继续发一篇水文。这个Jquery 插件值得推荐——虽然我不清楚在什么情况下适用,但你知道有这个东西,在需要的时候就能用上了——收集多点资源总不是坏事。插件的效果具体我也不会说,直接看官网demo吧。
简介
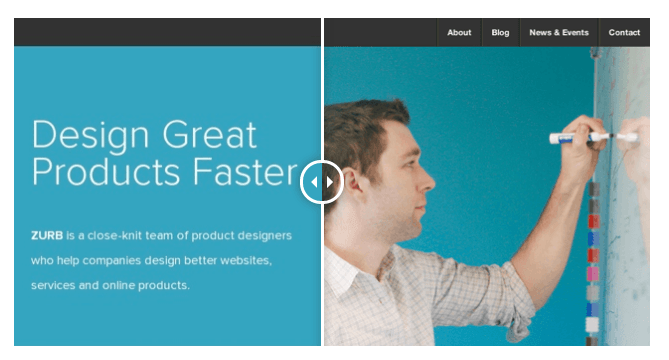
官方网站& demo:http://zurb.com/playground/twentytwenty
运行必备:jquery、jquery.event.move(一个用于在移动设备上支持触摸事件的类)
浏览器兼容:IE9 + ,其他现代浏览器
TwentyTwenty的工作原理是在彼此的顶部堆叠的两个图像。当滑块在整个图像移动,它使CSS的使用剪辑属性来裁剪图像左侧,这允许在右侧的图像通过容器来显示。
我们正在使用的自定义运动事件jquery.event.move库,以支持在移动设备上1:1滑块运动。

保用方法
TwentyTwenty非常容易上手,只是包装容器内的两个图像。所述第一图像将在左侧,第二个将在右边。下面是一个容器例子:
<div id="container1"> <img src="sample-before.png"> <img src="sample-after.png"> </div> |
然后调用twentytwenty()这个容器加载图像:
$(window).load(function() { $("#container1").twentytwenty(); }); |
WordPress 插件
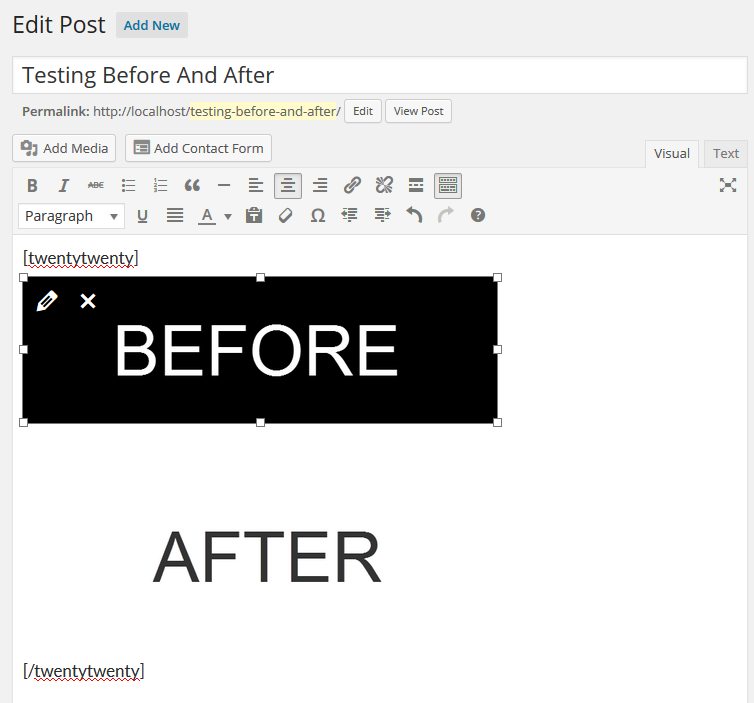
这里有个在TwentyTwenty 基础上开发的WordPress 插件,通过短代码 [TwentyTwenty][/TwentyTwenty] 就可以直接在后台的编辑器中使用。
下载地址:http://wordpress.org/plugins/twentytwenty/

原创文章,作者:bd101bd101,如若转载,请注明出处:https://blog.ytso.com/244196.html
