:target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如说当前页面URL下添加#comment就会定位到id=“comment”的位置,俗称锚)。CSS3 为这个动作赋予了更加多的功能——就如同:hover 一样你可以做一些样式定义。
先上效果图
正如标题所说,本文是教你如何巧用CSS3 :target 伪类制作Dropdown下拉菜单,原生HTML+CSS,无JavaScript。为了吸引各位往下看,先上实际例子,再进行剖析。
Duang~ 实际例子其实就是DeveMobile 主题的右上角那个按钮,你点一下就会有一个Dropdown下拉菜单出现,在其他区域点击返回原状。请用手机扫码查看:

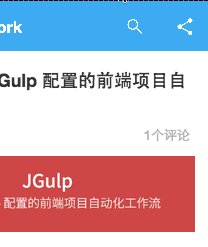
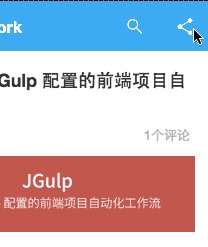
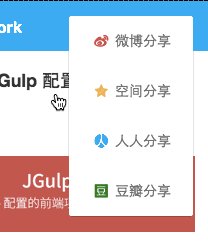
或者直接查看这个效果gif 图:
实例剖析
从解释原理的角度我们将HTML 拉出来最小化代码如下:
<a href="#dropdown-box" class="dropdown-switcher"></a> <div id="dropdown-box"> <a href="##" class="close"></a> <div class="dropdown"> <ul> <li></li> <li></li> </ul> </div> </div> |
大体上上面的HTML代码可以分为两部分,一部分是一个出发下拉动作的入口(我习惯称为“开关”)——通常是一个button(实例是将a标签替换为一个button的功能);一部分就是触发动作的下拉菜单显示了。
可能你会问close 这个类修饰的a标签那段是做什么的?当你触发下拉菜单后,有时候需要做关闭(返回原状)的动作,而从具体情况(比如说如本实例触发菜单后菜单将原来的开关都掩盖了)或者用户体验上考虑,最好是除菜单区域外的整个屏幕都随便盲点就能关闭菜单。这个a标签就是实现在打开开关后产生一个透明的遮罩层覆盖到屏幕上。
有了上面的思路,那么再具体化为下面的代码(忽略个别无关紧要的样式,SASS代码):
#dropdown-box { .dropdown { opacity: 0; @include transform(scale(0, 0)); @include transition(all 0.3s ease); overflow: hidden; z-index: 100; transform-origin: 100% 0; -webkit-transform-origin: 100% 0; -ms-transform-origin: 100% 0; -moz-transform-origin: 100% 0; } } .close { display: none; position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 999; width: 100%; height: 100%; background: transparent; } &:target .dropdown { @include transform(scale(1, 1)); opacity: 1; z-index: 9999; } &:target .close { display: block; } } |
稍微解释下上面的SASS代码:默认的情况下是隐藏下拉菜单(采用透明属性opacity 与CSS3的transform的scale 缩小至0,遮罩层则默认隐藏);当开关触发后透明度变为1且放到至正常的一倍,同时遮罩层显示。为了让下拉菜单更显“下拉”的情况,采用CSS3的origin 定位下转换原点。
注意下兼容性,所有主流浏览器均支持 :target,除了 IE8 及更早的版本,移动端的话直接用。稍微理解下你就可以运用到自己的项目中了,have fun!
原创文章,作者:kepupublish,如若转载,请注明出处:https://blog.ytso.com/244186.html
