Jenkins的同类产品
Jenkins 是一款功能强大的开源持续集成/持续交付 (CI/CD) 工具,但也有一些替代品可供选择,以下是其中一些:
- Travis CI:Travis CI 是另一款流行的持续集成工具,可与 GitHub 集成,支持多种编程语言。
- GitLab CI/CD:GitLab CI/CD 是 GitLab 提供的一款集成式 CI/CD 工具,可以与 GitLab 无缝集成,支持多个平台和语言。
- CircleCI:CircleCI 是一个快速的 CI/CD 工具,它支持多种编程语言和框架,并提供了强大的可视化功能。
- TeamCity:TeamCity 是一款功能强大的 CI/CD 工具,它具有丰富的功能和易于使用的界面,支持各种构建工具和语言。
- Bamboo:Bamboo 是 Atlassian 提供的一款可扩展的 CI/CD 工具,它具有易于使用的界面和丰富的插件生态系统,支持多种构建工具和语言。
选择适合自己的 CI/CD 工具取决于个人或团队的需求和偏好,可以根据自己的实际情况选择。
搭建Jenkins服务
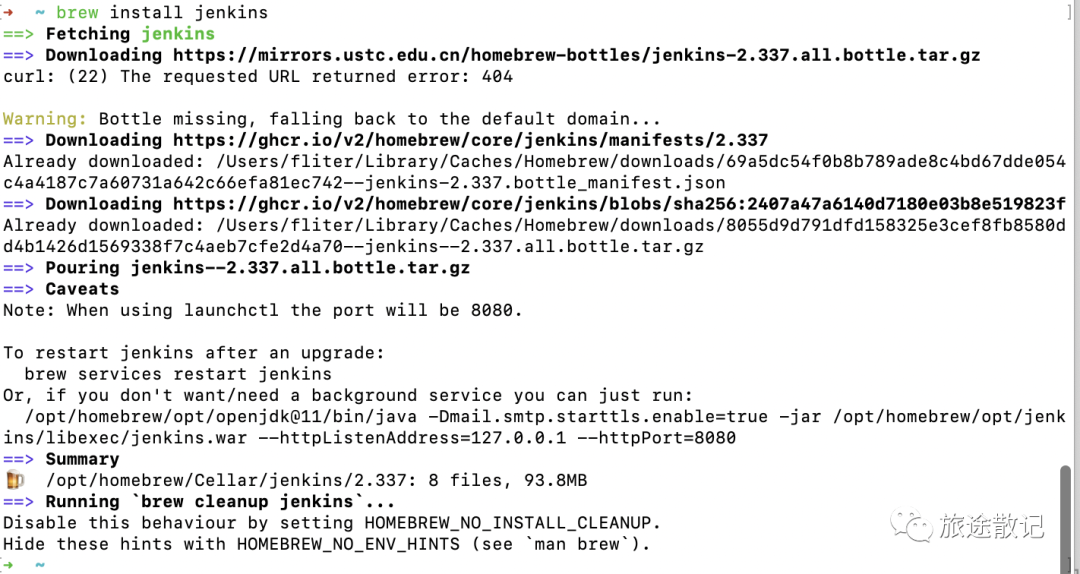
Mac上直接 brew install jenkins

启动:
brew services start jenkins
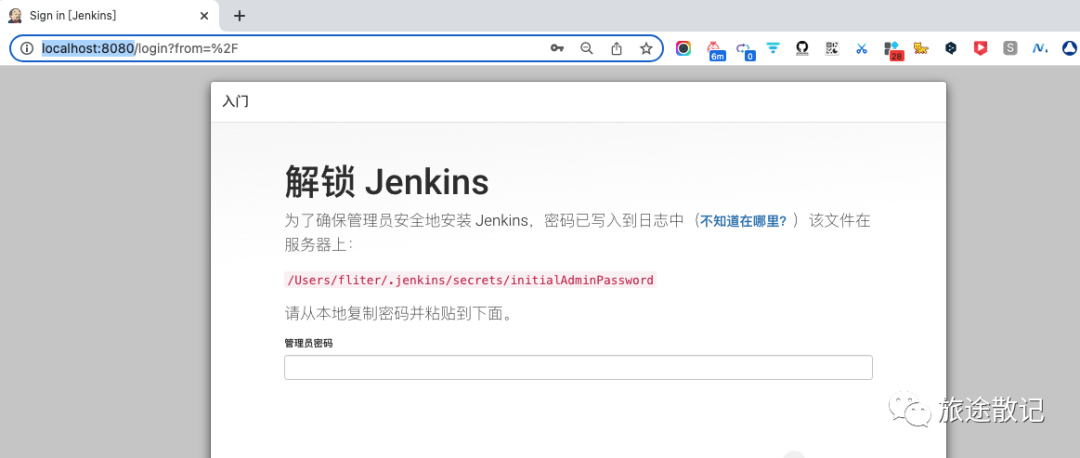
http://localhost:8080/


