iOS 版微信(目前为6.2.2版本)内置浏览器中长按识别二维码有一个bug 会导致无法识别,安卓下就可以。本文将为你重现这个bug 并给出实际中的解决方案。
7月1日更新: 建议看完本文再看http://devework.com/weixin-qrcode-bug2.html 一文补充文章。
发现问题
实习的时候要做一个游戏页面的宣传页,里面有两个二维码要让访客长按识别以加入相关公众号。页面做出来后测试,发现在安卓版微信能正常识别,但iOS 版微信(iPhone 或 iPad)皆无法正常识别。出来问题一开头固然是怀疑自己的代码有问题,上网搜索相关资料,尝试以下方案均无法解决:
1、定位方式由absolute 改为传统的margin(据说绝对定位会导致这个问题);
2、修改viewport 上的maximum-scale大于1(网络上看到的解决方案);
3、网络上有说用position: fixed; 定位会导致这个问题,但这个页面css 文件完全无fixed 这个单词。
寻找原因
后来找有经验的同事帮忙看下,发现可识别区域恰巧比正常地方稍微往上一点,而“比正常地方稍微往上一点”是多少呢?经过多次人工检测,发现上文“比正常地方稍微往上一点”的高度正是微信标题栏+系统状态栏的高度(64px)。
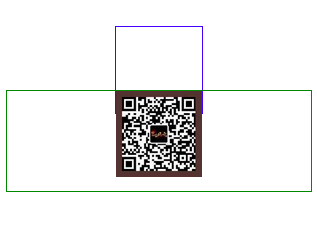
做了一个问题重现的页面,地址如下(用iOS 微信6.2 扫描方可重现):

iOS 版微信6.2 中二维码实际可识别区域为蓝色框部分(请用第五个小指在边缘区细心长按)。本人测试设备为iPad mini2+ iOS8.1 +微信6.2.2.17,其他微信版本没有测试;

基本上可以确定是iOS 版微信的本身问题,原因应该是微信客户端在识别二维码的时候忽略了微信标题栏+系统状态栏的高度,而这种bug 的促发貌似也是需要CSS 进行特殊定位的情况下才产生的(特别是absolute 绝对定位)。因为在微信实习的缘故,跟同事了解了下情况,这个bug 早在6.1 版本就出现了,他们有反馈过但到了6.2 都没有修复。所以当前情况应该是先自行hack 下。
6月25日更新:经过与微信 iOS 开发人员的反馈沟通,确定是微信的 bug,据他们的说法目前已经修复,但能否在下一个版本中加入么,就不得而知了。
解决方案
个人在做这个页面时候采取的解决方案是通过将img 标签增大padding 的方式来增大可点击区域(为此padding-bottom 特长)来解决的。
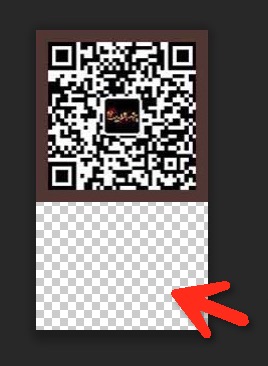
6月25日更新:还有一种解决方法(如下图),即为二维码图片本身增加透明底部背景(前端上访客看不到),增加可接触面积。

原创文章,作者:3628473679,如若转载,请注明出处:https://blog.ytso.com/244190.html
