在考虑开一个自己的网店吗?当然这里说的网店不是在淘宝上的那种,而是有独立域名的独立站点。说出来可能你会觉得这是件不可能的事情。没错,大部分的普通人都从没想过自己能做出一个独立的网店。在这篇文章中,我们决定打造一篇综合性的、以WordPress为基础的在线商店教学指南。

开网店你都需要些什么?
可能大部分人对于网店的概念还停留在淘宝上,决定开网店就是去淘宝上开一个店铺。其实,随着淘宝平台上的店铺竞争越来越激烈的情况下,不少人开始选择做自有品牌的独立网店,再与微信公众号进行对接,就可以打造出自己的微店。
用WordPress开网店非常简单,任何人在几分钟之内就可以学会如何去做,并且不需要任何编程的能力。
开网店你只需要具备下面三样东西即可:
- 一个有创意的域名(以后这就是你网店的名字,例如 wpxiaobai.cn)
- 一台网络主机(这是你的网店在网络上的家)
- 聚精会神的30分钟
对,没错,就是这么简单。
只需30分钟,你就可以搭建好自己的网店。下面我们将带领大家一步一步来实现。
在这篇教程中,我们将涉及:
- 如何购买域名和主机
- 如何获取免费的SSL证书(接收客户付款要求你的网站拥有SSL证书)
- 如何安装WordPress
- 如何搭建WooCommerce商店
- 如何给你的网店添加商品
- 如何选择及自定义网店的主题
- 如何利用插件扩展网店的功能
准备好了吗?我们开始吧!
Step 1:平台、域名、主机的准备
大部分用户犯的一个共同的错误就是没有为自己的网店选择正确的平台。不过幸好,你看到了这篇文章。
目前有两大比较流行的电商平台:Shopify 或者 WordPress + WooCommerce。
Shopify是一个全托管的电商解决方案,每月29美元起。 该平台操作非常简单,你只需要登录就可以开始售卖产品了。 Shopify的缺点是价格较高,并且支付方式有限,如果你需要其他的支付方式,还需要支付额外的费用。
所以这也正是为什么大部分用户会选择 WordPress + WooCommerce的组合,因为这个组合使用起来非常的灵活。我们确实需要花一些时间去进行设置,但是从长远来看是值得的。WooCommerce是全球最大的电商平台。
在本教程中,我们将带你一步一步实现在WordPress中使用WooCommerce打造网店。
搭建一个网店,你需要有域名、主机和证书这三样东西。
域名就是你的网站在网络上的地址,就是用户在浏览器地址栏里输入的内容(例如:baidu.com 或者 wpxiaobai.cn)。
网络主机是你的网站在互联网上的房子,每个网站都需要主机。
SSL证书给你的网站加了一道特殊的防护墙,让你可以接收敏感信息,例如信用卡号码和其他个人信息。如果你的网站需要使用信用卡付款,那么SSL证书是必需的。
通常来说一个.com的域名大概是60-70一年,便宜点的主机大概不到100块一个月。而SSL证书的价格会比较高,拿百度上的价格来说,最便宜的是3700多一年,最贵的要15000一年,不过我们可以申请免费的SSL证书。
综上来看,一个小型的网站一年的费用大概是1000块左右。
提供域名和主机的服务商有很多,如果你的网站面向海外客户,则可以从Godaddy或BlueHost上购买域名和主机,如果是面向国内用户,建议在阿里云、百度云和腾讯云这三家中选择一家。
以百度云为例,登录百度云的控制中心,点击左侧边栏的“域名服务 BCD”,在打开的页面中点击“注册新域名”。

在搜索框中输入你想要注册的域名,点击“立即查询”,在查询结果中,如果你选择的域名尚未被其他人注册,那么恭喜你,赶紧将域名“加入清单”吧!

