作为程序员,构建一套个人专属的后台管理系统非常重要。这不仅是为了打造自己独有的开发生态,更是因为我们正处于个人开发和AI模型泛滥的时代。利用AI增强自己的系统变得尤为关键。然而,在UI界面设计方面,我们可能需要参考开源项目或其他资源来进行学习和启发。接下来,我将为大家介绍一些顶级的前端开源系统集合,这些系统的排名并不代表其重要性。
1.Ant Design Pro
网址:https://pro.ant.design/zh-CN/
Ant Design Pro 是一个基于 Ant Design 的企业级中后台前端/设计解决方案。在开源社区拥有88.9k Stars ,强烈推荐, 它主要提供以下特点和优势:
- UI 设计语言: Ant Design Pro 基于 Ant Design UI 设计语言,提供丰富的界面组件,使得开发者能够构建优雅且一致的用户界面。
- 企业级布局: 提供多种布局模式和常见的企业级页面模板,适用于不同的中后台系统需求。
- 脚手架支持: 它提供了现成的开发脚手架,帮助快速启动项目,尤其适合中大型项目。
- 模块化开发: 支持模块化的开发方式,使得代码组织更加清晰,维护和迭代更加方便。
- 国际化: 支持多语言,适用于全球化的企业应用。
- 数据驱动: 提供了丰富的数据可视化组件,便于构建数据密集型的后台应用。
- 开源社区: 作为一个开源项目,Ant Design Pro 拥有活跃的社区支持和持续的更新。
总的来说,Ant Design Pro 是一个全面的解决方案,适用于企业级应用的快速开发,特别是在需要构建统一风格、响应快速、功能丰富的后台管理系统时。


不仅如此,还提供了基于后台管理系统的配套的ProComponents,让开发者开发更加容易
网址:https://procomponents.ant.design/

从技术角度而言,社区还支持Vue2、Vue3、React 多种语言方向助力开发者选择,这也是我目前一直都在用的系统。

2.vue-element-plus-admin
网址:https://element-plus-admin-doc.cn/
vue-element-plus-admin 是一个基于 element-plus 免费开源的中后台模版。使用了最新的 Vue3,Vite,Typescript等主流技术开发,开箱即用的中后台前端解决方案,可以用来作为项目的启动模版,也可用于学习参考。强烈推荐
vue-element-plus-admin 的定位是后台集成方案,因为集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。

总体的UI效果可能不算好看,但是基本的功能和UI组件都有配套的,大家可以根据自己的需求进行选择,记住选择很重要

3.iView Admin
网址:https://gitee.com/icarusion/iview-admin
iview UI: https://github.com/iview/iview
iView Admin 是一个基于 Vue.js 和 iView UI 框架构建的后台管理系统模板。主要特点如下:
- 基于 Vue.js
- 使用 iView UI 组件
- 模块化设计: iView Admin 采用模块化的设计理念,有助于代码的组织和维护,同时也便于扩展和自定义。
- 丰富的功能和组件: 它提供了大量的内置页面和组件,如登录/注销页面、仪表板、表格、图表等,适用于大多数后台管理系统的需求。
- 易于定制: 由于 Vue.js 和 iView 的灵活性,iView Admin 可以根据需要轻松地定制和扩展。
- 响应式布局: 支持多种屏幕尺寸,确保在不同设备上都有良好的用户体验。

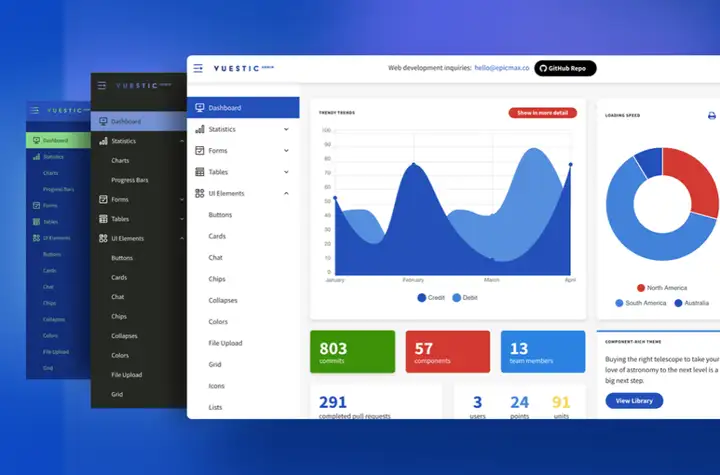
4.Vuestic Admin(国外)
网址:
https://madewithvuejs.com/vuestic-admin
https://github.com/epicmaxco/vuestic-admin
Vuestic Admin 是一个基于 Vue.js 框架的免费和开源的后台管理界面模板, 具有44+个易于配置的UI组件。它用户友好,跨浏览器兼容,可定制,响应迅速。


