你保存图片的方法是正确的吗?大部分小白都不懂如何正确的保存网站上的图片,这可能会对你的网站速度产生严重的影响。在这篇文章中,我们将为你展示如何正确的保存网站中使用的图片。
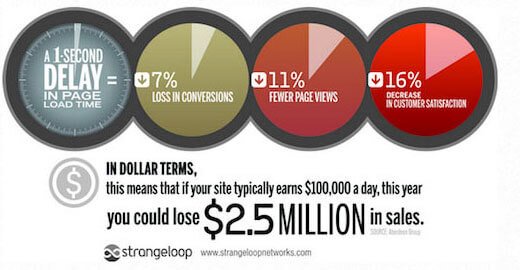
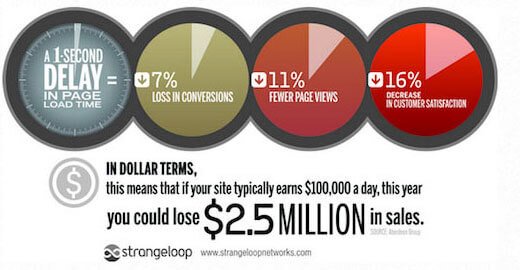
每个博客专家都会告诉你,图片可以增加用户提留时间,提高访客互动率。但是他们从来没有告诉你,没有针对web传输进行优化的图片会拖慢网站的加载速度。根据Strangeloop的调查,网站打开速度慢1秒钟就会让你损失7%的销售额,减少11%的pageviews,还会降低16%的客户满意度。


如何正确的保存图片?
在保存图片的时候,你需要考虑两件事情:图片文件格式和压缩。选择了正确的组合可以减少5倍的图片体积。
对大部分人来说,图片的两种格式是JPEG和PNG。简单来归类,颜色丰富的照片或图片用JPEG格式,色彩简单的图片或者你需要用到透明的图片时选择PNG格式。
PNG图片格式是未压缩的,也就意味着高质量图片,缺点是文件体积较大。另一方面,JPEG是压缩过的文件格式,为了提供较小体积的文件,在图片质量上有一些损失。
第二件事是压缩,就是使用工具将图片优化为适合web传输。对图片进行压缩会产生巨大的差异。
下面的表格介绍了我们可以在文章中使用Strangeloop图片的几种组合。
| 图片格式 | 图片大小 |
| Photoshop压缩的高品质JPEG | 33 KB |
| TinyPNG 压缩 | 57 KB |
| JPEG Mini 压缩 | 70 KB |
| Photoshop 压缩的最大的JPEG | 93 KB |
| 未压缩的最大的 JPEG | 119 KB |
| Photoshop压缩的PNG | 135 KB |
| 未压缩的PNG | 145 KB |
常用的图片压缩工具
现在你知道各个不同的压缩类型之间的区别了吧!以下就是如何正确保存针对网络优化的图像并加快网站速度。
Adobe Photoshop