点击“下一步”,在下个页面中,点击右边栏中的“立即支付”。支付完成就这个域名就属于你了!
对于主机来说,我们有两种选择,一种是虚拟共享主机,一种是虚拟私有主机(也就是VPS)。关于共享主机和VPS的区别有优缺点,我们在《如何15分钟内在一台空白VPS上快速搭建WordPress站点》这篇文章中提到过。
购买云虚拟主机
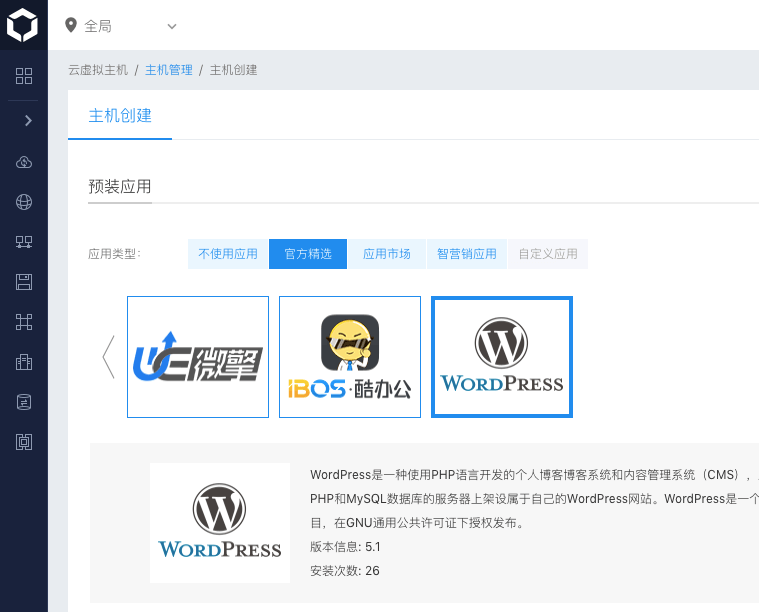
如果你选择虚拟共享主机的话,那么在百度云控制中心,点击左侧边栏的“全部产品”,在“网站管理”一栏中可以看到“云虚拟主机”,进入后点击“创建新主机”按钮。

在创建主机页面,预装应用里可以选择WordPress,这样当你的主机开通后就已经自动安装好了WordPress,非常方便。

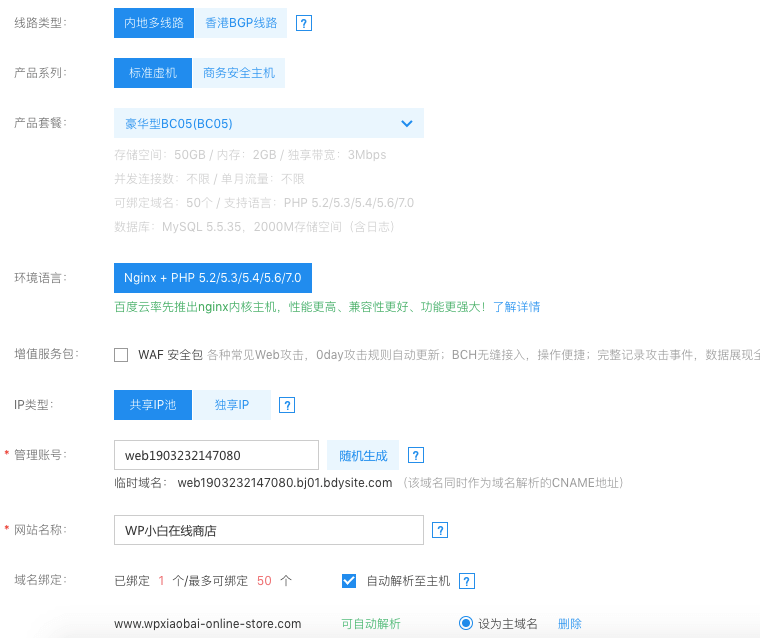
在下面的主机配置中,产品套餐选择“高配型”或“豪华型”,填写好管理账号和网站名称,并可以绑定你刚才购买的域名。域名绑定后可以自动将域名解析到你的主机上。

