你有没有想过WordPress后台实际的运行机制是怎样的呢?
对于普通用户来说这看起来很简单,因为你只需要输入网址,然后页面在几秒钟内就加载出来了,但是在这背后其实发生了非常多的事件。
在这篇文章中,我们将带你了解一套完整的WordPress的运行机制。
![[小白必看]WordPress是如何运行的?](https://www.wpxiaobai.cn/wp-content/uploads/2021/02/enlarge-2x-wp-behind-the-scenes-fb-1024x559.jpg)
![[小白必看]WordPress是如何运行的?](https://www.wpxiaobai.cn/wp-content/uploads/2021/02/enlarge-2x-wp-behind-the-scenes-fb-1024x559.jpg)
什么是WordPress?
WordPress是一款建站工具以及内容管理系统。这是一款开源软件,任何人都可以用它搭建任何类型的网站。
早在2003年,WordPress是从一款博客平台发展起来的,但是随后迅速演变成了一个CMS系统,最后发展成为一款全功能网站建设平台。到目前为止,世界上38%的网站都是使用的WordPress。
为什么你应该了解WordPress是如何运行的?
WordPress是一款开源软件,这也意味着任何人都可以学习它的内核,为它开发自己的app(插件)和模板(主题)。
了解WordPress如何工作以及它背后的工作原理能够帮助你了解可以对它做什么,例如如何提升WordPress的性能以及更好的开发自己的项目。
这篇文章将带领你一步步的了解整个过程。我们将从一个用户请求页面开始,以页面完全加载为结束。
准备好了吗?那我们开始吧!
1. 加载wp-config.php文件
wp-config.php是WordPress的配置文件,它为WordPress网站设置了全局变量,并且包含了你的WordPress的数据库信息。所以很明显,这一定是WordPress加载的第一个文件。你可以点击这里了解更多关于wp-config.php文件以及如何编辑该文件。
2. 设置默认常量
加载完wp-config.php文件后,WordPress将继续设置默认的常量。这包含了默认的WordPress上传位置,最大文件体积,以及其他在wp-config.php中设置的默认常量。
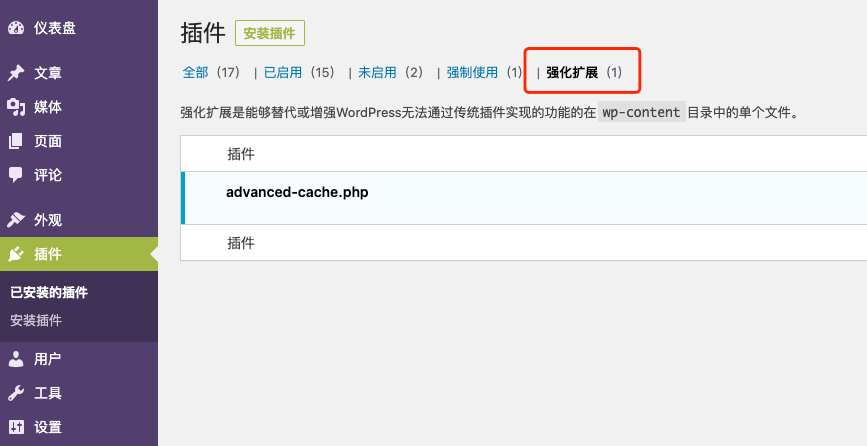
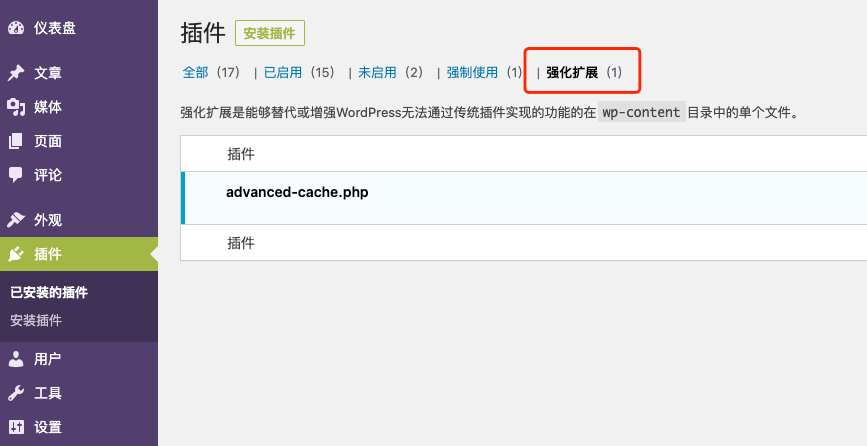
3. 加载advanced-cache.php文件
如果你的网站存在advanced-cache.php文件,那么WordPress接下来就会加载该文件。该文件充当一个强化扩展(drop-in)文件,并且被一些流行的插件所使用,尤其是WordPress缓存类的插件。如果你的网站正在使用这个文件,那么你会在插接件页面看到一个新的标签,叫强化扩展(Drop-ins)。




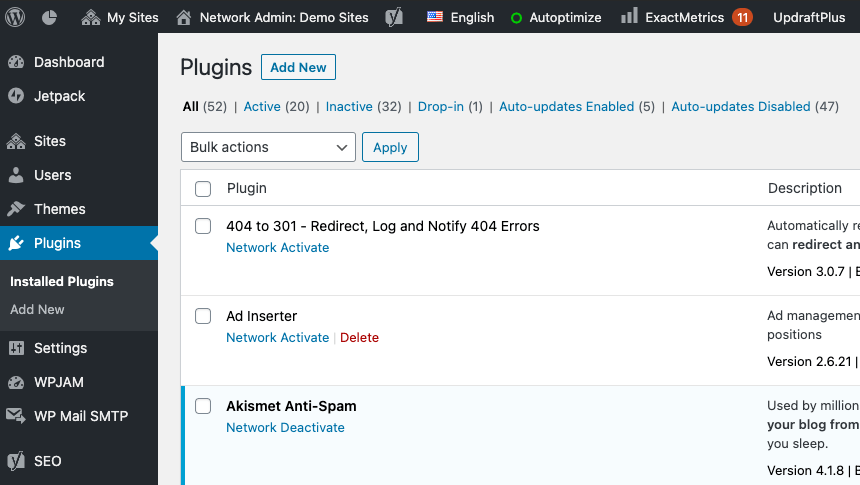
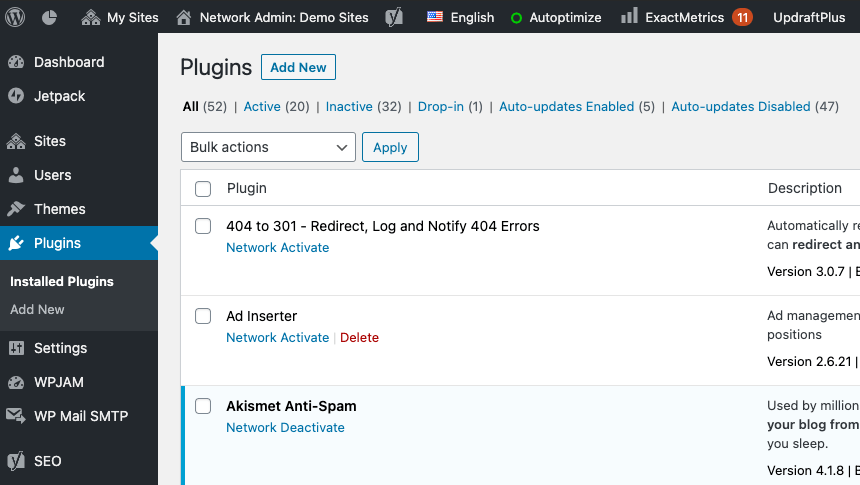
4. 加载wp-content/db.php文件
WordPress允许开发者创建自己的数据库抽象层,并将其加载到wp-content文件夹中的db.php文件中。WordPress缓存插件通常使用它来提高数据库性能。如果你的网站上存在这个文件,那么WordPress将加载它。
