Jeff 在上一篇文章《精致清新华丽,雅虎天气图标下载》提供了几个好看的天气图标,这些图标要用在哪里才能发挥用处呢? 就用到接下来的一个 jQuery 天气预报插件,由国内一个前端工程师王子墨开发的,这是一个开源的、基于jQuery 函数库的 JavaScript 天气预报脚本插件,主要用于天气预报的展示。
jQuery天气预报插件介绍
项目地址:http://julying.com/lab/weather/
版本:目前是3.0
开发者:王子墨
浏览器兼容:Internet Explorer 6+、Firefox、Opera、Apple Safari、Google Chrome、Others…
演示:本文就是演示啦,见最最上面(RSS订阅用户看不的啦)
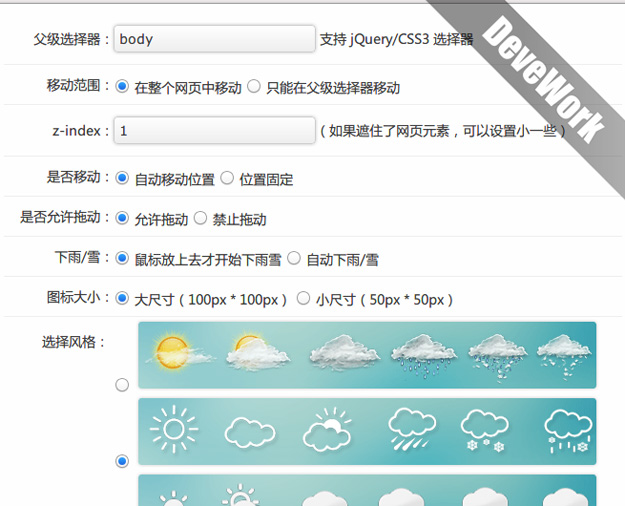
插件使用压缩版的话只有3.59k左右,轻量级。使用这个插件的话基本上不用什么javascript ,jquery 基础,只要会使用就好了。作者在项目地址那里提供了一系列参数供你选择调用,并有多种天气图标,满足你的自定义欲。

小小吐槽
不过唯一的问题是,天气预报不太准。Jeff虽然不懂javascript ,但翻看了一下源代码天气情况的数据是从新浪的api【点击进入】获取的。不过我国的天气预报历来都是不那么准的了,算啦~ 然后发现加载的是google的jquery库,建议换成新浪SAE或其他的。
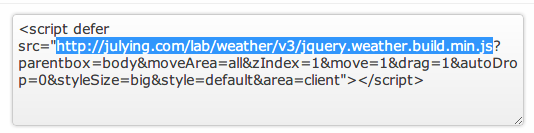
调用的话,把生成的代码(直接调用或者下载源代码),插入到网页身体(<body>)的下面就可以啦,WordPress 的话是在footer.php那里。基本上都会用的啦。
关于有没有必要在网站上使用的问题,见仁见智啦~
免费为该js文件提供CDN加速节点
你如果不想使用官方的地址的js文件,可以使用我的,我已经将这个jquery.weather.build.min.js托管到七牛云存储上了,速度极度给力!应该可以使用到今年12月份。
地址:http://filecache.qiniudn.com/lab/weather/v3/jquery.weather.build.min.js ,替换为官方的那个地址相应部分就可以啦!

原创文章,作者:jamestackk,如若转载,请注明出处:https://blog.ytso.com/244147.html