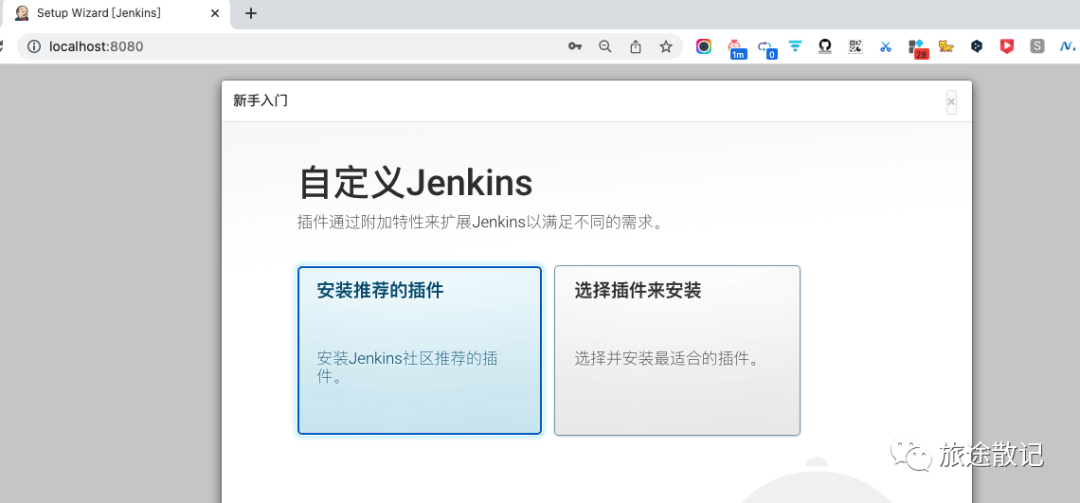
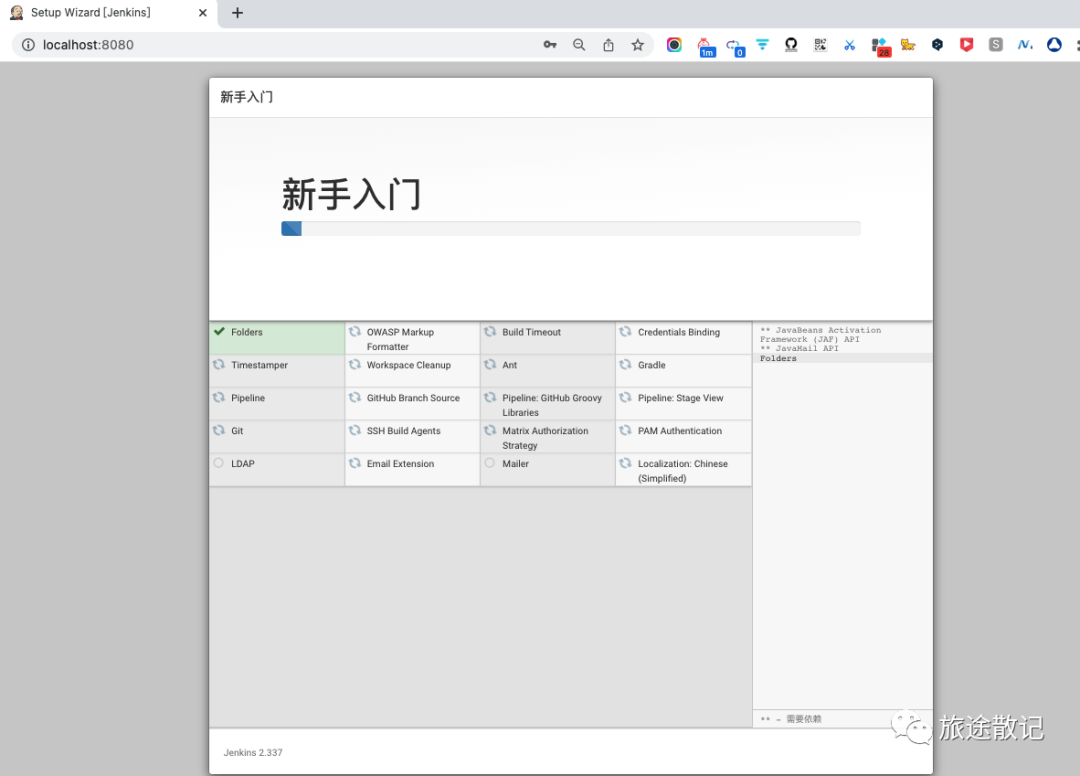
安装插件:
Jenkins 推荐安装的插件:
Jenkins 是一个强大的持续集成和交付工具,具有可扩展性和可定制性。在安装 Jenkins 时,可以安装许多插件,这些插件可以扩展 Jenkins 的功能。以下是一些 Jenkins 推荐安装的插件:
- Pipeline:Pipeline 插件允许用户在 Jenkins 上创建和执行 Pipeline,它是 Jenkins 提供的一种可编排、可扩展的方法,可以自动化构建、测试和部署软件。
- Git:Git 插件允许 Jenkins 与 Git 版本控制系统进行集成,这是许多软件开发项目使用的一种流行的版本控制系统。
- GitHub:GitHub 插件可以将 Jenkins 与 GitHub 集成,它可以让 Jenkins 在 GitHub 上自动构建、测试和部署代码。
- Maven Integration:Maven Integration 插件是将 Jenkins 与 Apache Maven 集成的一种方法。Maven 是一个流行的 Java 构建工具,用于自动化构建、测试和部署 Java 应用程序。
- JUnit:JUnit 插件可以让 Jenkins 集成 JUnit 测试框架,使开发人员能够自动运行单元测试和集成测试,并将测试结果反馈到 Jenkins 上。
- Docker:Docker 插件可以让 Jenkins 与 Docker 容器集成。它允许开发人员在 Jenkins 上自动构建和部署 Docker 镜像。
- SSH Agent:SSH Agent 插件允许 Jenkins 通过 SSH 连接到远程服务器,并执行部署操作。
- Blue Ocean:Blue Ocean 插件是 Jenkins 的一个新用户界面,可以让用户更轻松地创建和管理 Pipeline。
这些插件只是 Jenkins 中可用的众多插件的一小部分,具体插件的选择取决于您的需求和项目要求。

