对于WordPress的加速方式有很多种,比如进行动静分离,站点设置CDN加速等。今天搬主题就给大家介绍一下WordPress利用CDN加速网站访问。目前市面上的CDN很多,而介绍免费CDN的不多,稳定的免费CDN更少了。因为搬主题的环境是基于OpenLiteSpeed搭建的WordPress,就分享一下OpenLiteSpeed设置QUIC.Cloud免费CDN对WordPress进行加速的图文教程。
一、什么是QUIC.Cloud
QUIC.cloud是第一个也是唯一一个可以缓存动态WordPress页面的内容交付网络。使用QUIC作为传输协议,QUIC.cloud将使您的网站比竞争对手更快,更安全。
QUIC.cloud极大地缩短了与您网站所有访客的传输时间,无论他们身在何处。您的网站的访问者可能遍布全球,但是使用QUIC.cloud,您的内容将被缓存在世界各地的服务器上。当访问者从您的站点请求内容时,将从访问者最近的服务器位置提供副本。通过从最近的服务器(而不是从主站点服务器)传输静态和动态内容,QUIC.cloud大大加快了站点速度。
当前,唯一可使用的CMS QUIC.cloud是WordPress。QUIC.cloud是唯一可以通过HTTP / 3通过QUIC完全服务于您的站点的CDN。
| 优点 | QUIC.cloud CDN |
|---|---|
| 缓存单独的桌面和移动视图 | 支持 |
| 按用户组缓存单独的视图 | 支持 |
| 基于WordPress事件的自动目标清除 | 支持 |
| 专用缓存和ESI支持登录用户 | 支持 |
| WooCommerce和bbPress支持 | 支持 |
| 允许按URI,类别,标签,Cookie,用户代理排除缓存 | 支持 |
| 由QUIC,HTTP / 2和HTTP / 3提供支持 | 支持 |
| 防御DDoS,暴力破解和其他攻击 | 支持 |
QUIC.cloud节点覆盖如下:

二、QUIC.Cloud的CDN免费吗
因为目前QUIC.cloud都在测试阶段,提供的是免费的CDN服务,但是因为配套的是LiteSpeed官方开发授权的CDN,因此主要围绕LiteSpeed环境进行免费额度的配比。如下
CDN流量的月免费使用额度
| 套餐 | 免费额度 |
|---|---|
| Basic(使用Nginx或Apache等环境) | 1GB |
| LiteSpeed Server | 5GB |
| LiteSpeed Enterprise | 10GB |
| QUIC.cloud Hosting Partner | 20GB |
图片免费优化数量额度
| 套餐 | 免费额度 |
|---|---|
| Basic(使用Nginx或Apache等环境) | 1,000 images |
| LiteSpeed Server | 5,000 images |
| LiteSpeed Enterprise | 10,000 images |
| QUIC.cloud Hosting Partner coming soon | 20,000 images |
关键CSS的优化服务计算次数
| 套餐 | 免费额度 |
|---|---|
| Basic(使用Nginx或Apache等环境) | 100 calculations |
| LiteSpeed Server | 500 calculations |
| LiteSpeed Enterprise | 1,000 calculations |
| QUIC.cloud Hosting Partner coming soon | 2,000 calculations |
LQIP服务免费请求数
| 套餐 | 免费额度 |
|---|---|
| Basic(使用Nginx或Apache等环境) | 100 requests |
| LiteSpeed Server | 500 requests |
