微信小程序中提供了相关API 让开发者能获取到微信用户的相关信息,在首次去获取的时候会展示一个用户是否同意授权的对话框。Jeff 发现有不少线上的小程序都没有处理好用户“拒绝授权”导致的“授权失败”场景。
一个观点
私认为,开发微信小程序在用户授权上有一个要点:除非非常有必要,不要一进入小程序就申请授权,而是仅需要授权的页面才申请——这样让用户的心理负担没那么大。站在用户的角度,有时候我是很讨厌这种一进入小程序就申请授权的行为,毕竟头像昵称这些本质上还是属于用户的隐私,你小程序不给个理由就要拿去,我还是很反感的。同时,也应该做好因用户拒绝授权导致的“授权失败”场景的优雅处理。
分享解决方案
(2018年5月更新:本文方案在最新的小程序授权接口调整下已经不适宜,仅供参考)
现在就分享我在开发自己的微信小程序“DeveWork+”中针对“授权失败”场景的一种自认为还算优雅的处理方案。如果你有兴趣,可以通过下面的小程序码进入体验一下其用户授权流程。

“DeveWork+”小程序有一个阅读记录页面,用来记录当前使用用户浏览文章的历史。下面是处理方案细节:
1)阅读记录页面我是放在第三个TAB,用户首次进入及加载首页的过程并无申请授权的相关代码。
2)当用户首次点击到阅读记录页面,如下图,除了弹出常规的用户授权对话框,用户也能看到“阅读记录仅保存在设备…”这段文字,消除一些忌讳数据被远程保留的用户的心理负担。

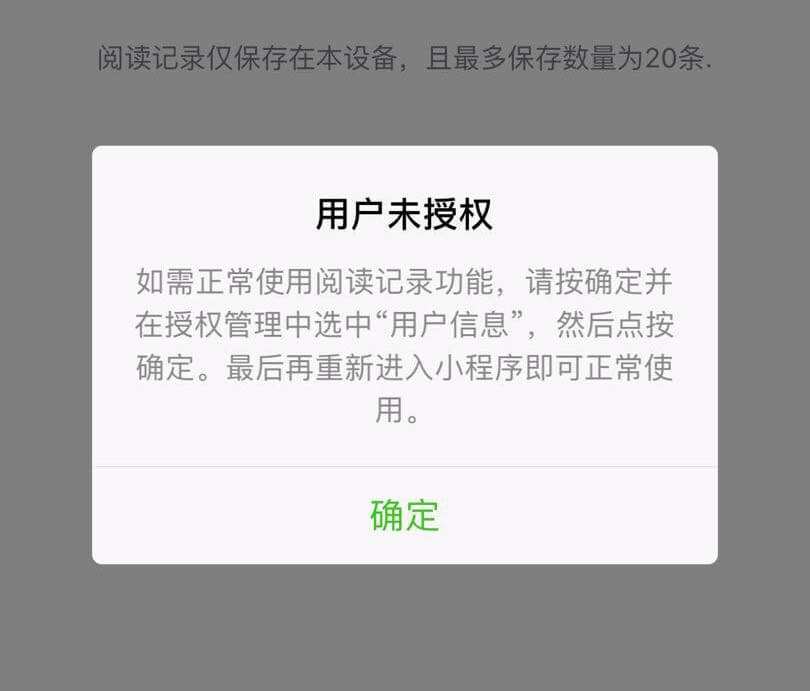
3)用户点击同意授权固然好,但如果是拒绝授权,会弹出一个提示予以详细说明授权的必要性(如下图):
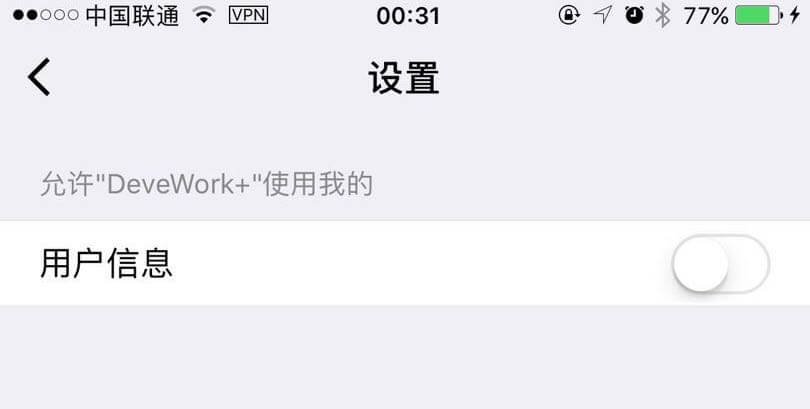
4)用户只有点击“确定”的选择,点击后会跳转到用户信息设置页面,需要手动勾选(如下图)。如果此时用户依然拒绝,后续只要切换到阅读记录页面,均会一直弹上图的对话框。

具体实现
微信小程序在基础库1.2 版本中提供了wx.getSetting 这个接口可以获取到用户的当前设置。利用这个接口我们就可以进行二次判断用户的授权状态,如果回调失败,则可以弹对话框说明并通过wx.openSetting 这个接口进入到设置页面。
以下是“DeveWork+”的实现代码:
1)首先在util.js 中加入一段用来判断是否为空对象的函数。这个函数在后面wx.getSetting 中可以用来判断用户是否是第一次授权。
// weixin-weapp-auth-failed.html // 是否为空对象 function isEmptyObject(e) { var t; for (t in e) return !1; return !0 } |
2)在需要授权的页面的onload 生命周期中添加常规的获取用户信息代码(此代码与官方的quickstart 一致,不全部重复)。
// weixin-weapp-auth-failed.html var that = this; //调用应用实例的方法获取全局数据 this.getUserInfo(function (userInfo) { //更新用户数据 that.setData({ userInfo: userInfo }) }); |
3)另外新建一个checkSettingStatu 函数来检测用户授权状态。
// weixin-weapp-auth-failed.html // 检测授权状态 checkSettingStatu: function(cb) { var that = this; // 判断是否是第一次授权,非第一次授权且授权失败则进行提醒 wx.getSetting({ success: function success(res) { console.log(res.authSetting); var authSetting = res.authSetting; if (util.isEmptyObject(authSetting)) { console.log('首次授权'); } else { console.log('不是第一次授权', authSetting); // 没有授权的提醒 if (authSetting['scope.userInfo'] === false) { wx.showModal({ title: '用户未授权', content: '如需正常使用阅读记录功能,请按确定并在授权管理中选中“用户信息”,然后点按确定。最后再重新进入小程序即可正常使用。', showCancel: false, success: function (res) { if (res.confirm) { console.log('用户点击确定') wx.openSetting({ success: function success(res) { console.log('openSetting success', res.authSetting); } }); } } }) } } } }); } |
PS: 如果你觉得这段代码层层回调有点恶心,可自行引入Promise 来改写代码。
4)checkSettingStatu 函数绑定到onShow 生命周期,这样在“授权失败”场景下一进入页面就提醒。
// weixin-weapp-auth-failed.html onShow: function(){ this.checkSettingStatu(); } |
文末
以上就是Jeff 的一个解决方案,本文仅抛砖引玉,如果你觉得有更好的,不妨也告诉我~
本站“微信小程序”系列文章:tag/weapp
原创文章,作者:kepupublish,如若转载,请注明出处:https://blog.ytso.com/244139.html