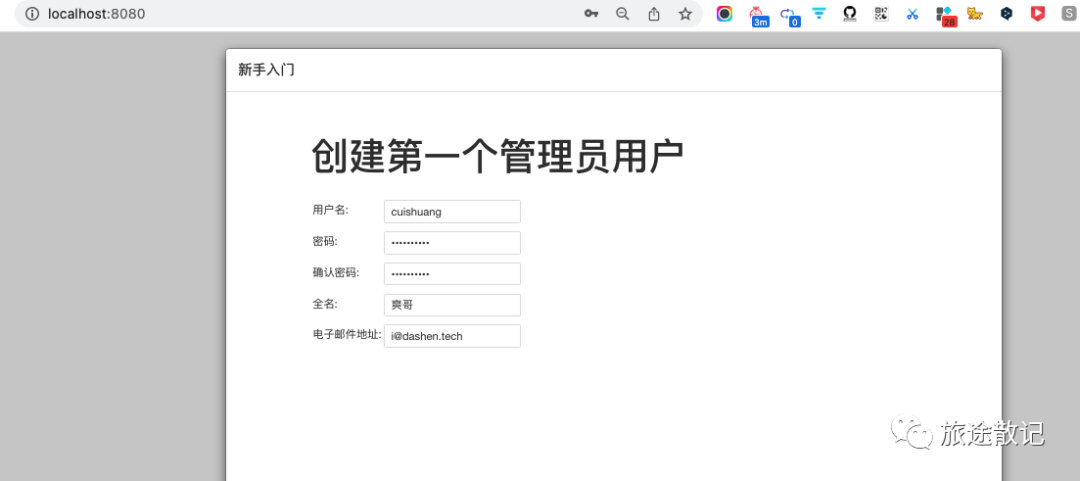
创建第一个管理员用户

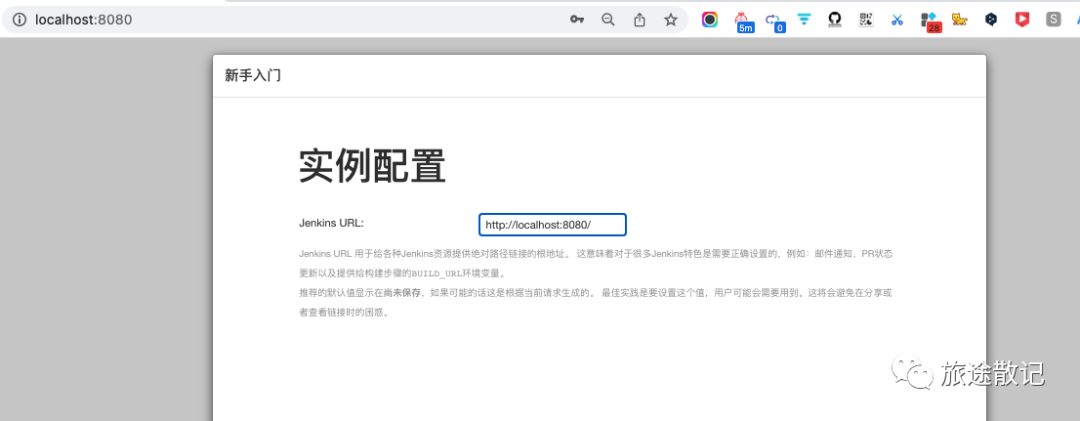
实例配置


部署一个Go项目(配置某个分支每次有push,自动拉取最新代码并构建)
想要构建的示例代码:[1]
package main
import (
"time"
"github.com/gin-gonic/gin"
)
func main() {
r := gin.Default()
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "pong" + " 当前时间: " + time.Now().Format("2006-01-02 15:04:05"),
})
})
r.Run(":9000")
}
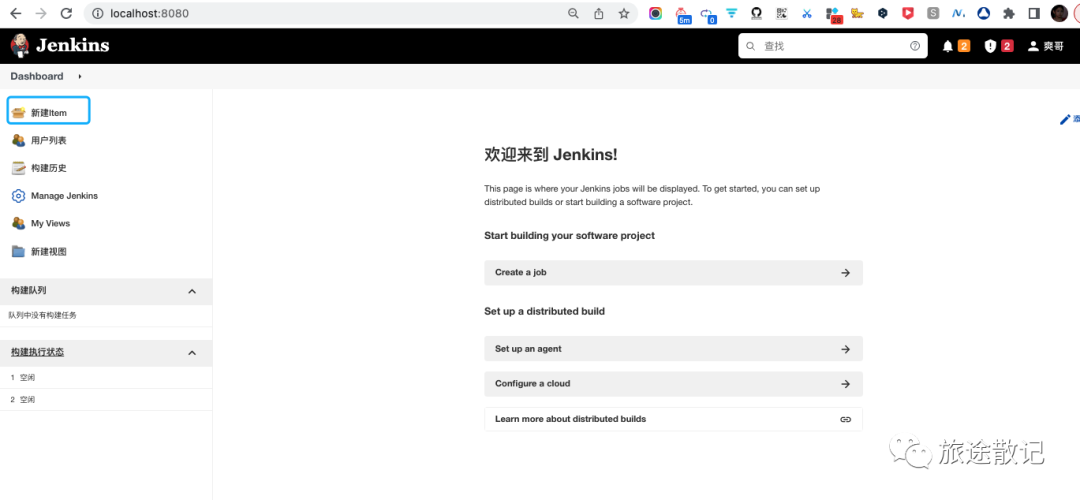
jenkins中构建任务