| LiteSpeed Enterprise | 1,000 requests |
| QUIC.cloud Hosting Partner coming soon | 2,000 requests |
也就是使用非LiteSpeed环境的站点,只能免费获得第一档的额度,比如使用Nginx或Apache等环境的站点。而本站是基于OpenLiteSpeed,为第二档。CDN每个月为5G免费流量,对于一个小型WordPress站点来说,可以满足。
三、WordPress设置QUIC.Cloud免费CDN图文教程
因为QUIC.Cloud免费CDN是与LiteSpeed紧密结合的,因此功能也直接嵌在了WordPress缓存插件-LiteSpeed Cache上面。
这里提醒一下,直接去QUIC.cloud注册没有作用的,只能先在LiteSpeed Cache缓存插件上面进行设置。
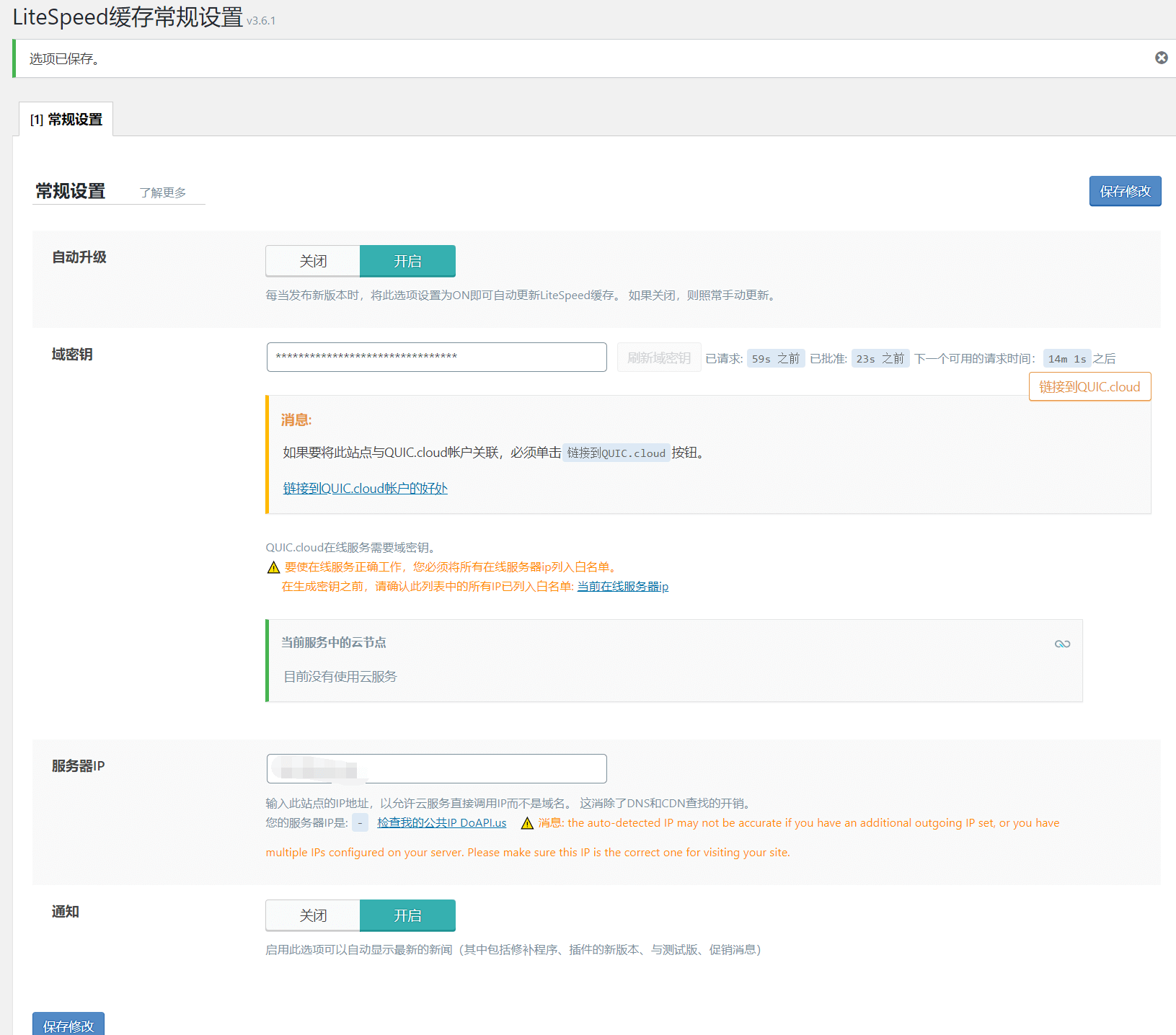
