当我知道这个网站的存在,我就知道我非常有必要将此分享给大家。Fontello,一个目测有200+个图标(数量还在增加)的 Web-font 图标市场,对于广大设计师、前端开发者来说就是宝藏。结合目前的 Web-font 趋势,Fontello 上的图标元素定能让你手中的网站大放异彩!
相关技术探讨
在以前的话,图标在网页设计中的运用都是通过图片的形式来的;使用图片其实有不少问题,比如说放大失真,增加过多http 请求数(即使使用 CSS Sprite 合并图片也不见得有多好)。最佳的方法应该是使用矢量图标。
CSS3有一个@font-face属性(不过据说 font-face 是CSS2 的产物),@font-face 的本意是用来在线加载自定义字体的(适合于英文字体),但后来这个 @font-face 被发扬光大,折腾出了个 Web-font ——就是将某些矢量图标做成字体文件,然后通过@font-face 这个在网页中使用。 Web-font 就能够很好解决图片式图标的问题。想要了解 @font-face 与 Web-font 请自行谷歌,在这里不再累赘——其实,Jeff 也不太了解 ╮(╯_╰)╭
Jeff 在目前折腾的原创主题 Aevework 上面已经成功使用上了,不过由于兼容性问题,本站 DeveWork.com 的主题暂时还不考虑使用。
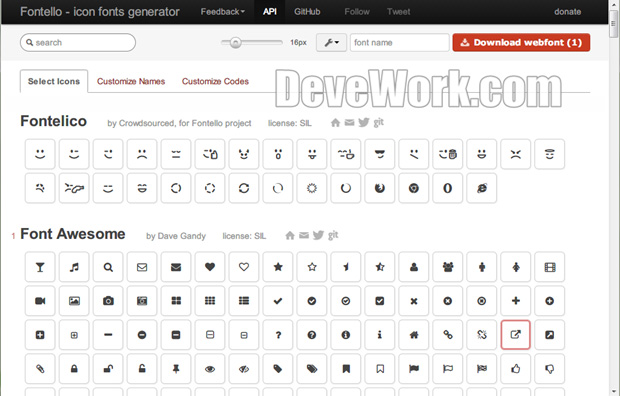
Fontell 官方地址:http://fontello.com/
Fontell 使用方法
使用方法:
- 选择想要的图标,然后点击右上角的红色按钮下载
- 解压下载回来的 zip,把里面的文件上传到你的网站
- 下载回来的包有个 demo.html,这里可以看到相对应的类名(class name)。使用的话照着demo.html 用就可以了。
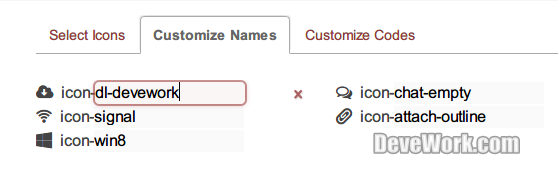
Fontell 高级使用技巧:在选择所需的图标,下载前可以点击Customize Names 来自定义选择器名称,这样就可以充分满足个性化需求。

Fontell的 web-font 使用利弊问题
不过有好有坏, Web-font的兼容性问题实在是当前阻碍其发展的拦路虎。通过Jeff 本人实践以及参考相关资料,从利弊两个方面分析Web-font (font-face)的兼容性问题。
利:矢量图标,可以完美支持 放大、改变颜色 等 CSS 层面的修饰而无失真
弊:不兼容某些浏览器(IE)、同比图片式图标,加载的文件容量(字体文件、CSS文件)更大;如果考虑hack,加载更多的CSS 文件
因前端造诣有限,本文涉及的相关前端知识可能会有误,如果有,还望您不吝赐教。
原创文章,作者:254126420,如若转载,请注明出处:https://blog.ytso.com/244148.html