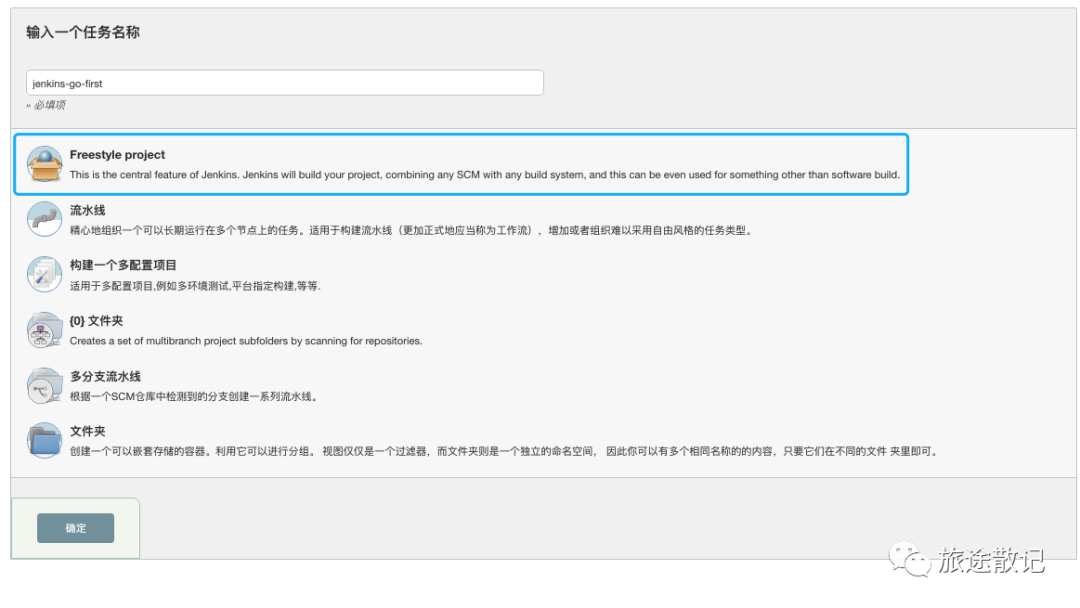
输入一个任务名称,选择 freestyle project 点击确定
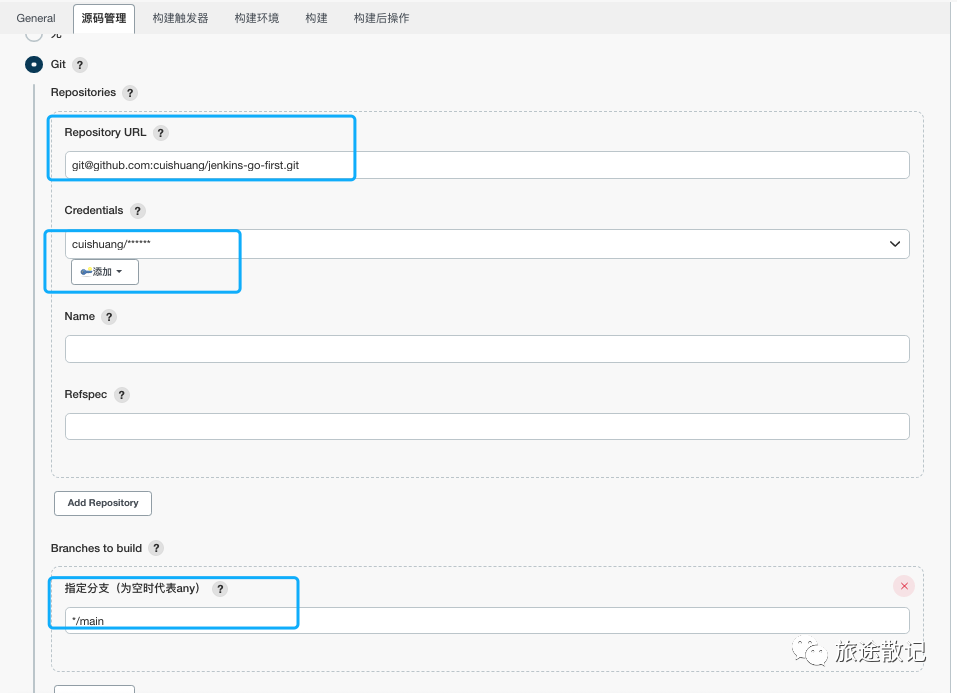
选择源码管理,使用git
填写github账号和密码