填写完成后,点击右侧的“立即购买”去支付。
购买VPS
如果你确定使用VPS来作为网站的主机,那么在百度控制台点击左侧“全部产品”,在“计算”这一栏中点击“云服务器BBC”进入云服务器列表页面,点击“创建实例”按钮进入实例配置页面。
根据自己的实际情况选择付费方式和VPS的具体配置。预付费就是提前交一个时间段的费用,最少是一个月,费用相对后付费的要便宜不少,但是带宽速度是根据自己选择的档位执行的,例如选择了1Mbps,那么速度最高就是1Mbps了。后付费虽然价格较高,但是是按使用量收费,用多少收多少,并且带宽速度最高100Mbps,如果不需要了可以随时删除该实例,删除后不再收费。
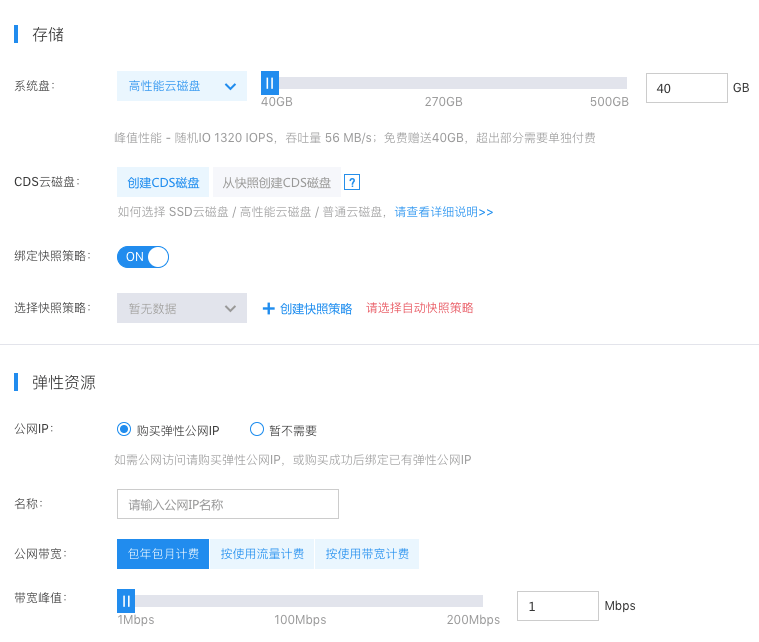
操作系统推荐选择CentOS 7。

选择存储和带宽。弹性公网IP是一定要选的,如果没有公网IP,那别人就无法访问你的网站。

最后,设置管理员的用户名和密码,这里的用户名和密码是可以用来通过SSH登录连接到服务器的。

设置完成后,就可以点击右边的“下一步”去确认订单并付款了。
到此,我们就成功的购买了域名和主机了。为了后面我们能很方便的申请到免费的SSL证书来用,我强烈推荐新手购买VPS主机。
那么下一步就是搭建好WordPress站点,然后再搭建网店。
Step 2. 搭建WordPress网店
要搭建自己的网店,首先要在主机上搭建好WordPress,然后通过安装WooCommerce插件来实现网店的功能。
关于如何在VPS主机上快速搭建WordPress,我们有详细的手把手教学文章《如何15分钟内在一台空白VPS上快速搭建WordPress站点》。通过这篇文章里的步骤,我们可以在非常短的时间内搭建好一个带SSL证书的WordPress站点。
现在我们就可以开始搭建网店了。
Step 3. 搭建你的WooCommerce商店
首先当然是安装WooCommerce插件。安装插件的具体步骤请查看这篇插件安装教程。

插件安装完成并启用后,你还需要设置一些信息才可以开始售卖你的产品,例如货币、支付、邮寄信息等等。
在WordPress管理页面,可以看到顶部有一个“欢迎使用WooCommerce”的提示,点击“执行安装向导”。

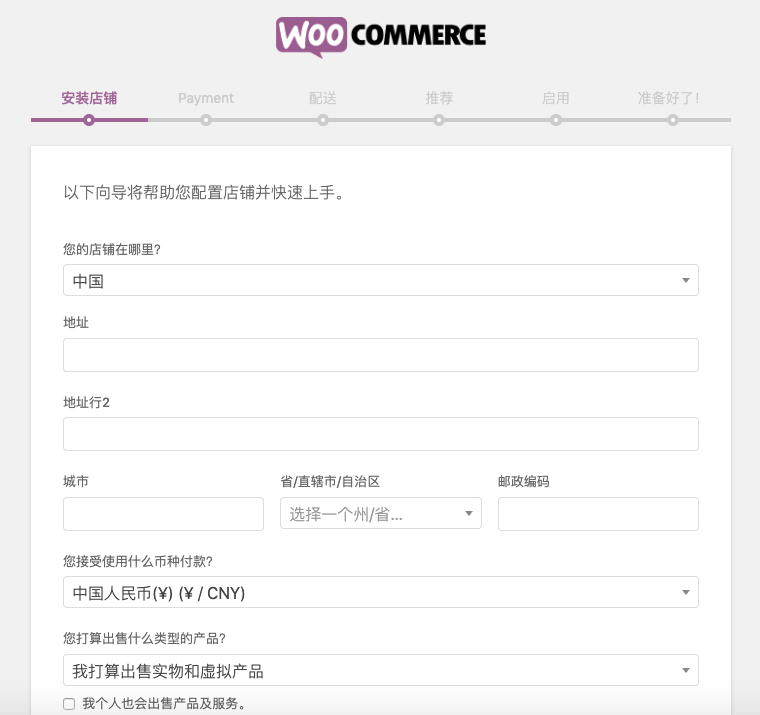
设置页的第一项是基本设置,会询问你的店铺位于哪里,接收什么币种的付款,打算卖什么类型的产品等等。