5. 链接MySQL并选择数据库
WordPress现在已经有了足够的信息进入到下一步,它将继续去连接MySQL服务器并选择数据库。
如果WordPress无法连接到数据库,那么你就会看到“Error establishing database connection”的错误,WordPress就会在此处停止运行。
如果一切都没问题的话,WordPress将继续下一步。
6. 加载object-cache.php或wp-include/cache.php文件
WordPress现在会去查找object-cache.php文件。如果不存在的话,那么WordPress就会去加载wp-include/cache.php文件。
7. 加载wp-content/sunrise.php文件
如果是多站点网络,那么WordPress会去查找sunrise.php文件,如果该文件存在于wp-content文件夹内的话。
8. 加载本地化库
WordPress将加载wp-includes文件夹中的I10n.php库。该文件加载WordPress本地化系统,加载翻译文件,设置语言环境等。
9. 加载多站点插件
如果是多站点网络,那么WordPress就会去加载多站点插件




10. 执行“muplugins_loaded”操作
WordPress现在开始执行 muplugins_loaded操作。这个操作仅对WordPress多站点网络上的网络激活插件起作用。
11. 加载激活的插件
WordPress现在要加载所有网站上被激活的插件。它会在WordPress数据库中的options表里查找active_plugins的数据,这样就可以忽略那些已经在网站上安装了但是并没有激活的插件。
12. 加载pluggable.php文件
pluggable.php文件包含可由WordPress插件重新定义的功能。 WordPress现在将查看此文件中的功能是否已由另一个插件定义。 否则,它将定义这些功能本身。
13. 执行“plugins_loaded”操作
WordPress现在要执行plugins_loaded操作。plugin_loaded允许开发者在所有插件都加载完毕后挂载并运行他们自己的功能。
14. 加载重写(Rewrite)规则
WordPress到这步将加载重写规则,这些规则将帮助WordPress使用对SEO友好的链接形式。
15. 实例化$wp_query,$wp_rewrite,$wp
此时,WordPress将加载以下对象:
$wp_query:包含WP_Query类的全局实例。 它使用典型的WordPress查询格式告诉WordPress去请求什么内容。
$wp_rewrite:保存WP_Rewrite类的全局实例。 它包含重写规则和函数,这些规则和函数告诉WordPress使用哪个URL来显示请求的内容。
$wp:WP类的全局实例,该实例包含的函数将解析你的请求并执行主查询。
16. 执行“setup_theme”操作
WordPress现在将继续运行“setup_theme”操作,该操作在加载WordPress主题之前执行。
17. 加载子主题的functions.php文件
functions.php文件就像一个插件,在WordPress主题中用于将主题特定的功能添加到网站。 如果你使用的是子主题,则WordPress现在将加载子主题的functions.php文件。
否则,WordPress将继续并加载目前激活的主题中的functions.php文件。
18. 加载父主题的functions.php文件