指定要构建的分支(看远程仓库的主分支是master还是main,或者可以选其他分支)
如果使用main分支,此处指定分支就要填写*/main
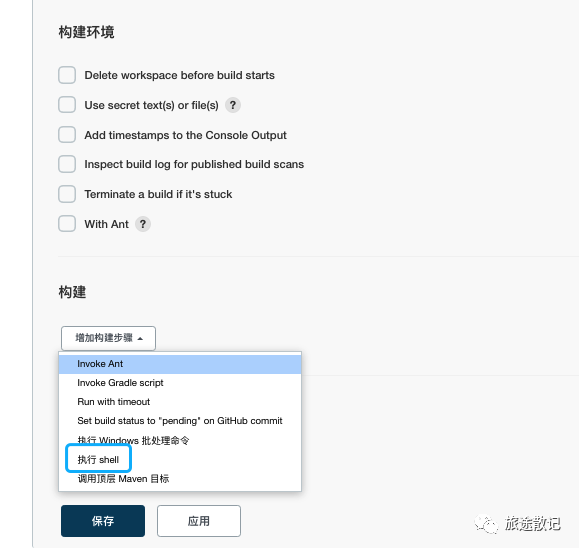
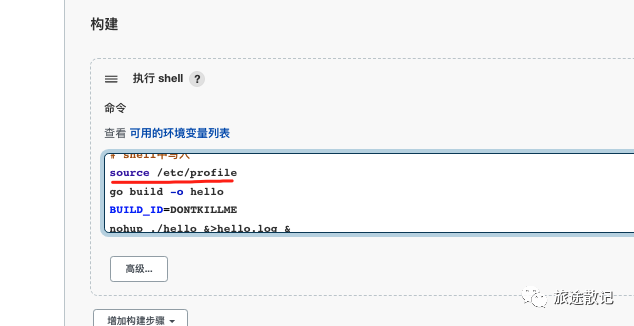
增加构建步骤选择执行Shell


