最近开始接触传说中高大上的CSS 预处理器之一Sass 以及Compass ,本文不会对Sass 与Compass 技术层面做过多介绍,只是记录自己折腾过程中遇到的几个坑。
前言
Jeff 本身也是刚接触Sass,因此本文也许会有些错误的地方,如果发现有,还望雅正。
之前一直有这么一个误区:Sass 、Less 这些预处理器是偷懒人士的做法,但现在发现应该是用CSS 驾驭得好的才能用好这些预处理器。提高效率的工具之所以能提高效率在于使用的人本身有能力驾驭这个工具(有点拗口)。并且很考验开发者的整体的重构能力,貌似一不小心就会写出很亢余的代码。所以,如果你想使用这些CSS 预处理器,建议对CSS 有所熟知。
下面就说下自己折腾过程中遇到的几个坑。
安装Compass 源文件被墙问题
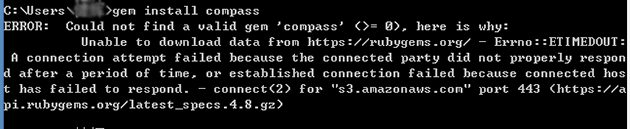
Jeff 使用的环境是Windows,在安装完Ruby 后就是要安装Sass 和Compass,Sass 倒没问题,但Compass的话因为安装源是在Amazon S3这个被墙的地址上的,因此“正常”来说会显示如下图:

解决方法是有不少,比如说设置终端http代理等,但考虑到现在我以shadowsocks 作为科学上网方案行不通(shadowsocks 是SOCKS代理);而后找到了淘宝网的RubyGems 镜像:http://ruby.taobao.org/
由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。所以你会与遇到
gem install rack或bundle install的时候半天没有响应,具体可以用gem install rails -V来查看执行过程。
使用方法:
$ gem sources --remove https://rubygems.org/ $ gem sources -a https://ruby.taobao.org/ $ gem sources -l *** CURRENT SOURCES *** https://ruby.taobao.org # 请确保只有 ruby.taobao.org $ gem install rails |
Windows Power Shell 比默认的CMD 好
Windows下,通过命令行安装Ruby等操作时候可以使用 win+R 调出cmd 命令窗口,但其实也可以使用Windows Power Shell,而且我感觉这个比cmd 命令窗口还好——当然也更养眼一些。cmd命令毕竟有限,如ls 命令都不支持,相反Power Shell 就可以,因此以后还是建议使用更加Power 一点的Power Shell 输入相关命令。
文件夹名称有空格下报错问题
在输入命令行时候,如果文件夹名称是有空格的话会报错,解决方法是:为路径本身添加双引号。
比如说打开 D:/USB v8.5/8.5 这个路径,输入的命令行应该是:
$ cd "D:/USB v8.5/8.5"
|
为 Compass 添加 normalize 扩展
Compass 默认的reset 设置我不是很喜欢,考虑换成流行的normalize,GitHub 上有这么个解决方案:
https://github.com/ksmandersen/compass-normalize
首先安装扩展:
$ gem install compass-normalize
然后新建项目适合顺带引入:
$ compass create "my_project" -r compass-normalize --using compass-normalize
对于已经存在的项目,可以在 config.rb 这个配置文件中加入:
require 'compass-normalize'
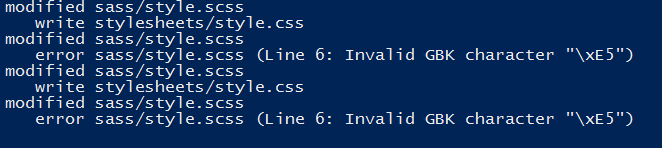
代码若有中文编译Sass 文件出现Syntax error: Invalid GBK character报错

解决方法是:
找到ruby的安装目录,里面也有sass模块,如这个路径:C:/Ruby/lib/ruby/gems/1.9.1/gems/sass-3.3.14/lib/sass
在这个文件里面engine.rb,添加一行代码:
Encoding.default_external = Encoding.find('utf-8') |
放在所有的require XXXX 之后即可。
最后在scss文件头部启用编码声明:
@charset "utf-8";//必须设置了这个才能编译有中文的注释
|
原创文章,作者:kirin,如若转载,请注明出处:https://blog.ytso.com/244178.html