5.D2Admin
网址:https://gitee.com/d2-projects/d2-admin/
D2Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。


6.AdminLTE
AdminLTE 是一个流行的开源管理仪表板和控制面板模板。它基于 Bootstrap 框架构建,以下是其主要特点:
- 基于 Bootstrap
- 免费和开源
- 丰富的 UI 组件
- 插件支持
- 响应式布局
- 定制性


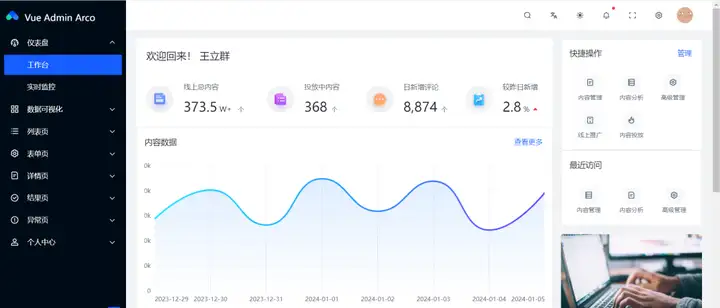
7.vue-admin-better/vue-admin-arco
网址:https://gitee.com/chu1204505056/vue-admin-beautiful
基于 vite4.x + vue3.x + arco-design2.x 全新的前端框架 vue-admin-arco,有付费版的、免费版的,产品分支也挺多,大家可以看看
特性
- 40+高质量单页
- RBAC 模型 + JWT 权限控制
- 10 万+ 项目实际应用
- 良好的类型定义
- 开源版本支持免费商用
- 跨平台 PC、手机端、平板
- ️ 后端路由动态渲染

8.Eladmin-web
网址:
https://gitee.com/elunez/eladmin-web/
https://github.com/elunez/eladmin
ELADMIN-WEB 是一个基于 Vue.js 的后台前端解决方案,通常与 ELADMIN 后端框架一起使用,主要用于快速构建中小型后台管理系统。

9.L-admin(国外)
网址:
https://github.com/hexters/ladmin
是一个Laravel管理包,允许web开发人员快速为其网站创建管理面板。该软件包包括用户管理、访问控制管理、任务管理、文件管理、电子邮件管理等功能。该包旨在节省构建管理面板的时间和精力,并允许开发人员专注于构建其web应用程序的核心功能。


10.blur-admin(国外)
网址:
https://akveo.github.io/blur-admin/
https://github.com/akveo/blur-admin
可定制的管理面板框架由❤️ Akveo团队研发


11.Soybean Admin
网址:
https://github.com/honghuangdc/soybean-admin
基于 Vue3 + Vite3 + TS + NaiveUI + UnoCSS构建的中后台模版

页面还是比较干净,丝滑

12.Naive Ui Admin
网址:
https://naive-ui-admin-docs.vercel.app/
https://github.com/jekip/naive-ui-admin
Naive Ui Admin 是一个基于 vue3,vite2,TypeScript 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验等功能,它可以帮助你快速搭建企业级中后台项目,相信不管是从新技术使用还是其他方面,都能帮助到你,持续更新中。看页面效果貌似有点跟Ant Design类似。