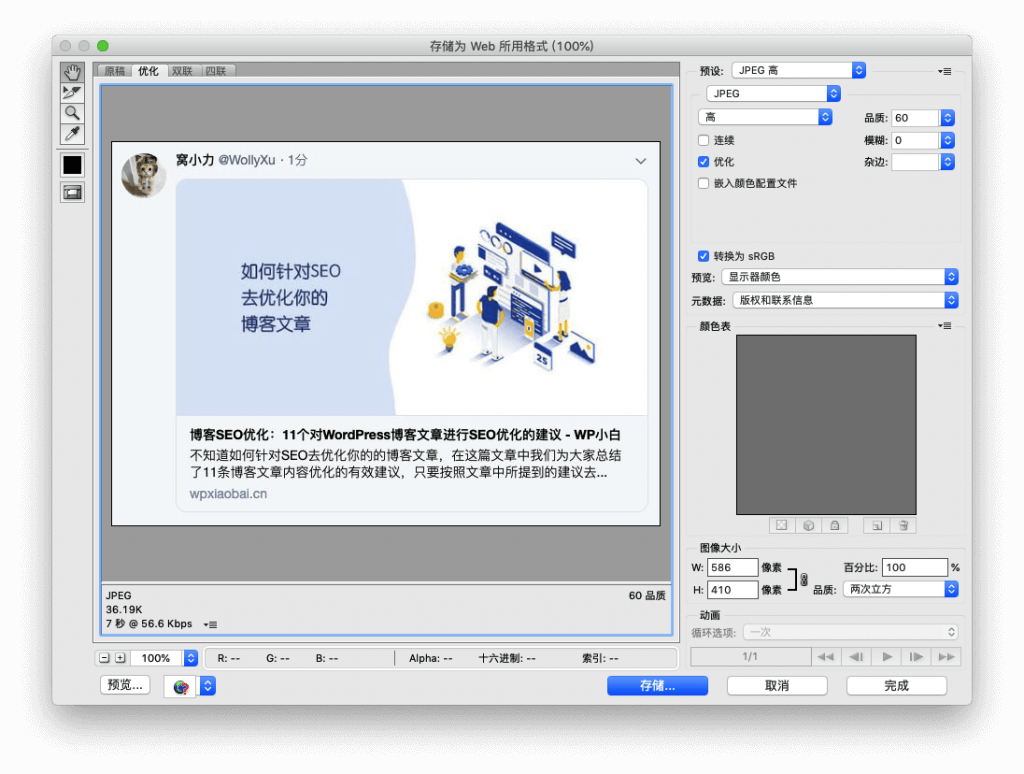
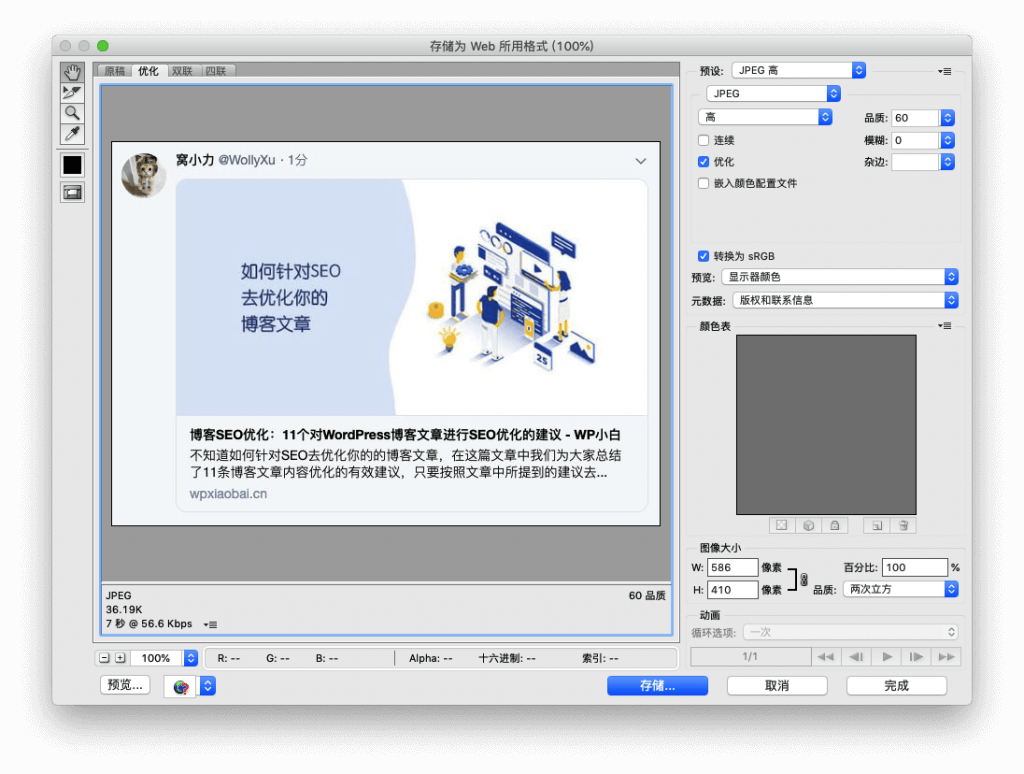
Adobe Photoshop是个功能丰富的图片处理软件,它自带将图片保存为web使用的功能。只需要打开你的图片然后点击“文件” – “存储为Web所用格式…”,在打开的界面中的右侧,你可以设置不同的图片格式。例如JPEG格式,你还可以选择不同的输出质量。当你选择好以后,软件还会在左下角的位置显示图片的文件大小。




TinyPNG是一款免费的Web应用程序,它使用了智能有损压缩技术来减小PNG文件的大小。你只需要打开他们的网站,然后上传要压缩的图片。网站会将图像进行压缩,然后给你提供下载链接。对于开发人员,可以使用他们提供的API来自动压缩图像。
JPEGmini使用了再压缩技术,可显着减小图像大小而不影响其感知质量。你可以免费使用他们的网络版,也可以购买软件。他们还有一个付费API可以让你的服务器将图片压缩自动化。
ImageOptim是一个Mac上的工具,该程序通过查找最佳压缩参数和删除不必要的颜色配置文件,可以在不丢失任何质量的前提下进行图像压缩。
Windows下的替代软件是 Trimage.
所以我们是有很多工具可以用来对图片进行压缩的。使用Photoshop压缩后可以得到最小的图片体积,但是图片质量也明显变差了。TinyPNG在保存各种供Web使用的PNG是有绝对的优势的。
有人建议使用TinyPNG或者JPEGmini和ImageOptim的组合可以获得更好的压缩效果。不过用两种不同的工具去处理图片可能会增加工作负担吧!
图片压缩的一些想法
如果你还没有为web优化图片,那么现在就开始做这项工作,你的网站速度会有质的飞跃!虽然图片的质量确实会有一些损失,但是大部分的用户是不会注意到的。
最后,使用CDN去托管网站的图片可以明显提高网站加载速度。点击这里查看什么是CDN。
希望这篇文章对你有用。
原创文章,作者:745907710,如若转载,请注明出处:https://blog.ytso.com/tech/wp/246152.html
