自从网络诞生以来,我们需要登录的网址基本上都需要验证码进行验证,用来防止一些攻击无限登录和注册行为。以往的验证码验证体验非常的不好,而且容易破解。随着近几年的发展,类似 12306 这样的网站上的二维码经常被吐槽。随着阿里的滑动验证码的推出,越来越多的网站采用这种方式,后来各种推拽验证码也如雨后春笋般的冒了出来。这些验证码的使用都比较复杂,而且局限性比较多,最近我发现了 vaptcha 验证码非常的不错,于是便通过本文推荐给大家!

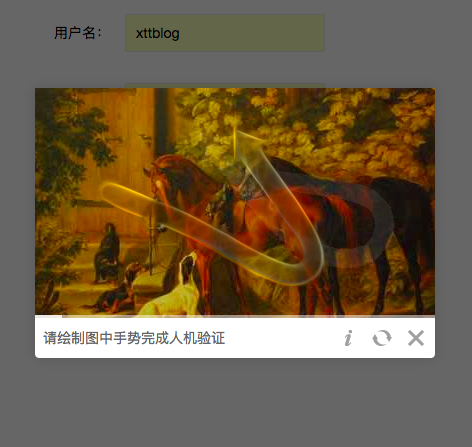
VAPTCHA是“Variation Analysis based Public Turing Test to Tell Computers and Humans Apart”(基于变量分析法来区分人类和计算机的图灵测试程序),又称为手势验证,是验证码的一种。宣传中介绍的是基于人工智能和大数据的新一代人机验证解决方案,我觉得这个实际可能并不存在,原因是目前使用的人并不多,大数据从哪里来?人工智能还在概念阶段,极少有成功的应用,我只能说她现在可能是伪智能。但是我相信随着时间的推移,这家公司的验证码会被越来越多的人采用,于是就写了这篇文章分享给大家!
首先,使用 VAPTCHA 必须要再她的官网上进行注册一个账号,企业和个人目前都被支持注册。https://www.vaptcha.com/
注册后,需要绑定邮箱才可以操作,所以大家要准备好一个邮箱。
邮箱绑定好之后,就可以开始接入 vaptcha 了。
再开始之前,需要再 vaptcha 的后台,创建一个验证单元,个人用户目前只支持创建 3 个验证单元。验证单元需要绑定域名,如果你没有域名,建议使用 github 上创建个人网站,用 github.com 这个域名即可。
创建验证单元后,请记住你的 VID 和 KEY,后面会用到。
使用 vaptcha 非常的简单。

第一步,引入 vaptcha 提供的 js 脚本文件。
<script src="https://cdn.vaptcha.com/v2.js"></script>
第二步,在需要显示验证码的地方,加入下面的代码:
<div data-vid="你的vid" style="width: 300px;height: 36px;"> <div class="vaptcha-init-main"> <div class="vaptcha-init-loading"> <a href="/" target="_blank"> <img src="https://cdn.vaptcha.com/vaptcha-loading.gif" /> </a> <span class="vaptcha-text">Vaptcha启动中...</span> </div> </div> </div>
vaptcha 会生成 vaptcha_token 参数,在你提交表单的时候,提交给你的后台。类似如下:
window.vaptcha({
type: 'invisible'
//其他配置参数忽略
}).then(function(vaptchaObj){
obj = vaptchaObj;//将VAPTCHA验证实例保存到局部变量中
// 验证码加载完成后将事件绑定到按钮
// 调用validate()方法的伪代码,将该方法的调用绑定在'click'事件上,实际开发中需要更改为合适的调用方式
vaptchaObj.listen('success', function() {
data = {
//表单数据
token: vaptchaObj.getToken()
}
$.post('/login')
})
$('#login-button').on('click',function(){
//执行验证前需要先判断验证实例是否加载完成
vaptchaObj.validate();
})
$('#reset').on('click',function(){
//执行验证前需要先判断验证实例是否加载完成
vaptchaObj.reset();
})
})
token 提交到后台后,你可以使用 RestTemplate 将 token 等参数提交到 http://api.vaptcha.com/v2/validate 进行人机验证。

对 vaptcha 感兴趣的可以对前端的源码进行分析,它使用 canvas 进行绘图,和我的一些验证码文章里提到的原理类似。demo 演示请点击这里。
参考资料
- https://www.vaptcha.com/document
: » 网站接入 vaptcha 教程
原创文章,作者:bd101bd101,如若转载,请注明出处:https://blog.ytso.com/251398.html