填写完成后,点击“开始吧”进入支付设置页面,不过由于我们选择的国家是中国,所以系统默认的支付只有线下支付。没关系,线上的支付我们稍后再添加。目前国内的主流支付方式都有对应的WordPress插件,例如微信支付、支付宝等。

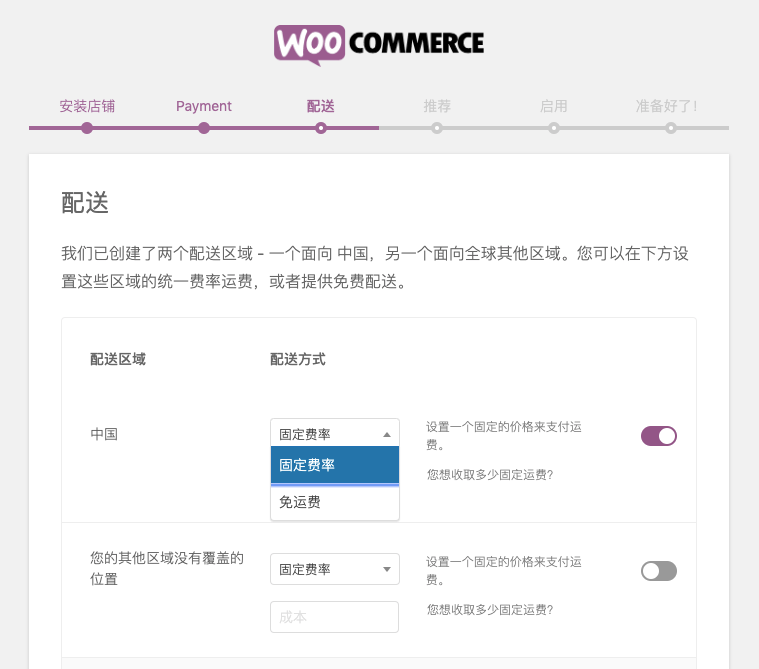
点击“继续”进入配送的设置,你可以为商品设置一个统一的配送费或者免运费。如果你有更多的配送费需求,都可以通过安装插件来实现。

点击“继续”进入推荐页面,这里推荐的一个是用于网店的主题,一个是用于Email营销的MailChip。根据自己的需要来选择是否要安装。
在“启用”页面,WordPress推荐的是一款官方插件Jetpack,个人觉得没有太大的用途,可以点击页面最底部的“跳过此步骤”。
到这里,其实WooCommerce的向导就已经结束了。在最后的“准备好了!”页面,点击“创建一个产品”按钮就可以开始添加你的第一个商品了。
Step 4. 给网店添加商品
如果在向导最后一页没有点击“创建一个产品”的按钮也没关系,你可以直接从左侧边栏的“产品”中添加新产品。

首先,给商品起一个名字,然后编辑一段描述。
在右侧边栏中,可以看到“产品类别”的选项。点击“添加新的分类”为商品创建一个分类,或者为商品选择已有的分类。这样可以让你和顾客更容易的查找和浏览商品。

向下滚动页面,可以看到“产品数据”一栏,在这里你需要提供产品相关的信息,例如价格、库存、运输等等。

在“产品数据”的下面,还有一个产品简短描述。当用户在一个页面浏览多个产品时会显示此描述的内容。

最后,在右侧边栏中,你会看到“产品图片”和“产品相册”两个模块,产品图片是用来给产品设置主图的,智能上传一张。产品相册可以上传多张图片,你可以利用产品相册来展示产品更多的细节信息。

