本文所涉及的内容大体上是作为《移动Web 开发中的一些前端知识收集汇总》的扩展,但只限于iOS7 系统,建议在阅读本文之前先看看该文以及《将你的网站打造成一个iOS Web App》、《iOS / Android 移动设备中的 Touch Icons》这两篇文章。
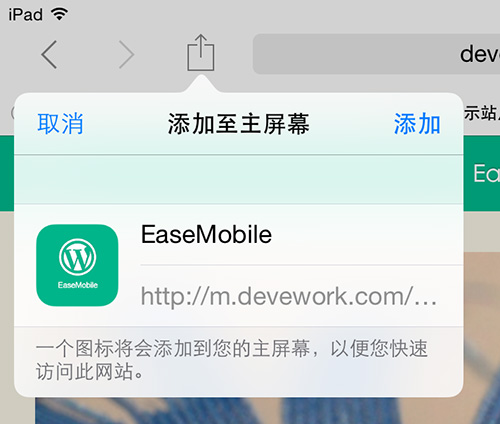
apple-touch-icon

最新的iOS8 系统还在测试中,而iOS 7系统出来后据说现在覆盖率已经达到了90%,鉴于iOS 7 及iOS 6 在广大果粉中的覆盖率加起来已经具有代表性了,所以在 apple-touch-icon 这个meta 标签上的尺寸设置兼容到这两个系统就好,然后考虑不同iOS 设备,下面给出了这个不错的代码:
<!-- iOS 7 iPad (retina) --> <link href="/static/images/apple-touch-icon-152x152.png" sizes="152x152" rel="apple-touch-icon"> <!-- iOS 6 iPad (retina) --> <link href="/static/images/apple-touch-icon-144x144.png" sizes="144x144" rel="apple-touch-icon"> <!-- iOS 7 iPhone (retina) --> <link href="/static/images/apple-touch-icon-120x120.png" sizes="120x120" rel="apple-touch-icon"> <!-- iOS 6 iPhone (retina) --> <link href="/static/images/apple-touch-icon-114x114.png" sizes="114x114" rel="apple-touch-icon"> <!-- iOS 7 iPad --> <link href="/static/images/apple-touch-icon-76x76.png" sizes="76x76" rel="apple-touch-icon"> <!-- iOS 6 iPad --> <link href="/static/images/apple-touch-icon-72x72.png" sizes="72x72" rel="apple-touch-icon"> <!-- iOS 6 iPhone --> <link href="/static/images/apple-touch-icon-57x57.png" sizes="57x57" rel="apple-touch-icon"> |
<!– iOS 6 iPad (retina) –>
<link href="/static/images/apple-touch-icon-144×144.png"
sizes="144×144"
rel="apple-touch-icon">
<!– iOS 7 iPhone (retina) –>
<link href="/static/images/apple-touch-icon-120×120.png"
sizes="120×120"
rel="apple-touch-icon">
<!– iOS 6 iPhone (retina) –>
<link href="/static/images/apple-touch-icon-114×114.png"
sizes="114×114"
rel="apple-touch-icon">
<!– iOS 7 iPad –>
<link href="/static/images/apple-touch-icon-76×76.png"
sizes="76×76"
rel="apple-touch-icon">
<!– iOS 6 iPad –>
<link href="/static/images/apple-touch-icon-72×72.png"
sizes="72×72"
rel="apple-touch-icon">
<!– iOS 6 iPhone –>
<link href="/static/images/apple-touch-icon-57×57.png"
sizes="57×57"
rel="apple-touch-icon">
注释中已经有相关说明,这里也不妨累赘下:
- 152×152 : retina iPads on iOS 7.
- 144×144 :retina iPads on iOS 6.
- 120×120 : retina iPhones & iPod touches on iOS 7.
- 114×114 : retina iPhones & iPod touches on iOS 6.
- 76×76 :iPads on iOS 7.
- 72×72 :iPads on iOS 6.
- 60×60 : iPhones & iPod touches on iOS 7(有这货?)
- 57×57 : iPhones & iPod touches on iOS 6.
Startup images
启动图片( Startup images )依旧考虑到系统及设备的兼容性,在老外那找到兼容性不错的代码,下次DeveMobile 与EaseMobile 主题更新就顺带更新下这几处地方。
<!-- iOS 6 & 7 iPad (retina, portrait) --> <link href="/static/images/apple-touch-startup-image-1536x2008.png" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image"> <!-- iOS 6 & 7 iPad (retina, landscape) --> <link href="/static/images/apple-touch-startup-image-1496x2048.png" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image"> <!-- iOS 6 iPad (portrait) --> <link href="/static/images/apple-touch-startup-image-768x1004.png" media="(device-width: 768px) and (device-height: 1024px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 1)" rel="apple-touch-startup-image"> <!-- iOS 6 iPad (landscape) --> <link href="/static/images/apple-touch-startup-image-748x1024.png" media="(device-width: 768px) and (device-height: 1024px) and (orientation: landscape) and (-webkit-device-pixel-ratio: 1)" rel="apple-touch-startup-image"> <!-- iOS 6 & 7 iPhone 5 --> <link href="/static/images/apple-touch-startup-image-640x1096.png" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image"> <!-- iOS 6 & 7 iPhone (retina) --> <link href="/static/images/apple-touch-startup-image-640x920.png" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image"> <!-- iOS 6 iPhone --> <link href="/static/images/apple-touch-startup-image-320x460.png" media="(device-width: 320px) and (device-height: 480px) and (-webkit-device-pixel-ratio: 1)" rel="apple-touch-startup-image"> |
<!– iOS 6 & 7 iPad (retina, landscape) –>
<link href="/static/images/apple-touch-startup-image-1496×2048.png"
media="(device-width: 768px) and (device-height: 1024px)
and (orientation: landscape)
and (-webkit-device-pixel-ratio: 2)"
rel="apple-touch-startup-image">
<!– iOS 6 iPad (portrait) –>
<link href="/static/images/apple-touch-startup-image-768×1004.png"
media="(device-width: 768px) and (device-height: 1024px)
and (orientation: portrait)
and (-webkit-device-pixel-ratio: 1)"
rel="apple-touch-startup-image">
<!– iOS 6 iPad (landscape) –>
<link href="/static/images/apple-touch-startup-image-748×1024.png"
media="(device-width: 768px) and (device-height: 1024px)
and (orientation: landscape)
and (-webkit-device-pixel-ratio: 1)"
rel="apple-touch-startup-image">
<!– iOS 6 & 7 iPhone 5 –>
<link href="/static/images/apple-touch-startup-image-640×1096.png"
media="(device-width: 320px) and (device-height: 568px)
and (-webkit-device-pixel-ratio: 2)"
rel="apple-touch-startup-image">
<!– iOS 6 & 7 iPhone (retina) –>
<link href="/static/images/apple-touch-startup-image-640×920.png"
media="(device-width: 320px) and (device-height: 480px)
and (-webkit-device-pixel-ratio: 2)"
rel="apple-touch-startup-image">
<!– iOS 6 iPhone –>
<link href="/static/images/apple-touch-startup-image-320×460.png"
media="(device-width: 320px) and (device-height: 480px)
and (-webkit-device-pixel-ratio: 1)"
rel="apple-touch-startup-image">
私有的meta 属性
之前《移动Web 开发中的一些前端知识收集汇总》已经对上面的私有属性做过解析。下面针对其中几个做详细解析:
status-bar-style
statue bar,其有三个参数:default、black、black-translucent。默认值为default(白色),其他可自定义black(黑色)和black-translucent(灰色半透明)。在实际中,取何值与启动图片( Startup images )相协调。
具体不同显示效果可以参考下面的截图:
default:

