在每个新程序员的一生中(或几个)都会有一段时间,他们的JavaScript代码包含某种错误,无论是逻辑上的还是语法上的,通常被开发人员称为“错误”。软件“错误”可以定义为:“计算机程序中产生意外结果或导致系统意外行为的错误、故障或缺陷”(Techopedia)。这是不可避免的,这就是为什么解决问题的能力是工作描述的重要组成部分。对于开发人员来说,当控制台中突然出现大块的红色愤怒文本块时,可能会令人生畏。特别是作为一个不熟悉编码的人,很容易将这些错误消息视为坏消息的残酷承载者,而实际上,他们只是想成为你的朋友,而不是你的敌人。你很快就会发现,错误消息只是为了给你指明正确的方向,而不是告诉你你(和你的代码)很糟糕。

因此,您在控制台中收到一条错误消息…现在怎么办?是时候启动“调试”过程了——这是每个崭露头角的软件工程师最终都必须掌握的宝贵技能。程序中可能发生许多不同类型的错误,从无辜的拼写错误到误导的函数。无论错误是什么,重要的是要知道您可以使用哪些方法和工具来帮助您找到问题的根源并解决讨厌的错误消息。在本文中,我们将介绍开发人员经常用于调试代码的三种基本 JavaScript 调试方法 — console.log() 方法、设置断点和调试器关键字。
开发人员调试 JavaScript 代码的一种常见方法是使用 console.log() 方法。console.log() 方法是最常用的 JavaScript 控制台方法 — 这是理所当然的!Console.log() 是一个非常有用且用途广泛的工具,可以在开发过程中的任何时候使用,以可视化和验证某些输入值,无论该值是单个变量、字符串、数据结构、整个表达式还是更多!一旦该输入值被传递到 console.log() 并执行代码,输出将整齐地打印在浏览器的控制台窗口中。这使开发人员能够验证他们是否将正确的信息传递给程序的各个组件,以及这些组件是否返回所需的输出。在开发程序时经常使用 console.log() 以获得有关每行代码返回内容的即时反馈会很有帮助。
很多时候,很难确定错误在代码中发生的确切位置。值得庆幸的是,JavaScript 提供了另一个有用的工具来帮助调试程序的过程:在代码中设置断点的能力。在代码中设置断点允许您在某个指定行停止程序的执行,从而让您找到隐藏错误的代码行。有两种不同的方法可以设置这些断点,我们将在下面介绍。
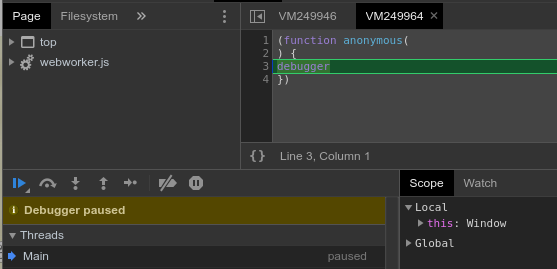
在代码中设置断点的第一种方法是单击 VS Code (Microsoft) 中所需代码行旁边的最左边距。左旁注的行上将出现一个点图标,表示已添加断点。执行代码后,一旦命中设置的断点,它将停止运行。在代码中设置断点的第二种方法是使用 JavaScript 的调试器关键字。debugger关键字“停止JavaScript的执行,并调用(如果可用)调试函数”(W3学校)。调试器的工作方式与前面指定的方法相同,但是,它的不同之处在于关键字必须写入要运行的最后一行代码之后的 JS 文件中(或要设置断点的位置)。如果在代码中出现错误之前设置了断点,则控制台中不会打印相应的错误消息,但是,如果在代码中出现错误之后设置了断点,则会显示错误消息。因此,您可以使用反复试验来缩小烦人错误的位置。
成为一名狂热的调试者只会证明对你作为开发人员的整个职业生涯都是有益的。在旅程的早期熟悉这些工具是有利的,这样可以节省自己解析每一行代码以试图修复损坏的程序的时间(和头痛)。同样重要的是要记住,错误一直在发生(即使是我们最好的人),这就是为什么我们可以使用这些出色的工具,所以下次遇到错误消息时尽量不要太沮丧。你明白了!
本站声明:
1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享;
2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关;
3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关;
4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除;
5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
原创文章,作者:ItWorker,如若转载,请注明出处:https://blog.ytso.com/295056.html