直到你对所有的产品信息都满意为止,点击“发布”按钮,你的产品就可以在网站上显示出来了。
重复上面的步骤去添加更多的产品吧!
Step 5. 选择和自定义WordPress主题
主题是用来控制WordPress网站外观的。对于WooCommerce商店来说,主题也可以控制商品的展示方式。
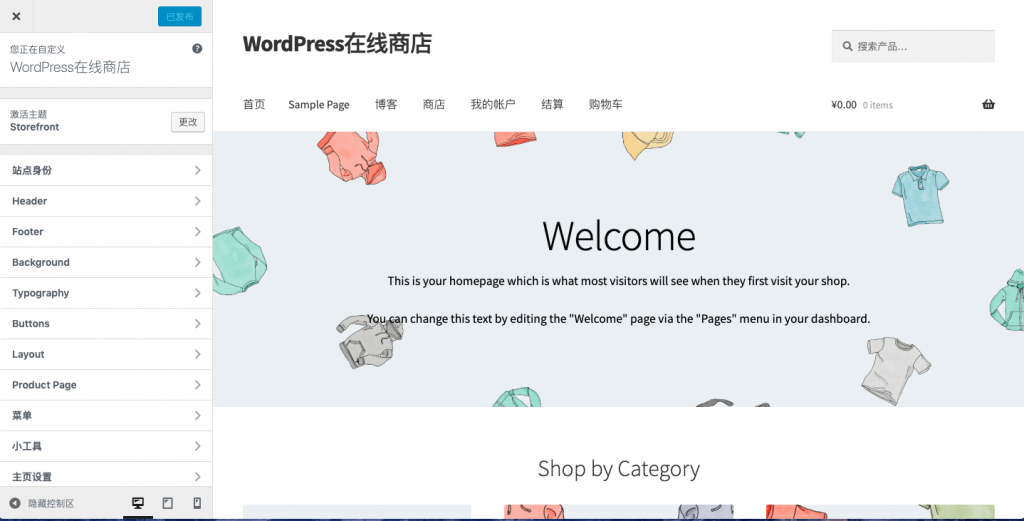
WordPress有成千上万的免费或收费主题可以供你使用。在之前的WooCommerce设置步骤中,我们选择了安装推荐的Storefront主题,你可以对其进行自定义来满足自己的需要。
前往管理员后台,点击“外观” – “自定义”来启动主题定制器,你可以在定制器中更改不同的主题设置。