如果你使用的是子主题,WordPress现在会加载父主题的functions.php文件。
19. 执行“after_setup_theme”操作
在WordPress设置了主题并加载了主题功能之后,将执行此操作。 这是可用于主题的第一个操作。
20. 设置当前用户对象
此时,WordPress将加载当前的用户对象。 它允许WordPress根据用户的角色和权限来管理请求。
21. 执行“init”操作
到目前为止,WordPress已经加载了它所需的所有关键信息。 现在,WordPress将触发“init”操作。
此操作可以让开发人员添加需要在WordPress加载所有前面提到的信息之后执行的代码。
22. 执行“widget_init”操作
widget_init 允许开发人员注册小部件并运行此时需要运行的代码。
23. 运行wp()
WordPress现在调用wp-includes/functions.php文件中的wp()函数。 它将设置WordPress查询全局变量$wp,$wp_query,$wp_the_query,然后调用$wp->main。
24. 解析请求
现在,WordPress已经拥有了解析用户请求所需的所有信息。 首先,检查重写规则以匹配用户的请求。
然后运行查询变量过滤器(query variable filters),请求动作挂钩(action hook),并发送头请求(header request)。
25. 运行查询
如果没有内容与查询匹配,则WordPress将设置is_404变量。否则,WordPress将继续加载查询变量。
然后WordPress将运行WP_Query->get_posts()。
接下来,使用WP_Query对象触发DO_ACTION_REF_ARRAY ‘pre_get_posts’操作。
接着使用apply_filters来清理查询并运行一些最终检查。
最后从数据库中获取文章,并应用posts_results和the_posts过滤器。
查询部分以WordPress返回文章结束。
26. 执行“template_redirect”操作
WordPress现在将运行template_redirect操作。 该操作钩子将在WordPress确定哪个模板页面要被加载之前运行。
27. 加载Feed模板
如果请求的内容是RSS Feed,则WordPress将加载feed模板。
28. 加载模板
WordPress现在将基于WordPress模板层次结构查找模板文件,然后加载模板。模板通常都会包含一个WordPress循环。
29. 执行“shutdown”操作
在结束所有PHP执行之前,WordPress会触发最后一个名为shutdown的操作。
WordPress的工作到这里就结束了,它已经运行了代码并生成了用户请求的网页。
现在,你的网络托管服务器通过向用户发送WordPress生成的网页来回复用户的请求。 该页面包含HTML,CSS和Javascript代码,这些代码会告诉用户浏览器如何在屏幕上显示该页面。
是不是很神奇?所有的这些事情都在毫秒级内就完成了。如果你使用了bluehost的主机服务,理想情况下你的页面将在1-2秒内就加载出来了。
希望这篇文章能够帮助你深入了解WordPress背后的运行机制。接下来我们推荐你读一下这篇如何提升WordPress速度和性能的文章。
原创文章,作者:6024010,如若转载,请注明出处:https://blog.ytso.com/tech/wp/246118.html