13.Vue Admin Work
网址:
基于 Vue3.0、 Vite、 AcroDesign、 TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。项目会使用前端较新的技术栈,可以作为项目的启动模版,以帮助你快速搭建企业级中后台产品原型。也可以作为一个示例,用于学习 vue3、vite、ts 等主流技术。该项目会持续跟进最新技术,并将其应用在项目中。据我看,只是在Element Admin、Arco Design 基础上扩展的后台管理模版,有需要的大家可以去借鉴一下。

14.vue-pure-admin
网址:
https://yiming_chang.gitee.io/pure-admin-doc
vue-pure-admin (opens new window)是一款开源免费且开箱即用的中后台管理系统模版。使用 纯ESM、Vue3、Element-Plus、Vite、TypeScript、Pinia、Tailwind CSS 等主流技术栈开发,还有额外的Tauri 版本、Electron 版本,强烈推荐。


15.SCUI Admin
网址:
https://lolicode.gitee.io/scui-doc/
SCUI 是一个中后台前端解决方案,基于VUE3和elementPlus实现,也是一个二次开发的开源项目。


16.Vben Admin
网址:
Vben Admin 是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。

17.JeecgBoot
网址:
JeecgBoot是一款基于BPM的低代码平台!前后端分离架构 SpringBoot 2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发!强烈推荐


18.JeeSite
网址:
JeeSite 是一个 Java 快速开发平台,基于经典技术组合(Spring Boot、Shiro、MyBatis、Beetl+Bootstrap or TS+Vue3)在线代码生成工具,支持 Spring Cloud 架构,分布式,微服务,微内核,企业、市政、信息化领域的专家。 支持国产化软硬件。

19.Tdesign
网址:
TDesign 是腾讯开源的企业级设计体系,提供了统一价值观,一致的设计语言和视觉风格,和开箱即用的UI 组件库。
还支持 Vue、React、小程序、移动端的Flutter等一整套完备的生态链条,强烈推荐



20.Laravel Voyager(国外)
网址:
Voyager是一个Laravel管理面板,包括BREAD(CRUD)操作、媒体管理器、菜单生成器等


21.Django Admin(国外)
网址:
https://www.djangoproject.com/
Django Admin 是基于 Python 语言开发, 内置了一个功能强大的自动化数据管理界面,主要用于简化数据库模型的管理工作。它是 Django 的一个重要特性,为开发者提供了一个快速、直观的界面来操作数据库中的数据。


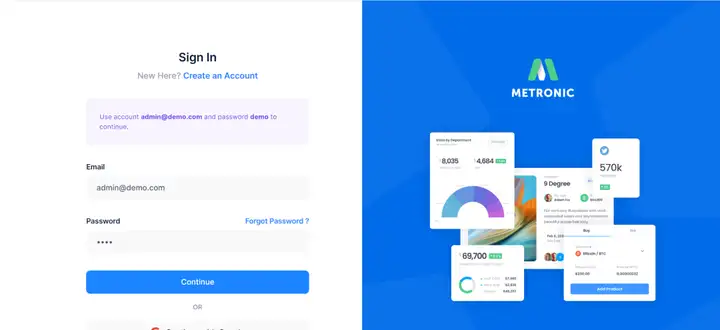
22.Metronic(国外)
网址:
https://keenthemes.com/metronic
Metronic 是一个高度多样化和可定制的后台管理模板,广泛用于构建企业级网站和应用程序的后台系统,多框架支持: Metronic 设计上兼容多种流行的前端技术和框架,包括 Angular, React, Vue.js 和 Laravel使它如鱼得水。


23.Flask-Admin(国外)
网址:
https://github.com/flask-admin/flask-admin
Flask Admin是一个包含内置的、易于使用的Flask扩展,允许您向Flask应用程序添加管理界面。它的灵感来自django管理包,但实现方式使开发人员能够完全控制生成的应用程序的外观、感觉和功能。
24.vue-element-admin
网址:
https://panjiachen.github.io/vue-element-admin-site/zh/
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。拥有85.1k Stars,强烈推荐

25.ngx-admin(国外)
网址:
https://akveo.github.io/ngx-admin/
一个基于 Angular 9+ 和 Bootstrap 4 的开源后台模板

原创文章,作者:奋斗,如若转载,请注明出处:https://blog.ytso.com/313099.html