如果你不喜欢Storefront主题,你可以在“外观” – “主题”中选择其他的主题。

如果你不知道该如何选择主题,可以参考这篇《选择完美WordPress主题需要知道的9件事》。
Step 6. 用插件扩展网店的功能
现在你的网店已经上线了,你可能还需要添加一些其他的元素,例如联系表单,关于页面等等。
要进一步的自定义WordPress并增加像联系表单、图册、轮播图等功能,你需要用到WordPress的插件。
WordPress插件就像Apps一样,可以让你为网站添加新的功能。
目前有超过46000个可用的WordPress插件,我们选了一些针对WooCommerce的免费插件。
YITH WooCommerce wishlist 可以允许你的顾客将喜爱的商品添加至心愿单中,他们可以稍后购买或者将心愿单分享给朋友和家人。
在双11,双12这种大促活动日期间,这个功能特别的有用。
2. Order Delivery Date for WooCommerce
此插件允许用户在结账时选择商品的发货日期。 网店管理人员可以在后台的订单页面上看到发货日期。
3. WooCommerce PDF Invoices & Packing Slips
该插件允许你通过email向客户发送PDF发票和装箱单。 用户还可以从他们的个人中心下载发票和单据。 作为网站管理员,你还可以批量生成发票,下载发票,并通过管理后台通过email发送给客户。
通常来说,你的WooCommerce主题会突出显示顶部的购物车按钮。 但是,如果你的主题没有显示购物车按钮,或者你不喜欢它的位置,那么WooCommerce Menu Bar Cart就可以解决你的问题。
该插件可以将购物车按钮添加到WordPress导航菜单中。 它适用于任何WordPress主题,并且可以在导航菜单中显示购物车图标,商品和价格。
MailChimp是全球顶级的电子邮件营销服务商之一。 MailChimp for WooCommerce是他们的官方WooCommerce扩展,它将电子邮件营销整合到了你的电商网站中。
6. WooCommerce Checkout Field Editor
想要在WooCommerce结算页面添加自定义字段吗?WooCommerce Checkout Field Editor插件允许你轻松添加,自定义和重新排列结算页面上的字段。
这样你就可以为客户定制整个结算体验,并使用这些数据来拓展您的业务。
WooCommerce Gift Cards允许你在网店中添加礼品卡作为虚拟商品。 客户可以购买不同金额的礼品卡,并送给他们的朋友和家人,然后其朋友和家人在你的网店购物时可以使用礼品卡进行结算。
8. WooCommerce Products Filter
WooCommerce Products Filter(产品过滤器) 允许客户按类别,属性,产品标签,产品自定义分类和价格筛选产品。 你可以使用短代码或侧边栏小工具在任何位置添加过滤器。
WooCommerce自带大量的短代码,你可以在整个网站中使用它们来添加产品,按钮等。 WooCommerce Shortcodes插件在WordPress可视化编辑器中添加了一个下拉菜单,允许你轻松地在文章,页面或产品等内容区域中选择和插入短代码。
10. Custom Product Tabs for WooCommerce
WooCommerce默认在产品详情页提供了“描述”“用户评论”两个tab,你可以使用该插件自定义显示其他的tab,例如“购买须知”等。
以下为收费插件
11. 微信支付插件
WordPress WooCommerce微信支付插件红包版,支持微信扫码支付和公众号原生支付功能,支持微信H5支付,退款到微信零钱,汇率,微信分享发送红包,红包返现等促销功能。适合任意WooCommerce主题,此插件对WooCommerce兼容良好,对大多数主题兼容良好。支持最新版本WooCommerce。
功能描述:
- WooCommerce子插件,完美兼容
- 在WooCommerce添加微信支付网关
- 支持汇率换算,需要手动设置汇率
- 电脑端支持微信扫码支付
- 支付微信原生支付,支持公众号支付
- 支持微信H5支付,手机浏览器唤醒微信app支付
- 分享红包:微信分享产品页面,该产品被购买获得红包
- 订单红包:产品被支付,获取红包返现
- 多个网站共用一个微信支付商户号
- 插件自动升级更新
- 支持微信退款到微信零钱或银行卡
- 微信地址同步到收货地址
- 如需微信自动登录
12. 支付宝插件
WordPress WooCommerce支付宝全平台企业版为WooCommerce增加支付宝扫码支付和手机网站支付的功能,自适应PC网站和手机网站,根据终端自动选择相应的支付方式,此外最具特色的是能支持支付宝APP支付,在用户安装了支付宝时自动唤醒
功能描述:
- WooCommerce子插件,完美兼容
- 在WooCommerce添加支付宝支付网关
- PC端支持支付宝扫码支付
- 支持手机网站支付
- 支持支付宝手机app支付,在用户安装了支付宝时自动唤醒
- 新增微信中使用支付宝提示页面
- 支付宝支付成功后,微信中自动回调
- 插件自动判断是PC端还是手机网站
- 支持汇率换算
- 支持退款
- 适合任意WooCommerce主题
- 支持最新版WooCommerce
13. WordPress QQ/微博/微信/钉钉/手机登录插件
一款适合中国人,功能强大的社会化登录插件,支持微信,QQ,微博,手机注册登录,支持账户绑定解绑,支持WooCommerce微信登录,整合Ultimate Member,兼容Buddypress, 兼容Open Social,支持微信登录直接关注公众号,微信高级扩展不需要微信开放平台认证。插件采用Addon模式,每一个功能都是一个扩展,方便用户根据需求选择需要的功能。
功能描述:
- 支持微信,QQ,微博,钉钉登录中国最流行的社交软件登录
- 支持手机+验证码快速登录
- 支持与WordPress账号绑定和解绑,可以同时绑定多个社交账号
- 自带全新的注册和登录页面替换WordPress原生登录界面
- 整合Ultimate Member会员插件
- 整合WooCommerce购物车插件实现第三方登录和绑定
- 兼容Buddypress
- 全新找回密码页面
- 新增STMP 邮件发送注册和找回密码
- 微信、QQ、微博、QQ空间分享,微信分享采用官方JSSDK
- WooCommerce产品页面分享
- 新增已登录用户访问登录页或注册页面提醒已登录
- 兼容Open Social老用户登录
- 微信登录高级扩展,不需要开放平台认证
- 支持关注公众号才能登录网站
- 支持群发公众号消息,菜单同步,WordPress文章同步到微信公众号,消息回复
- 多个网站使用同一个微信公众号服务号登录
好了,以上就是本文的全部内容,希望通过这篇文章你可以学会如何基于WordPress利用WooCommerce搭建自己的网店。
原创文章,作者:sunnyman218,如若转载,请注明出处:https://blog.ytso.com/246112.html
