Javascript 是一种很棒的编程语言。然而,编写干净的 javascript 代码可能是一个挑战,即使对于经验丰富的程序员也是如此。
干净的 JavaScript 代码是什么样的?它应该是:
- 易于阅读
- 易于调试
- 高效和高性能
以下是您可以使用的顶级工具和技巧,将您的 Javascript 代码质量提升到一个新的水平:
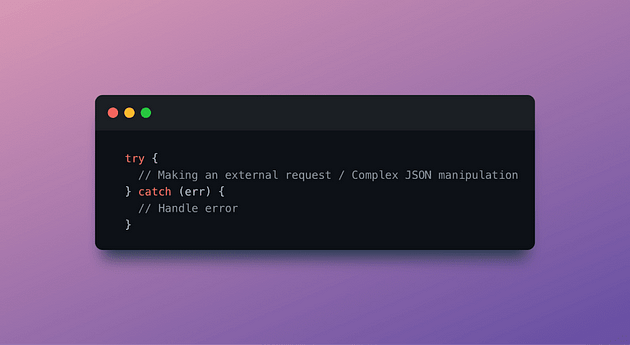
1. 对所有 api 请求和 JSON 方法使用 try catch
发出 api 请求以获取数据时,许多事情都可能出错,因此必须注意这些情况。在处理 JSON 时,不要自动信任所提供的内容,请尝试通过处理可能的不一致来使您的代码更健壮。

2. 使用 linter ( ESLint )
linter是一种静态代码分析工具,可根据一组预定义的规则和配置检查程序和风格错误。简而言之,它将改进您的 Javascript/Typescript 并帮助保持其更加一致。
3. 在编辑器中跟踪 Javascript 问题
保持 Javascript 代码库清洁的一个主要组成部分是使跟踪和查看代码本身的问题变得容易。在编辑器中跟踪代码库问题允许工程师:
- 全面了解技术债务等更大的问题
- 查看每个代码库问题的上下文
- 减少上下文切换
- 持续解决技术债务
您可以使用各种工具来跟踪您的技术债务,但最快捷、最简单的入门方法是使用与 Jira、Linear、Asana 和其他项目管理工具集成的VSCode或JetBrains的免费 Stepsize 扩展。
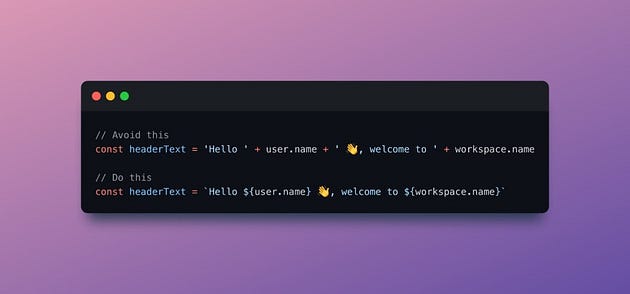
4. 使用模板字符串
模板字符串允许您在保留格式的同时向字符串中注入值,并且代码比进行字符串运算更便于读者阅读。

5. 需要搜索字符串时使用正则表达式
虽然正则表达式从外面看起来很深奥,但它是一个非常强大的字符串解析工具,可以让你构建复杂的模式来解决各种困难的字符串匹配场景。
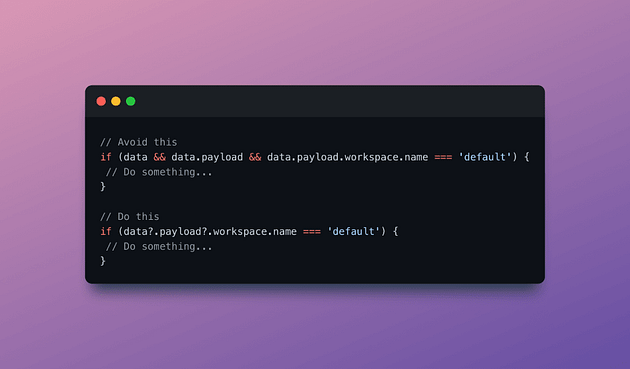
6. 利用可选链接
停止使用长逻辑连词并使用可选链接简化您的代码。

7.避免嵌套
嵌套是增加代码复杂性并使其更难阅读和理解的必经之路。如果它的深度超过两层,请考虑重构,通过具有根级返回条件、更短的块并将嵌套逻辑抽象到它自己的函数中。
8. 注释所有非典型代码,但不要让它取代代码可读性
有时您必须处理没有既定约定的罕见场景。注释这段代码以帮助解释它的作用和正在考虑的上下文将极大地帮助其他程序员
以上就是icode9为您科普编写干净的 javascript 代码,希望对你有帮助!!
本站声明:
1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享;
2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关;
3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关;
4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除;
5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
原创文章,作者:ItWorker,如若转载,请注明出处:https://blog.ytso.com/295031.html