# shell中写入
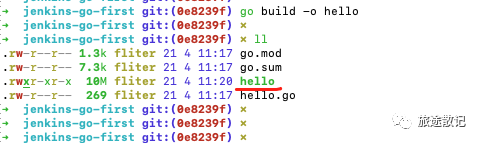
go build -o hello
BUILD_ID=DONTKILLME
nohup ./hello &>hello.log &
Jenkins常见问题(1)解决构建完自动杀掉衍生进程问题[2]
点击保存
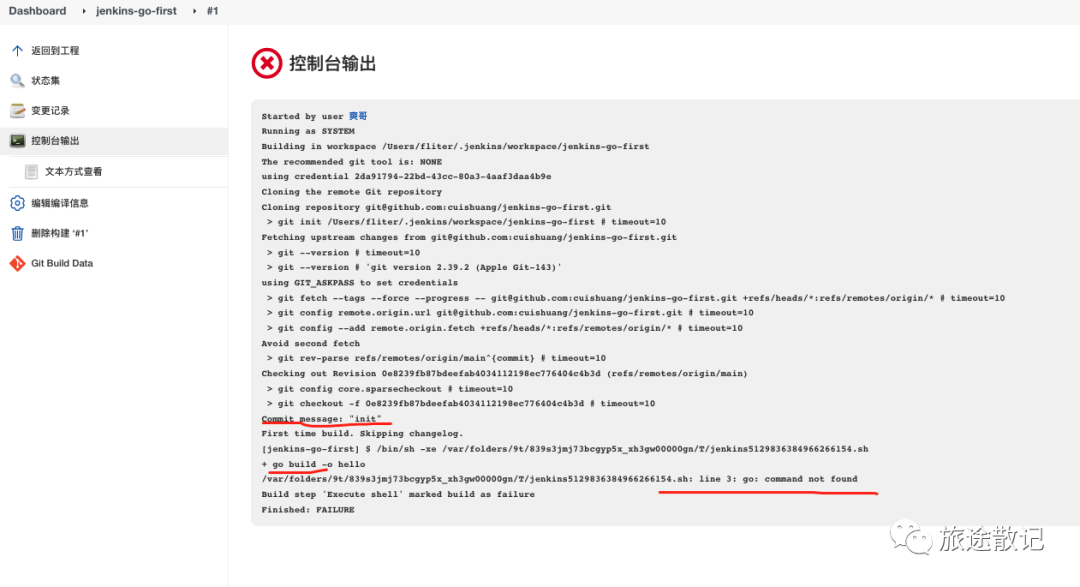
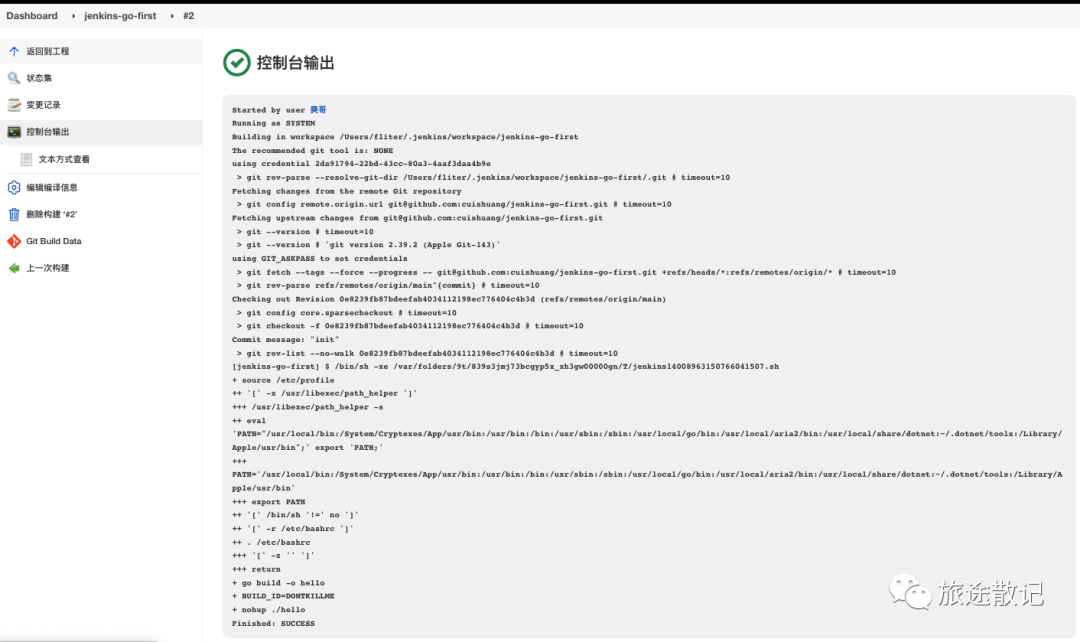
立即构建