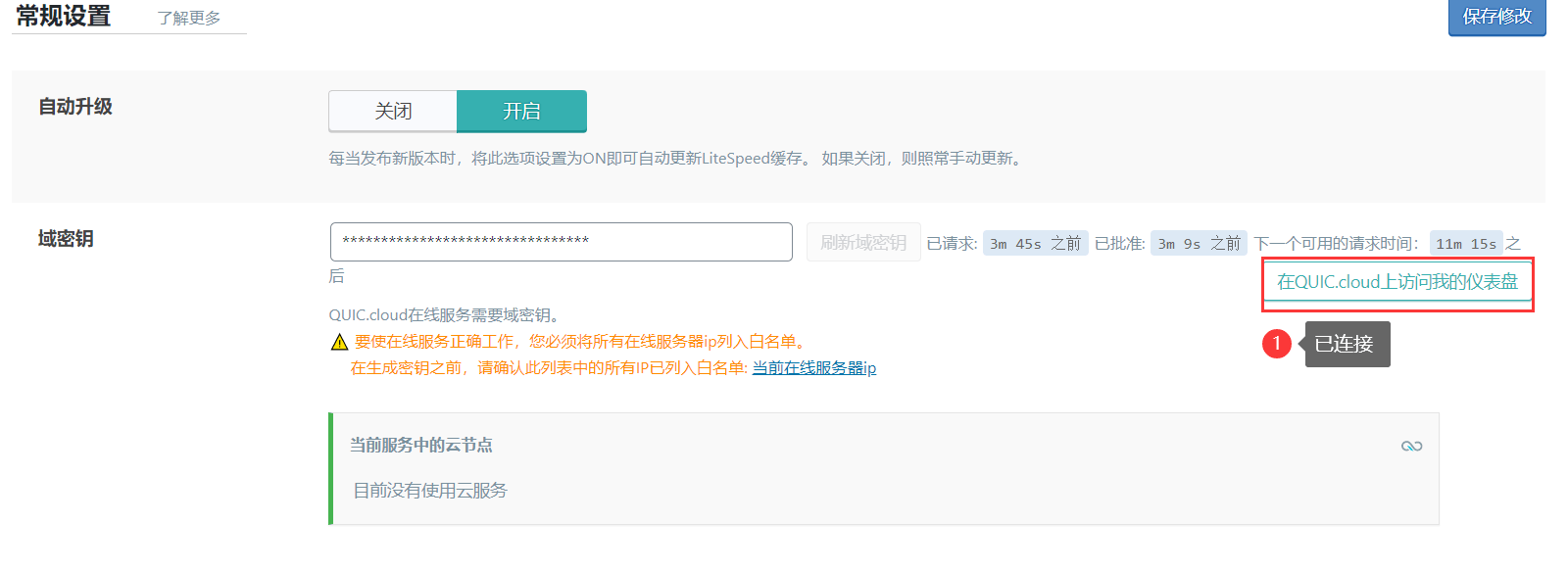
1、先登陆WordPress后台的LiteSpeed Cache插件设置界面,点击获取域密钥
然后在下方的服务器IP上填写自己的当前服务器IP地址。点击保存修改
等待30秒左右,刷新页面,域密钥自动申请成功并部署在上面了,如下图。

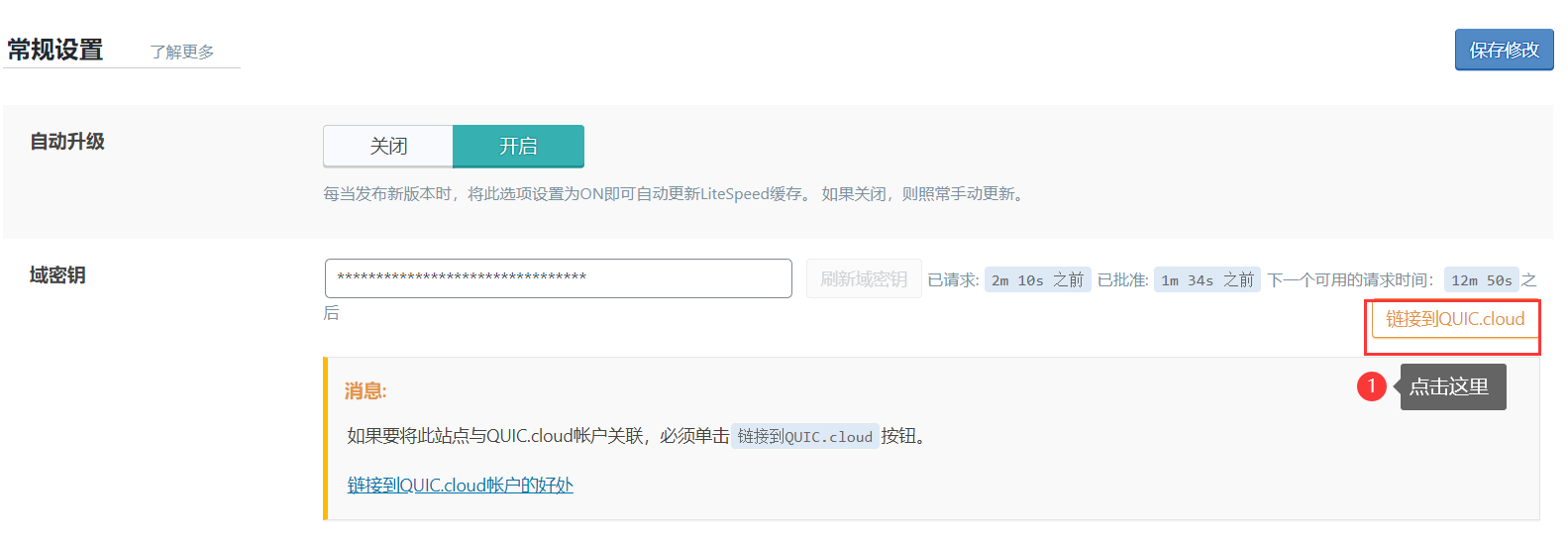
2、点击右边的链接到QUIC.cloud按钮。

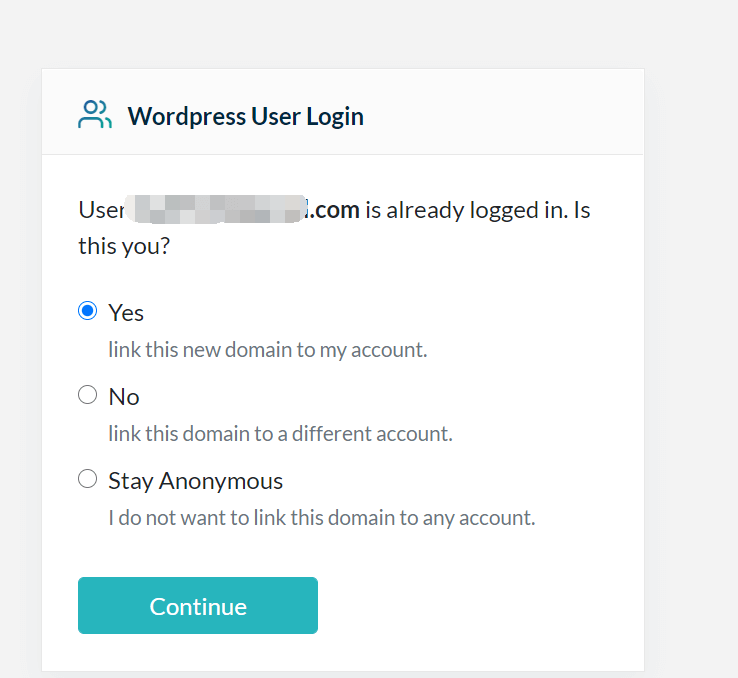
这个时候需要注册QUIC.cloud账户,因为只用填写邮箱地址和密码即可注册,非常简单,因此这里就不介绍。搬主题前面已经注册过QUIC.cloud了。这里直接登陆QUIC.cloud账户。
然后选择 Yes,即将本WordPress站点的配套域名新增链接到QUIC.cloud。

