Bulletin和Discuz都是用来打造论坛非常不错的软件,而且网上也有大量的免费开源的论坛程序可供你选择。但是,如果你的网站是基于WordPress的,那么集成一个第三方的论坛程序可能会有些麻烦。bbPress正好可以解决这个问题。在这篇文章中,我们将为你展示如何使用bbPress在WordPress中添加论坛功能。
什么是bbPress?
bbPress是一个基于WordPress的论坛程序,它使用了WordPress的核心程序,所以可以非常容易的在WordPress中实现论坛的功能。并且它的扩展性也很强,你可以通过添加其他的插件来扩展想要的功能。bbPress比其他流行的开源论坛程序更轻量,更快速。
如何安装bbPress
bbPress是WordPress的一款插件,你可以像安装其他插件一样安装它。只需要登录你的管理员后台,前往“插件” – “安装插件”。搜索bbPress,然后从搜索结果中选择bbPress,安装并启用插件即可。启用插件后你就会看到它的欢迎界面了。


在WordPress中使用bbPress打造论坛
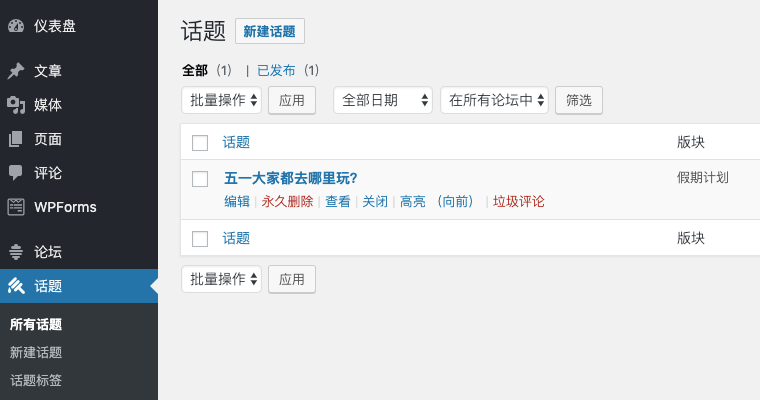
安装成功后,bbPress会在你的WordPress管理后台添加“论坛”“话题”“回复”三个板块。




点击“论坛” – “新建板块”,打开的页面看起来跟发布文章的页面很像。给你的板块起个名字,然后添加一点描述,最后点击“发布”按钮。




在WordPress前端页面显示bbPress论坛
现在你已经创建好了一些板块,那么如何才能让这些板块在页面中显示出来呢?首先,新建一个WordPress的页面,给页面起个名字,比如论坛、社区等,然后将下面的短代码粘贴到页面中:
[bbp-forum-index]
关闭页面的评论和trackbacks,点击发布。
前往“外观” – “菜单”,将这个页面添加到你的导航菜单中。
现在,如果用户点击这个页面的话,就会看到你的论坛首页了。




将bbPress与WordPress主题集成
一般来说,我们都想让更多的用户来注册成为论坛用户,那么你就需要开放网站的注册功能。
前往“设置” – “常规”,勾选“任何人都可以注册”来启用网站的注册功能。




现在你的网站已经开放了注册,那么用户来到你的网站第一件事可能就是去寻找登录页面。创建登录页面也非常简单,只需要新建一个页面,然后起个名字,例如“注册”,将下面的短代码添加到页面中,点击发布即可。
[bbp-register]
另一个可能会用到的页面是密码重置页面,一般用于用户忘记了密码的时候。新建一个页面,命个名,例如“忘记密码”。将下面的短代码添加到页面中,然后发布页面。
[bbp-lost-pass]
bbPress自带了一些非常好用的小工具。前往“外观” – “小工具”可以看到这些小工具。你可能会用到的最重要的小工具是“(bbPress)登录小部件”。将登录小部件拖拽到侧边栏或者任何其他的小工具区域,输入注册和忘记密码页面的URL地址,然后保存。




刷新网站页面,就可以看到在侧边栏出现了一个登录表单。已登录的用户会看到他们自己的用户名和一个“注销”的链接。




管理bbPress论坛设置
与其他流行的论坛程序不同,bbPress的设置页面非常简单。要管理这些设置的话,只需要前往“设置” – “论坛”页面即可。在bbPress的设置页面,你可以对论坛进行一些基本的管控。




在设置页面的第一个选项是“以下时间后禁止编辑”,选项默认的值是5分钟。这个设置允许论坛参与者在发布帖子后再次进行编辑,但是在设定的时间后就不能再编辑了。但是,论坛管理员和版主可以无视这个设置。
第二个选项的意思是每10秒显示一个新帖子,是一个非常基本的论坛防灌水保护措施。
在设置页面,你可以配置版块和话题的别名,以及每页显示话题和帖子的数量。你也可以允许用户订阅话题或收藏话题。
bbPress中的用户角色
bbPress本身自带5个预先定义好的角色,每个角色都有不同的权限。
- 管理员 – 网站主或者WordPress管理员在安装bbPress时会自动成为管理员的角色。管理员可以删除和创建版块,可以创建、编辑、删除全部的帖子、话题、版块。
- 版主 – 拥有版主身为的用户可以使用审核工具来审核版块、主题和帖子。




- 参与者 – 这个是注册后的默认角色。参与者可以创建和编辑他们自己的话题和帖子,可以收藏和订阅话题。
- 观众 – (这里翻译成“游客”更为合适)观众只有浏览公开版块、话题和帖子的权限。
- 禁闭 – 当用户被关禁闭后,他所有的权限都被禁用了。禁闭用户仍然可以浏览开放的话题和帖子,但是无法进行回复和互动。
用bbPress在WordPress中搭建一个简易的论坛就是这么简单。当然,这里有100+个不同的bbPress插件可以让你给论坛添加各种功能。
希望通过这篇文章,你可以学会如何在WordPress中利用bbPress插件搭建起一个论坛以及如何配置bbPress。如果你有任何问题,欢迎在下方的评论区给我们留言。
原创文章,作者:jamestackk,如若转载,请注明出处:https://blog.ytso.com/tech/wp/246212.html