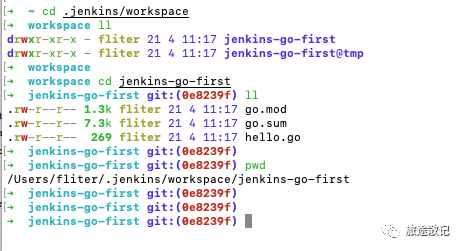
但直接在该目录下执行go build -o hello是可以的

参考 jenkins执行shell命令时,提示“Command not found”处理方法[3]
在shell脚本中新增 source /etc/profile

再次构建

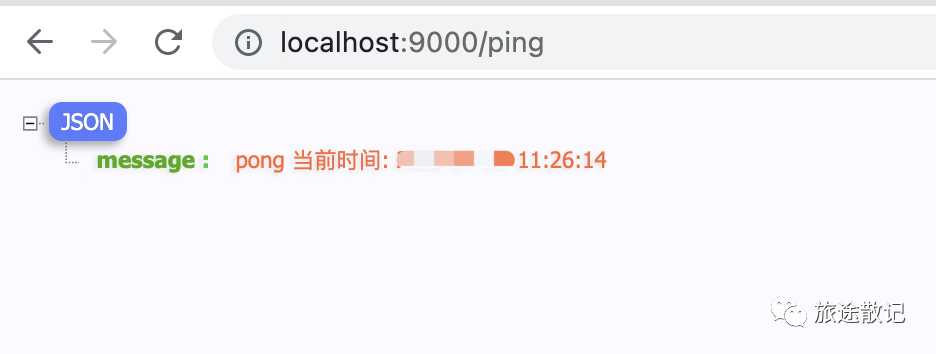
访问 http://localhost:9000/ping

杀死服务: kill -9 $(lsof -i:9000 -t)
推荐将写在Jenkins上面 执行Shell的内容 写入到deploy.sh中,并推动到Github仓库,成为项目的一部分(这个deploy.sh脚本仅用于构建),而后将Jenkins 执行Shell的输入框改为bash ./deploy.sh
这样的话(看起来)离自动化部署就更近了一步(因为可以动态改动deploy.sh中的内容)
不过每次还是需要手动去点击构建
配置Jenkins&Github,每次检测到push就自动构建
配置前要求:
- 1.Jenkins已经安装Github plugin插件;(如果一开始选的是安装推荐插件 则可忽略这一步,这个默认是安装的)
- 2.Jenkins服务器已经拥有一个公网IP地址
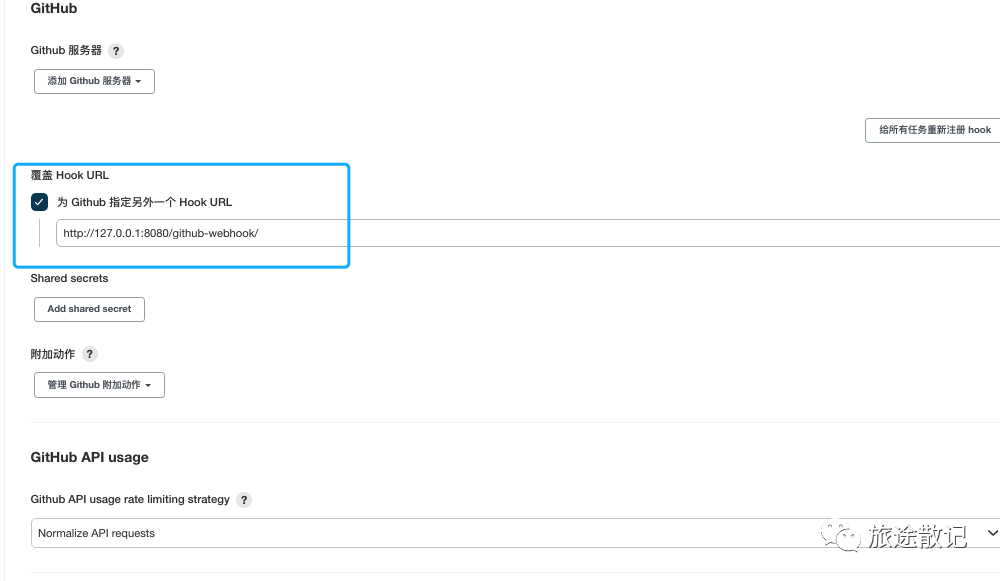
配置Jenkins的Webhook接收地址: Dashboard–> Manage Jenkins–> Configure System