3、这个时候链接成功后,会回到原来的插件页面。表示已连接。

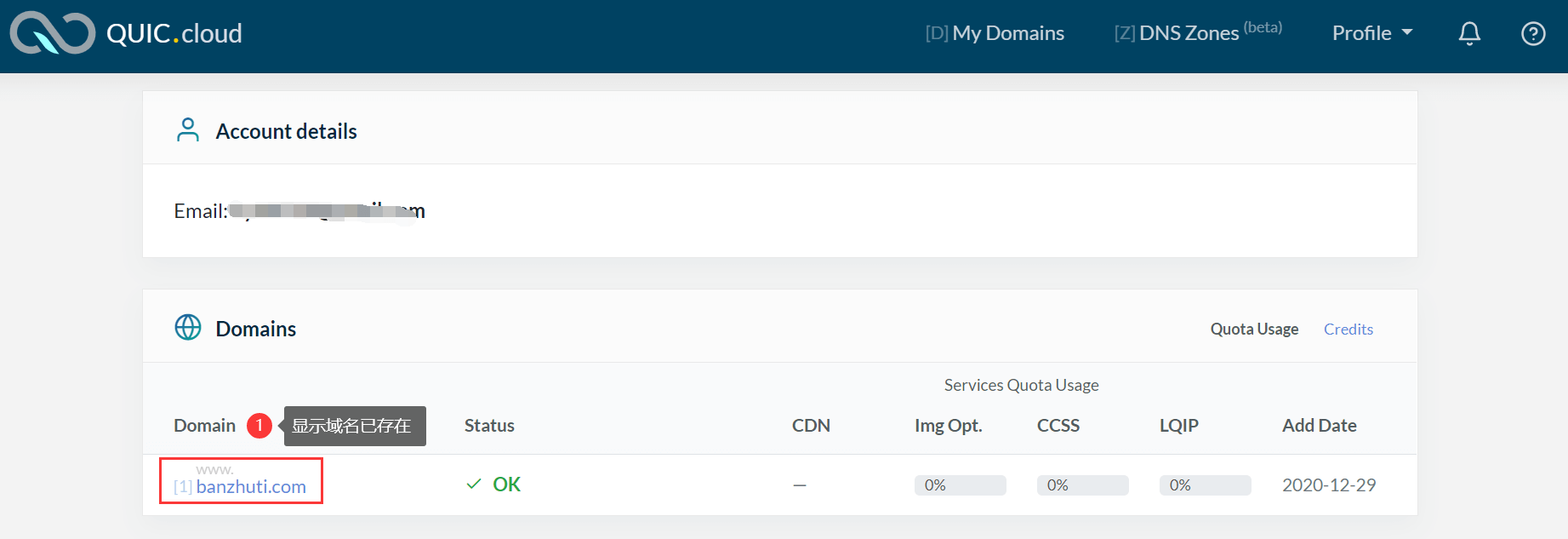
同时QUIC.cloud的账户里也多了相应的域名。

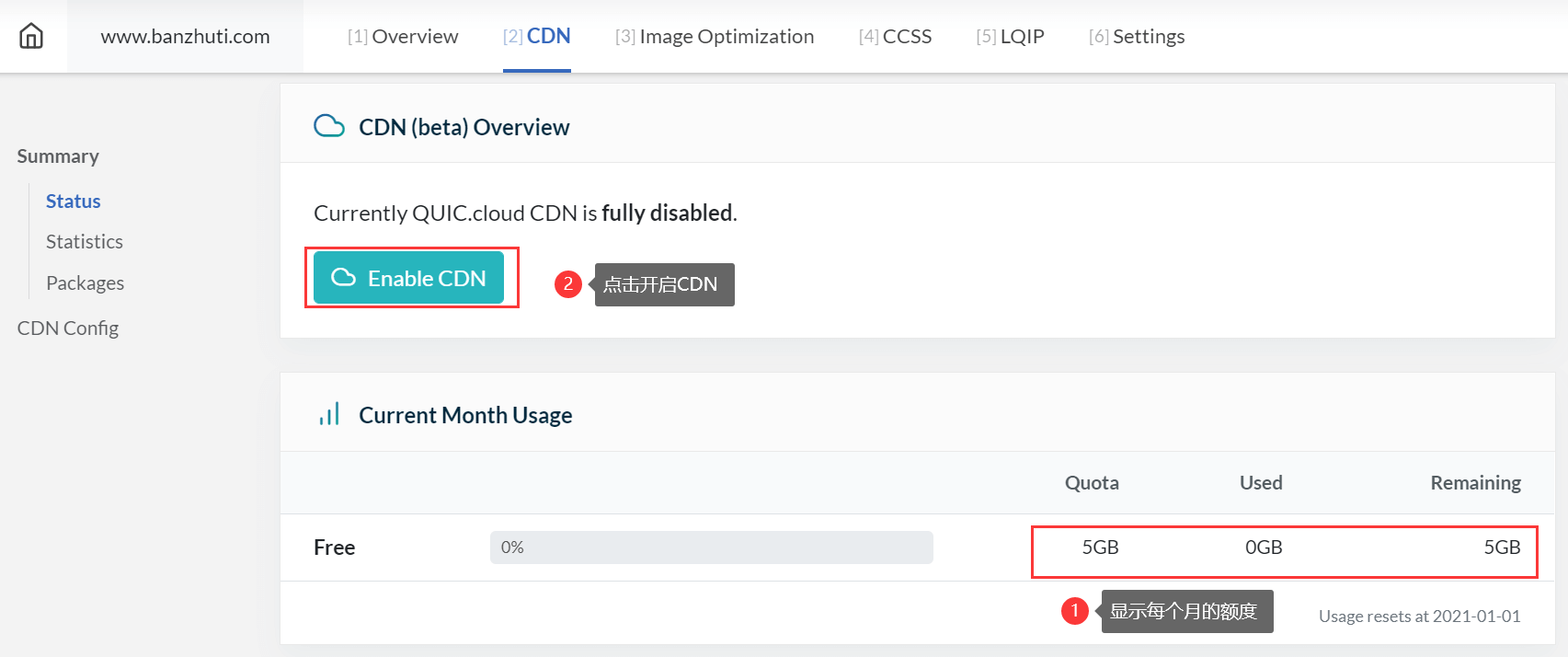
4、在这里我们选择开启CDN服务,点击下面的图标。
因为图片优化和CSS优化功能都是链接后自动开启的,这里我们只需要开启CDN。

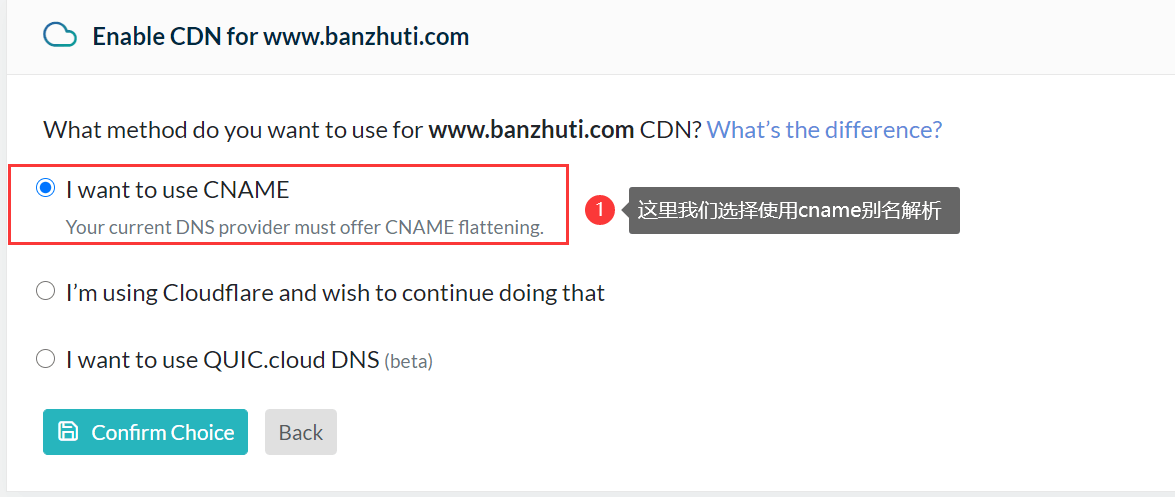
5、然后进行CDN域名指向的设置。
这里我们选择CNAME别名指向。

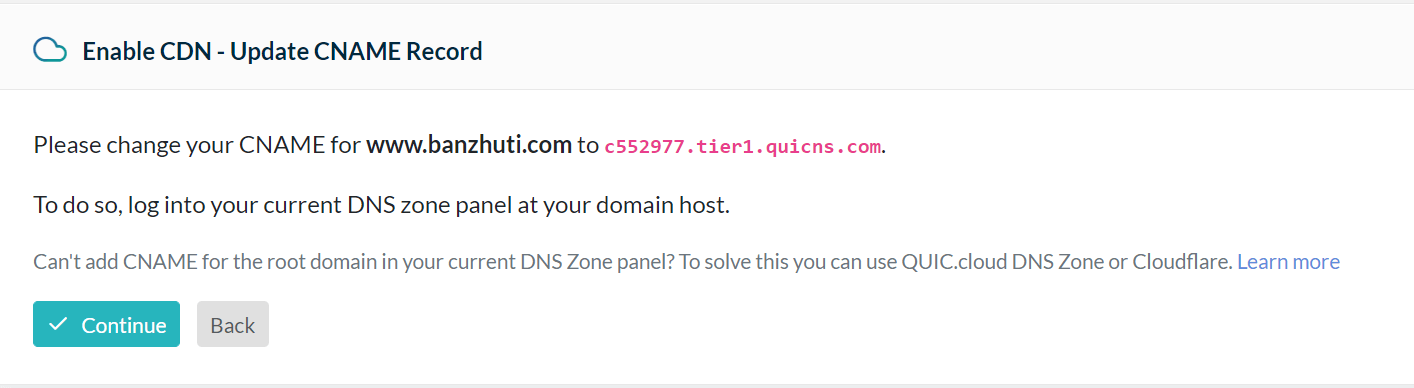
显示需要将域名的CNAME别名指向相应的CDN网址。如下图

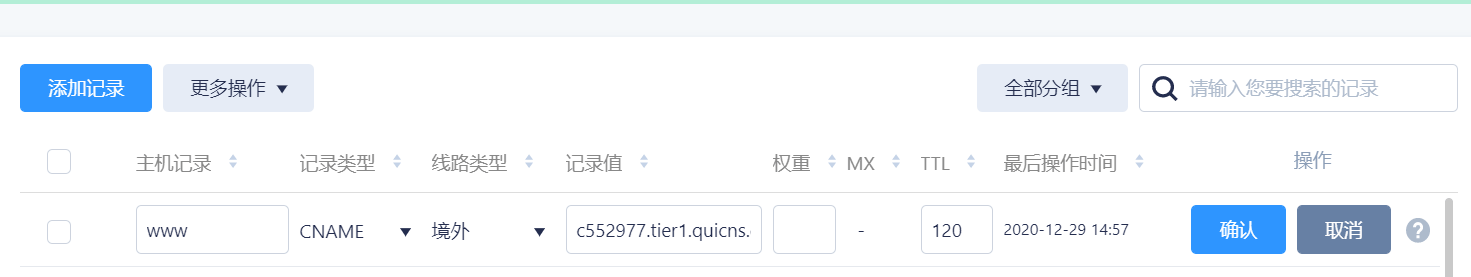