black:

black-translucent:

iOS 7.1 新添加的 minimal-ui
iOS 7 的 Safari 在浏览网页,滚动之后,会触发隐藏 location bar 和 tool bar,进去全屏幕浏览的状态。而 iOS 7.1 之后,新增了 ‘minimal-ui’ 的 meta,可让网页所有者自行配置,让用户设备打开网页之后默认进入前面说到的全屏幕浏览状态,而且也只有点击 top bar 之后才能关闭。
<meta name="viewport" content="minimal-ui">
|
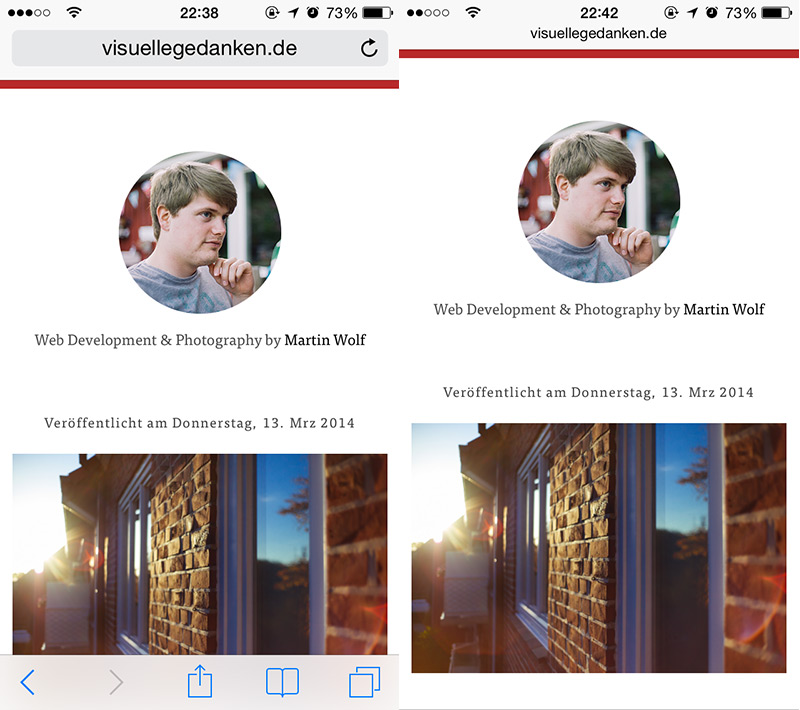
显示如下图(图片来自这里):

Jeff 测试在ipad mini上没有效果,据说是苹果手机上才有效果。
后记
完整代码如下:
写这篇文章的时候前前后后陆陆续续花了两个月(中间因为各种事务耽搁了好长一段时间),然后这段时间后就iOS8 发布了。咳咳,估计秋季的时候iOS8 正式发布及iPhone 6 出来后,本文又过时了——日新月异。
参考文章:
http://taylor.fausak.me/2013/11/01/ios-7-web-apps/
https://gist.github.com/tfausak/2222823
原创文章,作者:奋斗,如若转载,请注明出处:https://blog.ytso.com/244173.html