另外 可以在这里[4]配置管理员邮箱,邮件通知等
记录好webhook的地址: http://127.0.0.1:8080/github-webhook/
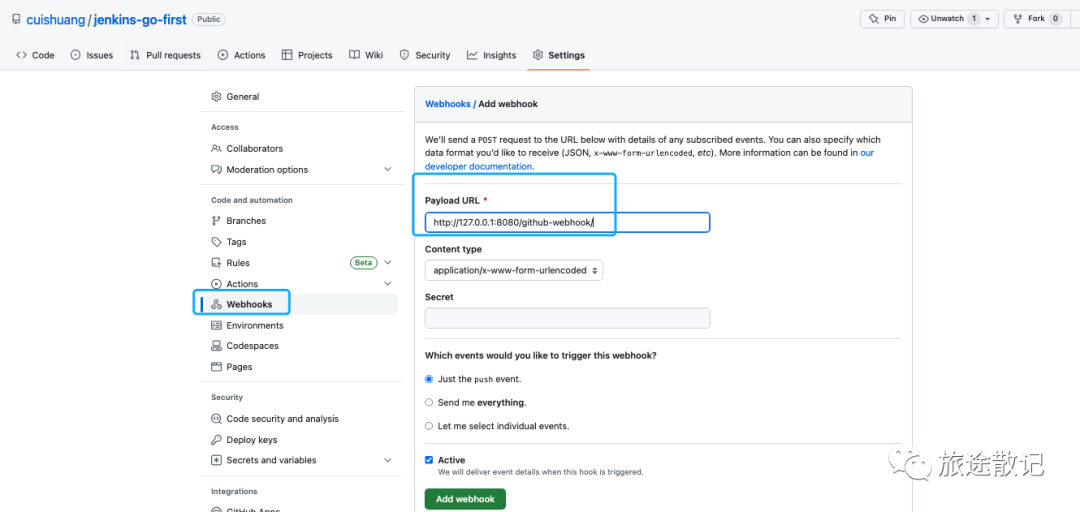
在github对应仓库的设置中,配置webhook,填入该地址

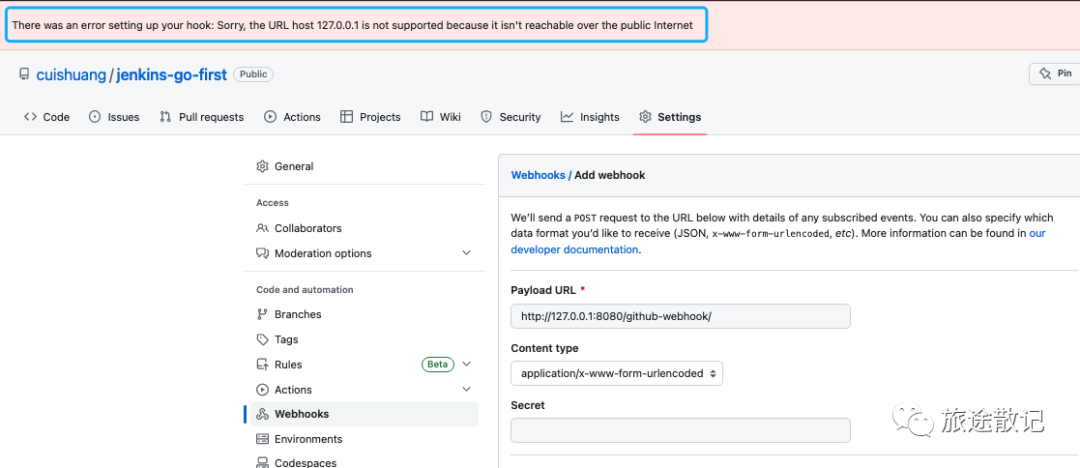
可见需要可访问得通的公网地址才可以,内网ip无法回调成功

如果Jenkins是暴露在了公网中,这里配置好后,当向这个仓库推送新代码时,github的webhook会发消息给Jenkins,通知其拉取最新代码并构建。。在此不试了
更多参考:
jenkins部署go程序(自动编译部署)[5]
使用Github的WebHooks实现生产环境代码自动更新[6]
Jenkins 自动化部署[7]
Jenkins实现golang项目远程自动化部署[8]
参考资料
[1]
想要构建的示例代码:: https://github.com/cuishuang/jenkins-go-first/blob/main/hello.go
[2]
Jenkins常见问题(1)解决构建完自动杀掉衍生进程问题: https://blog.csdn.net/ben_na_/article/details/123990413
[3]
jenkins执行shell命令时,提示“Command not found”处理方法: https://blog.csdn.net/qq_29235677/article/details/121416493
[4]
这里: http://localhost:8080/configure
[5]
jenkins部署go程序(自动编译部署): https://juejin.cn/post/6952765925388976165#heading-8
[6]
使用Github的WebHooks实现生产环境代码自动更新: https://cloud.tencent.com/developer/article/1358657
[7]
Jenkins 自动化部署: https://juejin.cn/post/6844903812088463374
[8]
Jenkins实现golang项目远程自动化部署: https://juejin.cn/post/708407101720258151
原创文章,作者:奋斗,如若转载,请注明出处:https://blog.ytso.com/309620.html
