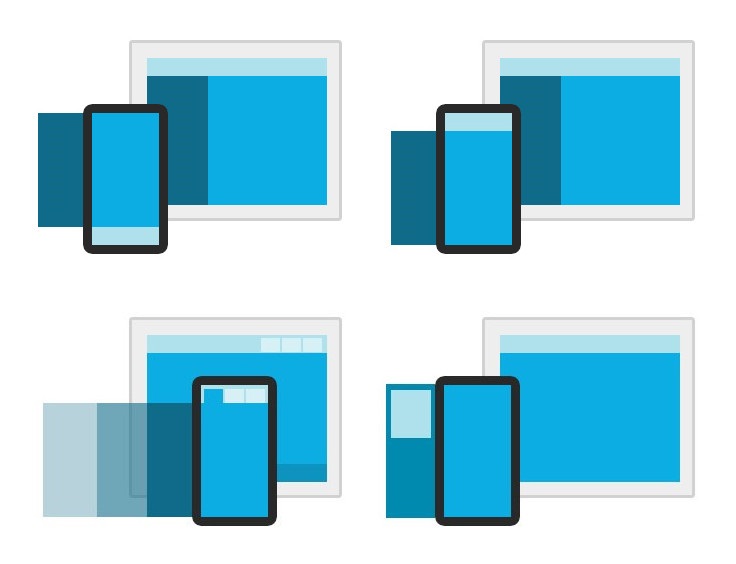
Off Canvas 据说最早来源于facebook 的iOS App,随后么被广泛应用于各大app 上(如path ),再后来也成了一些移动网页上的导航布局模式。比如说著名的Foundation 框架中就广泛采用了这种布局(见图)。



移动Web 开发中的 Off Canvas
在移动网页中要产生类似 Off Canvas 的效果,如果学过前端,貌似也容易想到思路,先产生导航菜单(HTML+CSS),默认隐藏或移动到看不见的位置(左侧或右侧),然后通过绑定某个鼠标或touch 事件调出导航菜单。但细细考虑,该如何实现这个“调出导航菜单”的过程?用CSS的margin? 还是CSS的display?或者说 jQuery 的animate ?CSS3 的 transition?考虑到移动设备的性能,不同的方法产生的效率是不同的,而这也是我们不得不予以重视的。SmashingMagazine 上有一篇文章《Implementing Off-Canvas Navigation For A Responsive Website》通过实验对各种方法进行对比,值得一看。

上面问题的结果么,就是采用CSS3 的 transition。具体而言是transforms and transitions,再具体而言是transform: translate3d 。为什么呢,因为可以调用设备硬件进行GPU 加速。高大上有木有!关于transform: translate3d,前端观察网上有一篇《高性能 CSS3 动画》已经做了非常详细的介绍,这里不累赘。
其他的一些资料(英文,貌似要翻墙):
对于CSS传统的pos:abs top/left 与translate() (有视频有真相!):Why Moving Elements With translate() Is Better Than pos:abs top/left

CSS 与 jquery 的动画对比:CSS3 vs jQuery Animations
移动Web 开发中的 Off Canvas:现成的解决方案
如果你够牛叉,可以自己写代码,当然,你也可以借用下面这里网络上现有的Off Canvas 的开源代码,以下列举一些:
一个jquery 插件:http://mobify.github.io/pikabu/
又一个jquery 插件:http://christopheryee.ca/pushy/
一个js 框架:http://www.aidanzealley.com/offcanvas/leftonly.html
响应式导航(Responsive Nav)插件:http://www.bootcss.com/p/responsive-nav.js/
一个小demo:a responsive off-canvas menu
本文参考文章:
http://www.iconfans.org/thread-83339-1-1.html
http://mobile.smashingmagazine.com/2014/02/24/exploring-potential-off-canvas-pattern-ux/
http://coding.smashingmagazine.com/2013/01/15/off-canvas-navigation-for-responsive-website/
虽然非原创,但编辑也辛苦,转载本文请注明来自DeveWork.com!
原创文章,作者:ItWorker,如若转载,请注明出处:https://blog.ytso.com/244169.html