6、这里我们再需要到自己相应的域名注册商那里进行配置。我们可以根据自己的需要进行针对性设置,比如将默认的指向源站IP,或者国内的访问者访问国内源站IP,境外的选择指向QUIC.cloud,使用QUIC.cloud的CDN服务。

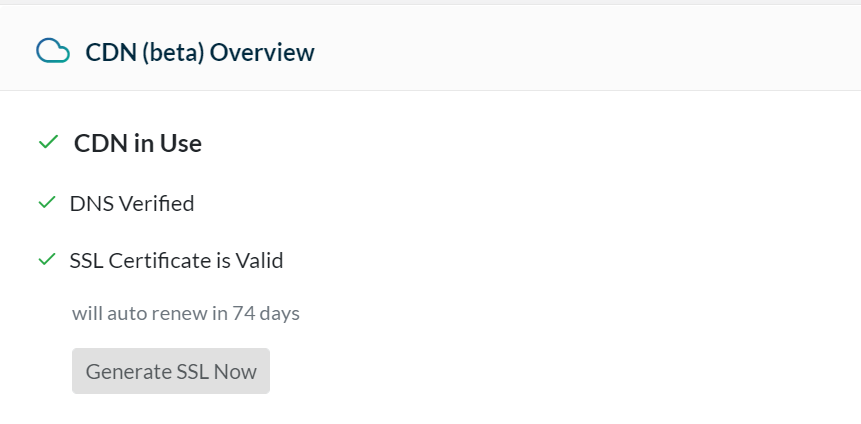
7、设置好域名后,等待域名解析生效后,CDN验证成功。如下图

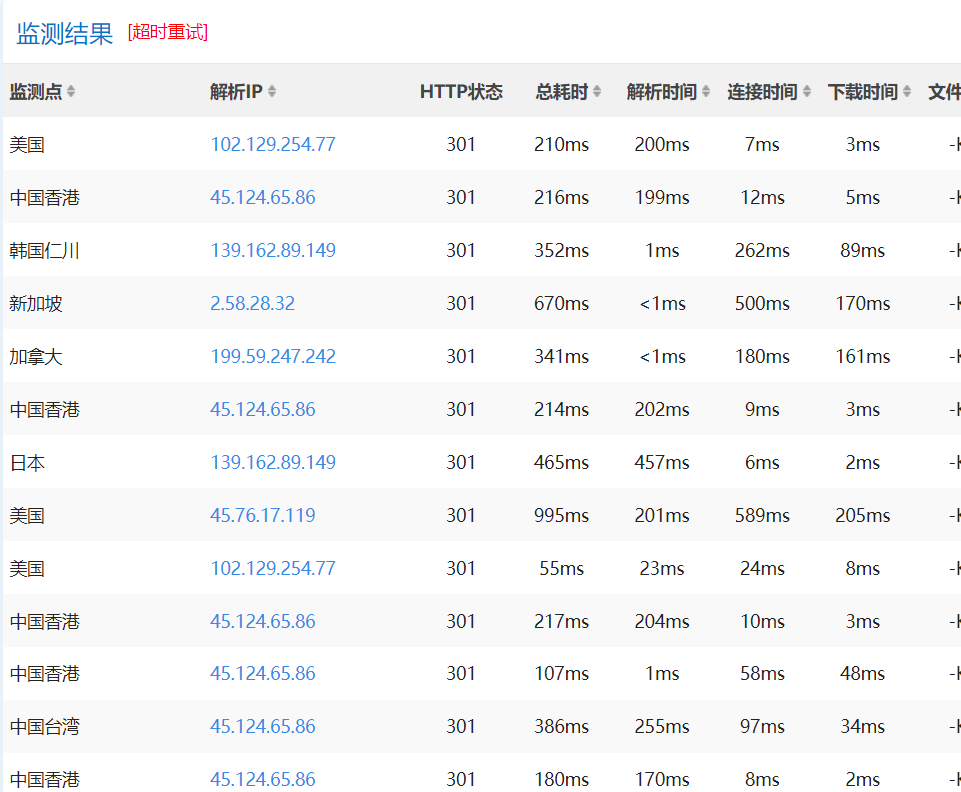
8、验证是否开启CDN。
如下图,境外的全部解析到了相应的CDN的IP上。成功开启。

另外我们还可以在QUIC.cloud的CDN设置里开启静态缓存、QUIC传输等,让访问更快。
当然,如果大家觉得QUIC.cloud的流量太少了,实际上可以选择另外一个有名的免费CDN商家-Cloudflare,同样在插件里即可完成设置,非常简单实用。
原创文章,作者:奋斗,如若转载,请注明出处:https://blog.ytso.com/254764.html
