jarvis 是一个非常智能的基于浏览器的Webpack仪表板。在 github 上它拥有 3000 多个 star。
JARVIS(只是一个非常智能的系统)将从您的webpack构建中,无论是在开发或生产中,将您的浏览器的所有相关信息。
许多功能都在路线图上,但是,这个beta版本将会改进您对webpack-dev-server或webpack生产构建包,块和其他输出资产的看法。

jarvis 它受到其他webpack仪表板的巨大启发,核心思想不是原创的,但是这里有一些特点:
原始特征
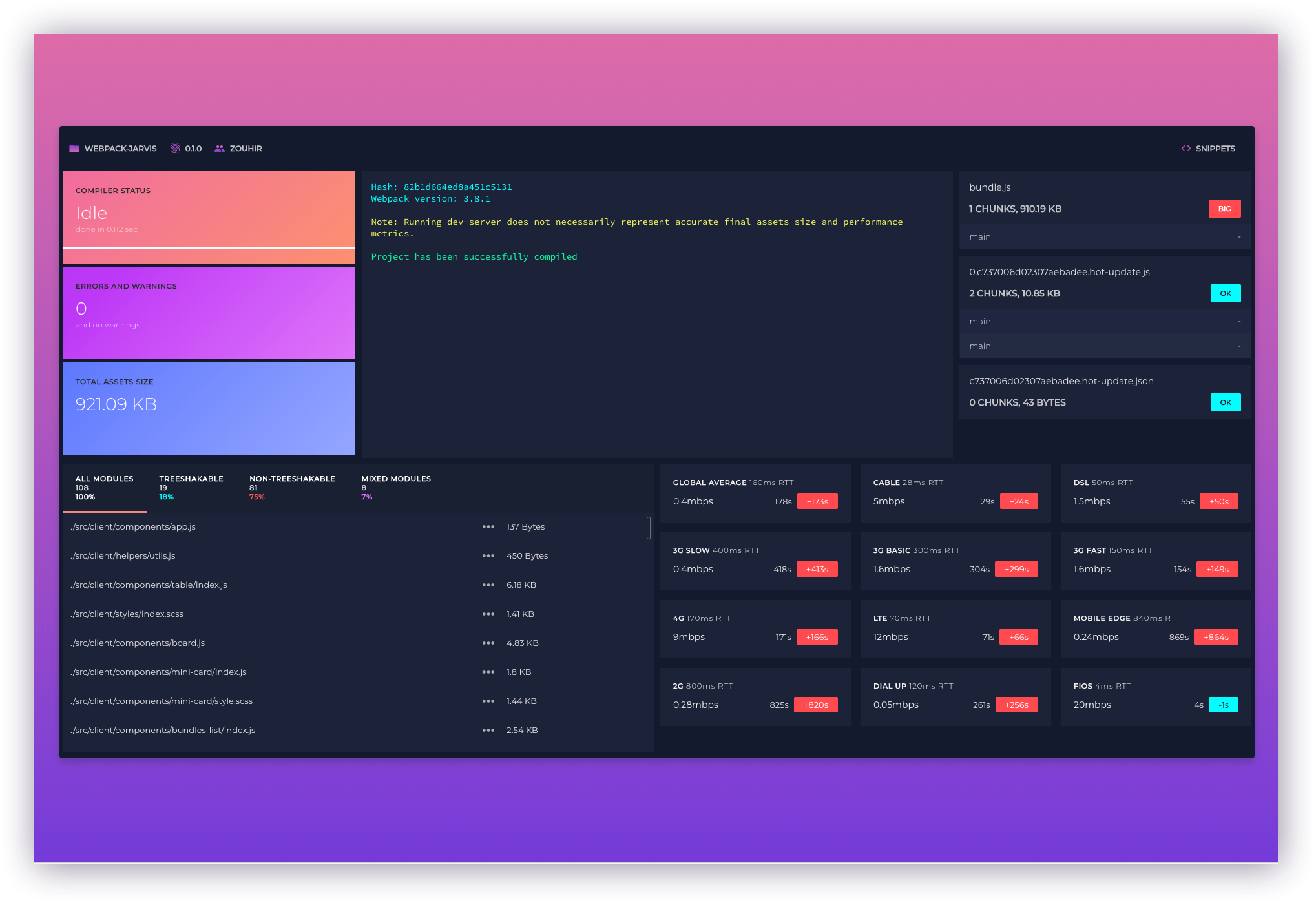
- 显示ES Harmony模块导入的数量,可以是treehakable,CJS是不可以的。
- 显示您的资产在12种不同的连接类型中的表现如何。
其他特点
- 在浏览器中运行。
- 美化错误输出。
- 简单的方法找出总资产大小和个别捆绑和块。
- 非常漂亮
技术堆栈
- Preact with Sass pre-processor. 准备好Sass预处理器
- Socket IO. 套接字IO
- Express Server. Express服务器
 安装
安装
$ npm i -D webpack-jarvis
在你的webpack配置文件中:
const Jarvis = require('webpack-jarvis');
/* the rest of your webpack configs :www.xttblog.com*/
plugins: [
new Jarvis({
port: 1337 // optional: set a port
})
]
在你的浏览器中打开即可访问。
参考资料
- https://github.com/zouhir/jarvis
: » jarvis 教程
原创文章,作者:端木书台,如若转载,请注明出处:https://blog.ytso.com/251348.html
